您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何清除css浮動,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
一,我們為什么要浮動
為什么浮動,為什么要清除浮動,以及清除浮動的方法。在網頁布局的時候有時需要元素并排顯示,如果不選擇浮動,那么那些塊狀元素就會一行一行顯示,占用空間不說,用戶體驗也是極為不好的。
以下是沒有浮動的元素代碼
<div class=“box”>
<div class=“box01”></div>
<div class=“box02”></div>
</div>
.box{
background: #000;
}
.box01{
width: 100px;
height: 100px;
background: red;
}
.box02{
width: 100px;
height: 100px;
background: yellow;
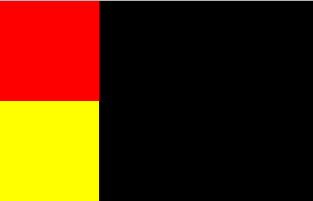
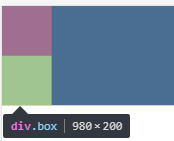
}1-1圖是沒有浮動的元素,1-2圖是外層容器的寬高,下文會說到此次用意


在我們給元素加上浮動之后,布局就變了,兩個div并排顯示了,如圖1-3,是不是很神奇,哈哈
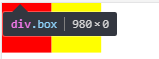
但是大家有沒有發現最外一層的div背景色沒了,高度也變成了0,因為元素脫離的文檔流,在最外層的div中不占空間,這時我們就需要清除浮動,清除由子元素浮動給父元素帶來坍塌的影響。(注意這里清除浮動不是指之前給子元素設置的浮動,二是清除浮動給父元素帶來的影響,希望大家能明白)。

二清除浮動有三種方法:
第一種:clear:both;
在父元素的里面添加一個類clear的div(跟box01,box02同級),然后再為這個類添加屬性值clear:both;便可以清除浮動,以下是代碼以及清除浮動之后的效果如圖1-3
<div class=“box”>
<div class=“box01”></div>
<div class=“box02”></div>
<div class=“clear”></div>
</div>
.box{
background: #000;
}
.clear{
clear: both;
}
.box01{
width: 100px;
height: 100px;
background: red;
float: left;
}
.box02{
width: 100px;
height: 100px;
background: yellow;
float: left;
}
可以看到背景色出來了,而父元素的高正是100px,這是子元素撐開的。
第二種:overflow:hidden;
在父元素添加overflow: hidden;也可以清除浮動,如下css代碼,但不提倡使用這個方法,overflow: hidden;還有一個意思就是隱藏超出的部分,處理不好還是會給頁面帶來麻煩。
.box{
background: #000;
overflow: hidden;
}第三種:clearfix;
如果你的頁面使用bootstrap框架,引入css文件,給父元素添加clearfix便可以清除浮動,這也是平時工作中最常用也是最受程序員喜歡的一種方法,只需添加一個類便可,而clear:both則是向頁面多加了一個div。所以小編向大家推薦第三種方法。
如果你的頁面使用的不是bootstrap框架,那么也有源碼供初學者參考,向clearfix添加偽類實現清除浮動。
<div class=“box clearfix”>
<div class=“box01”></div>
<div class=“box02”></div>
<div class=“clear”></div>
</div>
.box{
background: #000;
}
.clearfix:before,.clearfix:after{
content: ”;
display: table;//可以很好的解決瀏覽器兼容問題
}
.clearfix:after{
clear: both;
}
.box01{
width: 100px;
height: 100px;
background: red;
float: left;
}
.box02{
width: 100px;
height: 100px;
background: yellow;
float: left;
}以上是“如何清除css浮動”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。