您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關使用css怎么清除浮動,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
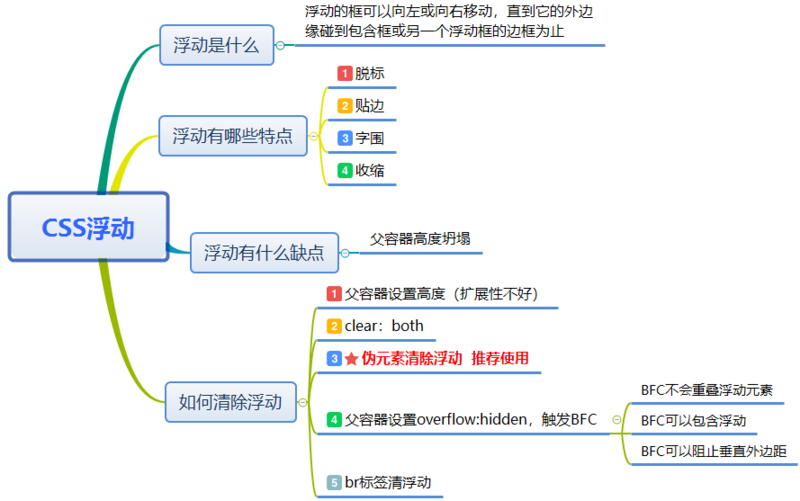
本文的框架圖如下:

一、浮動到底是什么?
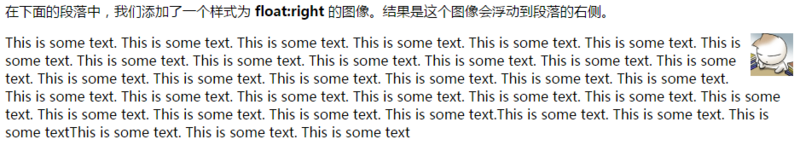
W3school中給出的浮動定義為浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。由于浮動框脫離文檔的普通流中,所以文檔的普通流中的塊框表現得就像浮動框不存在一樣。

在非IE瀏覽器(如Firefox)下,當容器的高度為auto,且容器的內容中有浮動(float為left或right)的元素,在這種情況下,容器的高度不能自動伸長以適應內容的高度,使得內容溢出到容器外面而影響(甚至破壞)布局的現象。這個現象叫浮動溢出,為了防止這個現象的出現而進行的CSS處理,就叫CSS清除浮動。
二、浮動有什么特點?
浮動的特點,可以用八個字總結:脫標、貼邊、字圍和收縮。
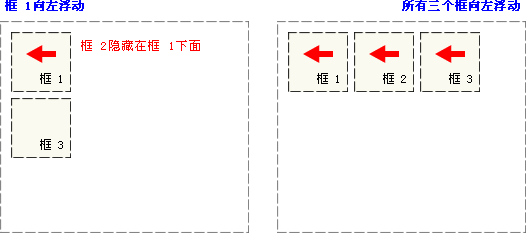
為了更好說明,請看下圖:
當框 1 向左浮動時,它脫離文檔流(脫標)并且向左移動(貼邊),直到它的左邊緣碰到包含框的左邊緣。因為它不再處于文檔流中,所以它不占據空間,實際上覆蓋住了框 2,使框 2 從視圖中消失。如果框2中有文字,就會圍著框1排開(字圍)。
如果把所有三個框都向左浮動,那么框 1 向左浮動直到碰到包含框,另外兩個框向左浮動直到碰到前一個浮動框。

下面著重講解下第四個特點--收縮
一個浮動的內聯元素(比如span img標簽)不需要設置display:block就可以設置寬度。
<style>
div{
float: left;
background-color: greenyellow;
}
</style>
</head>
<body>
<div>
這是一段文字
</div>
</body>得到以下的效果:

我們都知道div標簽是塊級元素,會獨占一行,然而上面的例子中將div設置為左浮后,其寬度不再是占滿一行,而是收緊為內部元素的寬度,這就是浮動第四個特征的含義。
三、浮動有什么缺點?
先看下面這段代碼:
<style>
.parent{
border: solid 5px;
width:300px;
}
.child:nth-child(1){
height: 100px;
width: 100px;
background-color: yellow;
float: left;
}
.child:nth-child(2){
height: 100px;
width: 100px;
background-color: red;
float: left;
}
.child:nth-child(3){
height: 100px;
width: 100px;
background-color: greenyellow;
float: left;
}
</style>
</head>
<body>
<div class="parent">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>
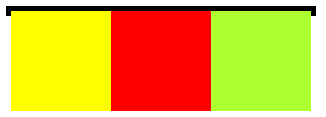
</body>我們想讓父容器包裹著三個浮動元素,然而事與愿違,得到卻是這樣的結果:

這就是浮動帶來副作用----父容器高度塌陷,于是清理浮動就顯著至關重要。
四、如何清理浮動?
清除浮動不是不用浮動,清除浮動產生的父容器高度塌陷。
套路1:給浮動元素的父元素添加高度(擴展性不好)
如果一個元素要浮動,那么它的父元素一定要有高度。高度的盒子,才能關住浮動。可以通過直接給父元素設置height,實際應用中我們不大可能給所有的盒子加高度,不僅麻煩,并且不能適應頁面的快速變化;另外一種,父容器的高度可以通過內容撐開(比如img圖片),實際當中此方法用的比較多。
套路2:clear:both;
在最后一個子元素新添加最后一個冗余元素,然后將其設置clear:both,這樣就可以清除浮動。這里強調一點,即在父級元素末尾添加的元素必須是一個塊級元素,否則無法撐起父級元素高度。
<div id="wrap"> <div id="inner"></div> <div style="clear: both;"></div> </div>
#wrap{
border: 1px solid;
}
#inner{
float: left;
width: 200px;
height: 200px;
background: pink;
}套路3:偽元素清除浮動
上面那種辦法固然可以清除浮動,但是我們不想在頁面中添加這些沒有意義的冗余元素,此時如何清除浮動嗎?
結合 :after 偽元素和 IEhack ,可以完美兼容當前主流的各大瀏覽器,這里的 IEhack 指的是觸發 hasLayout。
<div id="wrap" class="clearfix"> <div id="inner"></div> </div>
#wrap {
border: 1px solid;
}
#inner {
float: left;
width: 200px;
height: 200px;
background: pink;
}
/*開啟haslayout*/
.clearfix {
*zoom: 1;
}
/*ie6 7 不支持偽元素*/
.clearfix:after {
content: '';
display: block;
clear: both;
height:0;
line-height:0;
visibility:hidden;//允許瀏覽器渲染它,但是不顯示出來
}給浮動元素的父容器添加一個clearfix的class,然后給這個class添加一個:after偽元素,實現元素末尾添加一個看不見的塊元素來清理浮動。這是通用的清理浮動方案,推薦使用
套路4:給父元素使用overflow:hidden;
這種方案讓父容器形成了BFC(塊級格式上下文),而BFC可以包含浮動,通常用來解決浮動父元素高度坍塌的問題。
BFC的觸發方式
我們可以給父元素添加以下屬性來觸發BFC:
float 為 left | right
overflow 為 hidden | auto | scorll
display 為 table-cell | table-caption | inline-block
position 為 absolute | fixed
這里可以給父元素設置overflow:auto,但是為了兼容IE最好使用overflow:hidden。
但這種辦法有個缺陷:如果有內容出了盒子,用這種方法就會把多的部分裁切掉,所以這時候不能使用。
BFC的主要特征:
BFC容器是一個隔離的容器,和其他元素互不干擾;所以我們可以用觸發兩個元素的BFC來解決垂直邊距折疊問題。
BFC不會重疊浮動元素
BFC可以包含浮動,這可以清除浮動。套路5:br標簽清浮動
br標簽存在一個屬性:clear。這個屬性就是能夠清除浮動的利器,在br標簽中設置屬性clear,并賦值all。即能清除掉浮動。
<div id="wrap"> <div id="inner"></div> <br clear="all" /> </div>
#wrap {
border: 1px solid;
}
#inner {
float: left;
width: 200px;
height: 200px;
background: pink;
}上述就是小編為大家分享的使用css怎么清除浮動了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。