您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了AJAX中圖片展示框架有哪些,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
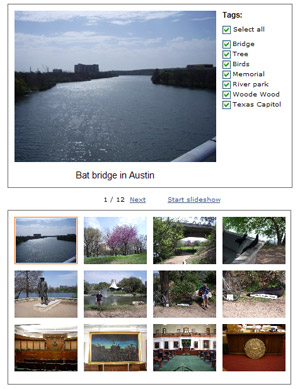
Minishowcase
Minishowcase is a small and simple php/javascript online photo gallery, powered by AJAX/JSON that lets you put easily your images in an online gallery, without having to configure databases or changing and customising code (though you may do it if you feel so) allowing to have an up-and-running gallery in a few minutes.
JonDesign's SmoothGallery
Unlike other systems out there, JonDesign's SmoothGallery is designed from the ground up to be standard compliant: You can feed it from any document, using custom css selectors. And even better, this solutions is very lightweight: The javascript file is only 16kb.
Ajax Photo Gallery
The AJAX version of AgileGallery is a free AJAX photo gallery that rips through the XML output from Picasa (a free download from google) and generates DHTML for the paging and thumbnails and displays the full sized photos along with any description entered in Picasa. Since this photo gallery uses AJAX technology, it eliminates the need for any page refresh as the user pages through the photos.
Pyxy-gallery
Pyxy-gallery is an AJAX image gallery in PHP and JavaScript, which optionally uses lightbox.js. It is designed to be an ultra-light-weight, “drop-in” image gallery.
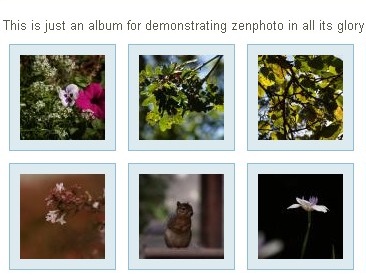
zenphoto
Zenphoto is an answer to lots of calls for an online gallery solution that just makes sense. After years of bloated software that does everything and your dishes, zenphoto just shows your photos, simply. It's got all the functionality and “features” you need, and nothing you don't. Where the old guys put in a bunch of modules and junk, we put a lot of thought. We hope you agree with our philosopy: simpler is better.
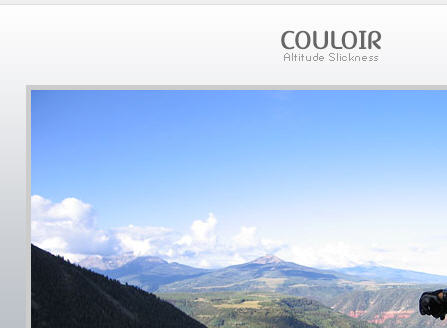
Couloir.org: Resizing, Fading Slideshow Demo - AJAX Slideshow
This photo slideshow is a demonstration of Flash-like behavior implemented solely in Javascript, HTML, and CSS. The code is offered as-is — Couloir.org offers no technical support. However, you are permitted to use it on your own project so long as you do so according to the rules outlined in the Creative Commons ‘Attribution-ShareAlike 2.0′ License and the license terms contained in the associated, third-party APIs.
Grey Box
A pop-up window that doesn't suck. GreyBox can be used to display websites, images and other content in a beautiful way.
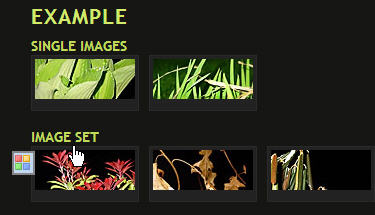
Lightbox2
Lightbox JS is a simple, unobtrusive script used to overlay images on the current page. It's a snap to setup and works on all modern browsers.
Litebox
Litebox is a modified version of Lightbox v2.0 created with one thing in mind, size reduction. Litebox utilizes the 3kb javascript library moo.fx in association with prototype.lite, giving us the basic tools we need to make this work and you the ability to expand.
Multifaceted Lightbox
A script (JavaScript) that allows you to focus the users attention on a particular portion of the screen. It creates the equivalent of a modal dialog box - this means that while the user looks at this focused part of the screen, they can't interact with the rest of the screen.
Slightly ThickerBox 1.7
Slightly ThickerBox is a modification of Cody Lindley's Thickbox script. I modified it for use on my Jason's Toolbox Redesign. The modifications allow the script to generate “Previous Image” and “Next Image” links. The result is that you can use Slightly ThickerBox to create image galleries. In addition, you can create groups of galleries by setting a “rel” attribute on the links. (I also moved the Caption and Close link to the top and made the script case insensitive.)
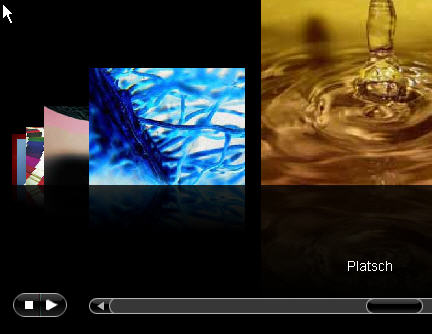
TripTracker
The TripTracker slideshow is a lightweight JavaScript image viewer with an animated slideshow feature.
Slimbox, the ultimate lightweight Lightbox clone
Slimbox is a 7kb visual clone of the popular Lightbox JS v2.0 by Lokesh Dhakar, written using the ultra compact mootools framework. It was designed to be small, efficient, more convenient and 100% compatible with the original Lightbox v2.
Suckerfish HoverLightbox
The Suckerfish HoverLightbox is a mashup of three very popular Web design techniques blended together to offer a new way of presenting your image galleries.
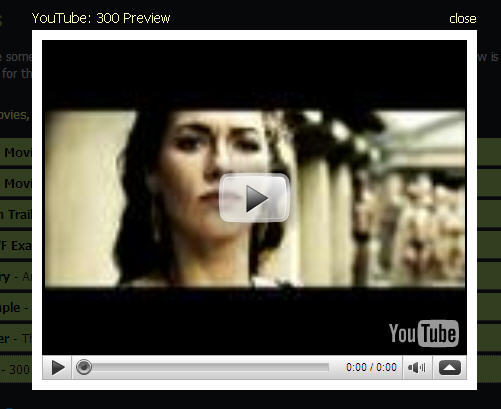
LightWindow
LightWindow Supports EVERY Media type and renders it appropriatly, and with better Animation effects.
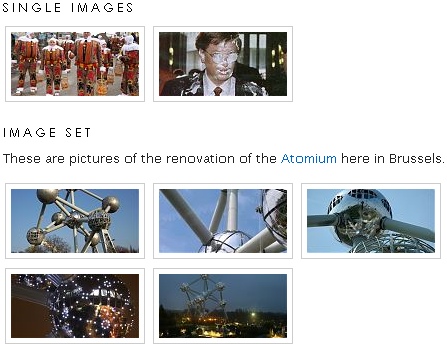
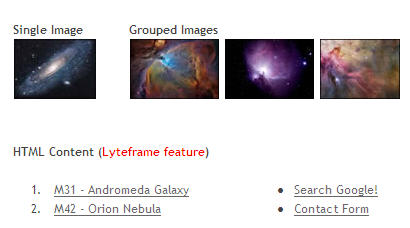
Lytebox
Lytebox was written from the Lightbox class that Lokesh Dhakar (http://www.huddletogether.com) originally wrote. The purpose was to write a self-contained object that eliminated the dependency of prototype.js, effects.js, and scriptaculous.js.
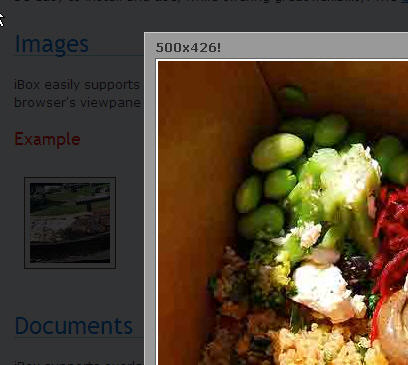
iBox
iBox is a lightweight script that lets you overlay images and documents in a small dialog without a page reload. It's built to be easy to install and use, while offering great flexibility. The quick start shows example code and explains how to use it. 
Smoothbox
Smoothbox is the Mootools conversion of Thickbox, a script running on JQuery.For the description and the features, you can go to Thickbox's website, as they are basically the same.The main difference from a user point of view is that I've added some effects when the box shows up and on scroll. 
YUI Based Lightbox
The most significant change in this version of the lightbox is that image thumbnails are no longer required for creating lightbox instance. That implies that you can create an image gallery without the presence of image thumbnails. The more exciting aspect of this new feature is that you can virtually grab any image from the internet and include it in your gallery.
Imago
Imago is an Ajax Image Gallery with focus on simplicity and ease of use. It's plain JavaScript and build on the mature ajax library mootools. No server side scripting is required! Neither is flash. Whether your photos are on flickr, smugmug or you'd like to host them yourself, Imago can show them.
photoViewer
PhotoViewer leverage the Flickr API for better flexibility can load image from remote XML and easily skinned for customization 
carousel
The carousel component manages a list of content (HTML LI elements within a UL) that can be displayed horizontally or vertically. The content can be scrolled back and forth with or without animation. The content can reference static HTML content or the list items can be created dynamically on-the-fly (with or without Ajax). 
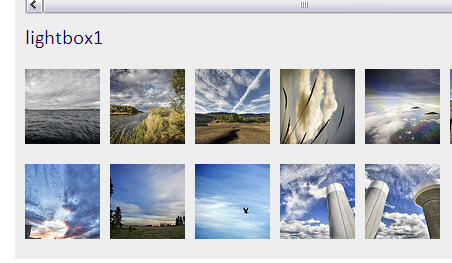
multibox
lightbox that supports images, flash, video, mp3s, html.
FrogJS Javascript Gallery
FrogJS is a simple, unobtrusive javascript gallery. It's not a replacement for other thumbnail galleries like Lightbox JS, but a different way of showcasing galleries. This type of gallery is best used when a page-by-page gallery is needed, as is the case with photo stories. Below is a small example of a FrogJS gallery. Just click the parrot thumbnail to scroll through the gallery. 
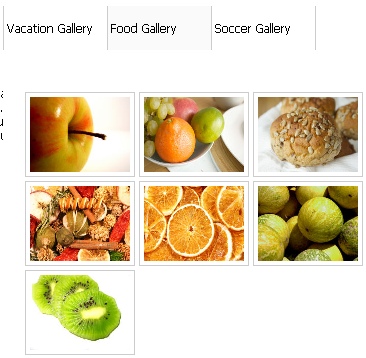
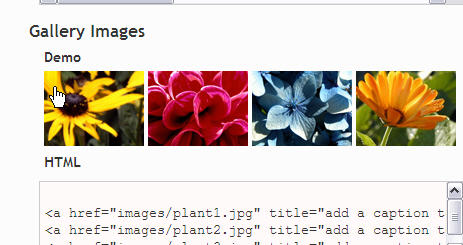
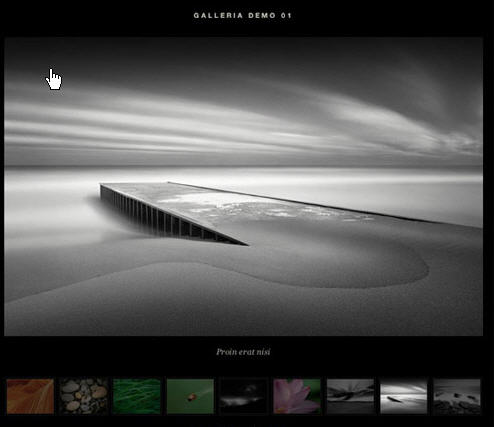
Galleria [homesite、lightweight gallery]
Galleria is a javascript image gallery written in jQuery. It loads the images one by one from an unordered list and displays thumbnails when each image is loaded. It will create thumbnails for you if you choose so, scaled or unscaled, centered and cropped inside a fixed thumbnail box defined by CSS. 
AJAX Image Gallery powered by Slideflow (like Cover Flow)
You can drag the Slideflow using your mouse, or click anywhere in the stack to jump there. Click inside the frame in order to enable mouse wheel and arrow key navigation! Or better yet, try the fullscreen example. 
JaS gallery
JaS is short for JavaScript Slides and it is a highly customizable JavaScript library for easily turning your images into a collection viewable as a slideshow, and with fading effects, if desired. It also supports automatic thumbnail creation and tagging of images, so the viewers can find the exact images they're looking for. You can use it any way you like in your own web site, and adapt it to your specific needs. 
MooFlow
Image gallery uses MooTools.
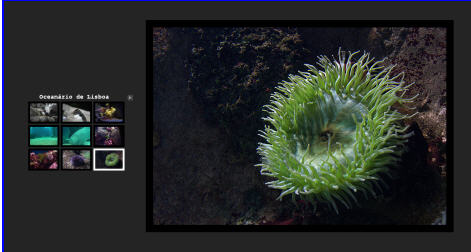
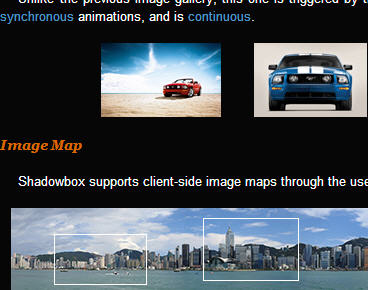
Shadowbox
Shadowbox is an online media viewer application that supports all of the web's most popular media publishing formats. Shadowbox is written entirely in JavaScript and CSS and is highly customizable. Using Shadowbox, website authors can showcase a wide assortment of media in all major browsers without navigating users away from the linking page.
感謝你能夠認真閱讀完這篇文章,希望小編分享的“AJAX中圖片展示框架有哪些”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。