您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關怎么在css3中使用clip實現一個圓環進度條,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
實現思路
圓環很簡單,一行cssborder-radius:50%即可實現,而且沒有兼容性問題,什么,你說IE,讓它滾...
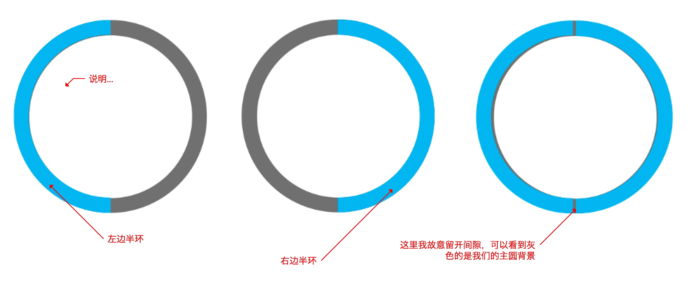
我們這里需要三個圓環,一個整的,兩個半的。大概畫了下圖

這里半圓環我使用了clip進行裁剪,主要代碼如下,
.left{
width: 200px;
height: 200px;
border-radius: 50%;
border: 10px solid lightblue;
position:absolute;
top: -10px; /* 10的原因是因為邊框是10個像素 */
right: -10px;
clip: rect(0 100px 200px 0); /* 上面為0 右邊到100px 下面200px 左邊到0 這個區域的我們裁剪出來 */
}右邊類似只是裁剪位置改了
.right{
width: 200px;
height: 200px;
border-radius: 50%;
border: 10px solid lightblue;
position:absolute;
top: -10px; /* 10的原因是因為邊框是10個像素 */
right: -10px;
clip: rect(0 200px 200px 100px); /* 位置更改,計算可以參考上圖 */
}完整代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
box-sizing: border-box;
}
.box{
width: 200px;
height: 200px;
position: relative;
background-color: #ccc;
border-radius: 50%;
left: 40%;
top: 200px;
}
.num{
position: absolute;
top: 50%;
left: 50%;
background: #fff;
border-radius: 50%;
width: 180px;
height: 180px;
transform: translate(-50%, -50%);
text-align: center;
line-height: 180px;
font-size: 32px;
}
.clip{
width: 200px;
height: 200px;
position: absolute;
border: 10px solid #ccc;
border-radius: 50%;
clip: rect(0, 200px, 200px, 100px);
}
.left{
width: 200px;
height: 200px;
position: absolute;
border: 10px solid lightblue;
border-radius: 50%;
clip: rect(0 100px 200px 0);
top: -10px;
left: -10px;
}
.right{
width: 200px;
height: 200px;
position: absolute;
border: 10px solid lightblue;
border-radius: 50%;
clip: rect(0 200px 200px 100px);
top: -10px;
left: -10px;
}
.width-none{
width: 0;
}
.auto{
clip: auto;
}
</style>
</head>
<body>
<div class="box">
<div class="clip">
<div class="left"></div>
<div class="right width-none"></div>
</div>
<div class="num">
</div>
</div>
<script >
let clip = document.querySelector('.clip'),
left = document.querySelector('.left'),
right = document.querySelector('.right'),
num = document.querySelector('.num'),
rotate = 0;
let loop = setInterval(() => {
if(rotate >= 100){
rotate = 0;
right.classList.add('width-none');
clip.classList.remove('auto');
} else if(rotate > 50){
right.classList.remove('width-none');
clip.classList.add('auto');
}
rotate++;
left.style.transform = 'rotate('+ 3.6*rotate + 'deg)';
num.innerHTML = `${rotate}%`
},100)
</script>
</body>
</html>簡單說下上面的代碼
1、首先隱藏了右半圓,這是因為我們需要旋轉的是左半圓,我們可以等左半圓轉到右邊圓的位置再顯示右 邊,就是等到旋轉到180度的時候。
2、同時我們看到主圓添加了clip: rect(0, 200px, 200px, 100px);裁剪樣式,這是因為默認我們 進度是0%的,我們只顯示右邊的話才能隱藏左邊,但是我們右邊不是隱藏的嗎?那顯示它干嘛呢,因為 旋轉左邊的時候就看到轉到右邊的圓了。稍微有點繞,請結合代碼,多多理解
3、等到左邊旋轉了180我們需要將右邊顯示出來,并且將box元素的裁剪設置為默認值,就是不裁剪,這 這樣才能顯示完整的左右兩個圓。
4、最后我們使用js來控制旋轉角度并將百分比顯示在頁面上
上述就是小編為大家分享的怎么在css3中使用clip實現一個圓環進度條了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。