您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS中塊級格式上下文的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
1.BFC 定義
BFC(Block formatting context)直譯為"塊級格式化上下文"。它是一個獨立的渲染區域,只有Block-level box(塊級元素)參與, 它規定了內部的Block-level Box如何布局,并且與這個區域外部毫不相干.
通俗地來說:創建了 BFC的元素就是一個獨立的盒子,里面的子元素不會在布局上
影響外面的元素(里面怎么布局都不會影響外部),BFC任然屬于文檔中的普通流
2.BFC的生成:
知道了BFC怎么觸發BFC
滿足以下條件之一都可以觸發BFC,變身為BFC
根元素
float屬性不為none
position不為static和relative
overflow不為visible
display為inline-block, table-cell, table-caption, flex, inline-flex
你會發現BFC無處不在,只是自己用的時候不知道而已
3.BFC布局規則:
變身為BFC后有什么特性呢,以下:
內部的Box會在垂直方向,一個接一個地放置。
Box垂直方向的距離由margin決定。屬于同一個BFC的兩個相鄰Box的margin會發生重疊
每個元素的margin box的左邊, 與包含塊border box的左邊相接觸(對于從左往右的格式化,否則相反)。即使存在浮動也是如此。
BFC的區域不會與float box重疊。
BFC就是頁面上的一個隔離的獨立容器,容器里面的子元素不會影響到外面的元素。反之也如此。
計算BFC的高度時,浮動元素也參與計算
4.BFC作用:
用起來come boby
1.防止外邊距重疊
bfc導致的屬于同一個bfc中的子元素的margin重疊(Box垂直方向的距離由margin決定。屬于同一個BFC的兩個相鄰Box的margin會發生重疊)
問題:由圖可以看到,String1和String2 之間只有20px的margin,按理來說應該是40px,但這是在bfc中導致了他們的margin重疊

代碼:
<style>
.container1{
/* 通過overflow:hidden可以創建bfc */
overflow: hidden;
background-color: red;
width: 300px;
}
.sub1{
margin: 20px 0px;
background-color: #dea;
}
</style>
<div class="container1">
<div class="sub1">String1</div>
<div class="sub1">String2</div>
</div>解決方法:我們可以在div外面包裹一層容器,并觸發該容器生成一個BFC。那么兩個div便不屬于同一個BFC,就不會發生margin重疊了。

代碼:
<style>
.newbfc{
overflow: hidden;
}
</style>
<div class="container1">
<div class="sub1">String1</div>
<div class="newbfc"><div class="sub1">String2</div></div>
</div>2.清除浮動:
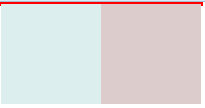
問題:當元素的子元素都浮動后,會出現高度坍塌的現象,即父容器的高度不會被撐開

代碼:
<style>
.pre2{
width: 200px;
border: 2px solid red;
}
.float1,.float2{
width: 100px;
height: 100px;
float: left;
}
.float1{
background-color: #dee;
}
.float2{
background-color: #dcc;
}
</style>
<div class="pre2">
<div class="float1"></div>
<div class="float2"></div>
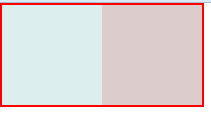
</div>解決方法:
bfc的規則:計算BFC的高度時,浮動元素也參與計算所以只要將父容器設置為bfc就可以把子元素包含進去:
這個容器將包含浮動的子元素,它的高度將擴展到可以包含它的子元素,在這個BFC,這些元素將會回到頁面的常規文檔流。

.pre2{
width: 200px;
border: 2px solid red;
/* 設置overflow*/
overflow:hidden;
}3.解決布局:防止文字環繞

代碼:
<style>
.container2{
overflow: hidden;
width: 200px;
}
.box{
float: left;
width: 100px;
height: 30px;
background-color: #daa;
}
</style>
<div class="container2">
<div class="box"></div>
<p style="background-color: #eea">sdfadsfdff fffffffds fsfffff sfd fsdsdfsdf fffffff</p>
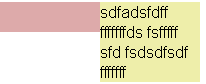
</div>這個p元素并沒有移動,但是它卻出現在浮動元素的下方。p元素的line boxes(指的是文本行)進行了移位。此處line boxes的水平收縮為浮動元素提供了空間。
bfc的規則:每個元素的margin box的左邊, 與包含塊border box的左邊相接觸(對于從左往右的格式化,否則相反)。即使存在浮動也是如此。
解決這個問題只要將p元素添加overflow:hidden使其成為一個新的bfc就可以了

感謝各位的閱讀!關于“CSS中塊級格式上下文的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。