您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS怎么實現精靈圖與字體圖標,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
精靈圖:
在以前,每個圖片資源都是獨立的一張張圖片,瀏覽器訪問網站中的不同網頁時是重復獲取這一張張圖片的,這代表需要訪問很多次資源。
為了減少資源的訪問次數,將多個常用的圖片集合到一張圖片中(網頁的緩存機制是會略去本地已經有的資源,如果前一次獲取到了這個資源,那么后面不會再訪問了,直到緩存的資源失效了。
將多個常用的圖片集合到一張圖片中之后,把這個圖設置成背景圖片,然后利用background-position來顯示圖片的不同部分。
示例:
下面是一張26字母表,我們利用這張圖來拼出一個GOOGLE

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
div{
display:inline-block;
}
div:first-child{
width:79px;
height: 79px;
background-image:url('abcd.jpg');
background-position:-396px 0;
}
div:nth-child(2){
width:82px;
height: 82px;
background-image:url('abcd.jpg');
background-position:-326px -98px;
}
div:nth-child(3){
width:82px;
height: 82px;
background-image:url('abcd.jpg');
background-position:-326px -98px;
}
div:nth-child(4){
width:79px;
height: 79px;
background-image:url('abcd.jpg');
background-position:-396px 0;
}
div:nth-child(5){
width:48px;
height: 77px;
background-image:url('abcd.jpg');
background-position:-81px -101px;
}
div:nth-child(6){
width:48px;
height: 77px;
background-image:url('abcd.jpg');
background-position:-286px 0;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>結果:

如上例所示,我們可以把多張圖片放到一張大圖中,然后利用background-position就可以截取出我們想要看到的內容.
在現實中很多的背景圖片都使用了這種技術.
比如京東LOGO:


京東的一些小圖標:


字體圖標:
眾所周知,單位字體的文件大小小于圖片的大小,考慮精靈圖處理的是一張張圖片,有人就有了一個奇思妙想--把圖片轉換成字體(實際上字體本來就是那么設計下來的。)
轉換成字體后,可以使用特殊的代碼來顯示出指定的圖片。
字體圖標比精靈圖有一個非常明顯的好處,因為他是字體,所以它能夠改變字體顏色,能改變字體大小(并且不會失真)。
例子:【下面僅演示使用,不演示如何制作字體圖標】
我利用icomoon制作了一套字體圖標,【icomoon有現成的圖標選擇】,并下載下來。下面是文件名。

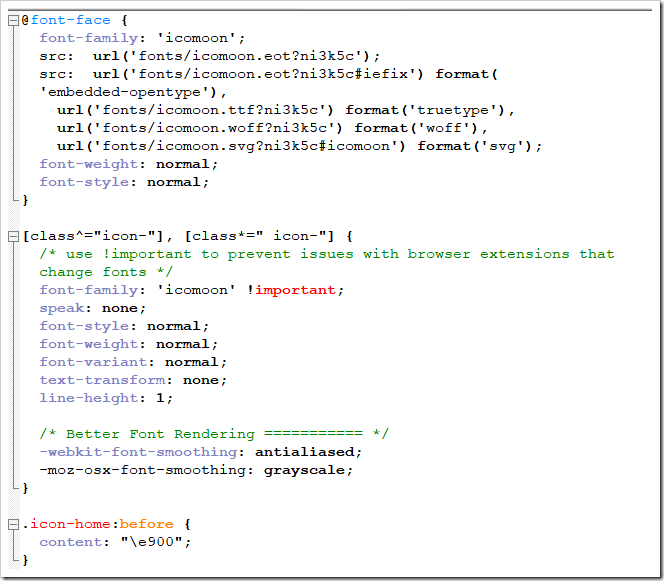
style.css能提供一種使用字體圖標的方式

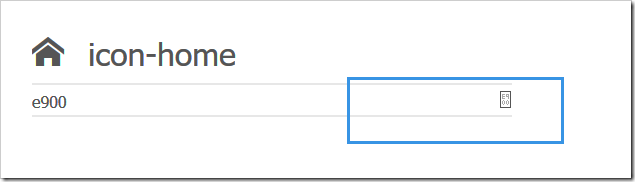
demo.html能提供第二種使用字體圖標的方式。

然后使用:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style >
/* 聲明字體 這下面一堆文字在下載的文件夾中的css文件中*/
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?ni3k5c');
src: url('fonts/icomoon.eot?ni3k5c#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?ni3k5c') format('truetype'),
url('fonts/icomoon.woff?ni3k5c') format('woff'),
url('fonts/icomoon.svg?ni3k5c#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
/* 使用 */
[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'icomoon' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-home:before {
content: "\e900";
}
.icon-image:before {
content: "\e90d";
}
.icon-music:before {
content: "\e911";
}
div{
font-family:'icomoon';/* 要與上面一致 */
}
</style>
</head>
<body>
<div class=".icon-imagee"></div>
<!-- 第一種使用方式:
導入style.css文件,并使用指定圖標的類選擇器的屬性作為對應的class屬性值
-->
<div>?</div> <!-- 第二種使用方式:
對標簽進行字體聲明,然后打開demo.html復制那個圖標下來【左邊一個代碼,右邊一個圖標】
-->
<!-- 第一種方法是使用::before來增加,我們也可以使用別的::before方式來添加 -->
</body>
</html>關于“CSS怎么實現精靈圖與字體圖標”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。