您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了web開發中如何實現水平垂直居中與flexbox布局 ,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
行內元素的水平居中
要實現行內元素(<span>、<a等)的水平居中,只需把行內元素包裹在塊級父層元素(<div>、<li>、<p>等)中,并且在父層元素CSS設置如下:
#container{
text-align:center;
}并且適用于文字,鏈接,及其inline或者inline-block、inline-table和inline-flex。

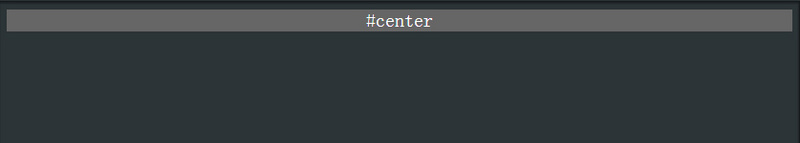
塊狀元素的水平居中
要實現塊狀元素(display:block)的水平居中,我們只需要將它的左右外邊距margin-left和margin-right設置為auto,即可實現塊狀元素的居中,要水平居中的塊狀元素CSS設置如下:
#center{
margin:0 auto;
}
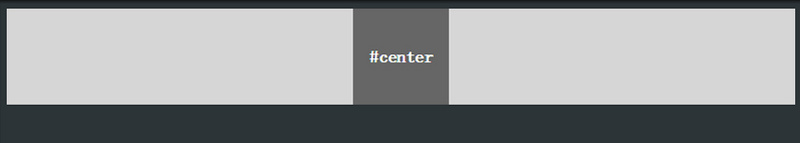
多個塊狀元素的水平居中
要實現多個水平排列的塊狀元素的水平居中,傳統的方法是將要水平排列的塊狀元素設為display:inline-block,然后在父級元素上設置text-align:center,達到與上面的行內元素的水平居中一樣的效果。
#container{
text-align:center;
}
#center{
display:inline-block;
}
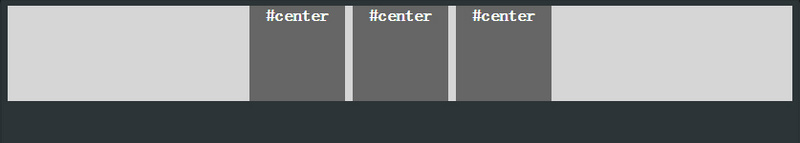
使用flexbox實現多個塊狀元素的水平居中
在使用之前,首先介紹一下flexbox。
Flexbox布局(Flexible Box)模塊旨在提供一個更加有效的方式制定、調整和分布一個容器里的項目布局,即使他們的大小是未知或者是動態的。是CSS3 中一個新的布局模式,為了現代網絡中更為復雜的網頁需求而設計。
Flexbox 已經被瀏覽器快速支持。Chrome 22+, Opera 12.1+, 和 Opera Mobile 12.1+ ,firefox18+已經支持了本文中所描述的 Flexbox。
學會使用flexbox
要為元素設置flexbox布局,只需將display屬性值設置為flex。
#container {
display: flex;
}flexbox的默認為一個塊級元素,如果需要定義為一個行內級的元素,同理:
#container {
display: inline-flex;
}flexbox由伸縮容器和伸縮項目組成。通過設置元素的display屬性為flex或者inline-flex可以得到一個伸縮容器。設置為flex的容器被渲染為一個塊級元素,而設置為inline-flex的容器則渲染為一個行內元素。而每一個被設置為flex的容器,它的內部元素都將變成一個flex項目,即是一個伸縮項目。簡單的說,flex 定義了伸縮容器內伸縮項目該如何布局。
回到正題,利用flexbox實現多塊狀元素的水平居中,只需要將父級容器的Css設置如下:
#container{
justify-content:center;
display:flex;
}
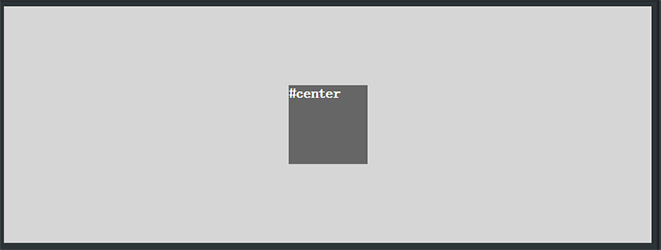
已知高度寬度元素的水平垂直居中
法一.
絕對定位與負邊距實現。
利用絕對定位,將元素的top和left屬性都設為50%,再利用margin邊距,將元素回拉它本身高寬的一半,實現垂直居中。核心CSS代碼如下:
#container{
position:relative;
}
#center{
width:100px;
height:100px;
position:absolute;
top:50%;
left:50%;
margin:-50px 0 0 -50px;
}
法二.
絕對定位與margin。
這種方法也是利用絕對定位與margin,但是無需知道被垂直居中元素的高和寬。核心代碼如下:
#container{
position:relative;
}
#center{
position:absolute;
margin:auto;
top:0;
bottom:0;
left:0;
right:0;
}未知高度和寬度元素的水平垂直居中
法一. 當要被居中的元素是inline或者inline-block元素
當要被居中的元素是inline或者inline-block的時候,可以巧妙的將父級容器設置為display:table-cell,配合text-align:center和vertical-align:middle即可以實現水平垂直居中。
核心代碼如下:
#container{
position:relative;
}
#center{
position:absolute;
margin:auto;
top:0;
bottom:0;
left:0;
right:0;
}
法二. Css3顯威力
利用Css3的transform,可以輕松的在未知元素的高寬的情況下實現元素的垂直居中。
核心代碼如下:
#container{
position:relative;
}
#center{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
法三. flex布局輕松解決
使用flex布局,無需絕對定位等改變布局的操作,可以輕松實現元素的水平垂直居中。
核心代碼如下:
#container{
display:flex;
justify-content:center;
align-items: center;
}
#center{
}
一些總結
CSS3的transform和flex固然好用,但在項目的實際運用中必須考慮兼容問題,大量的hack代碼可能會導致得不償失。
某些瀏覽器仍需使用前綴寫法:
.flexboxtest{
display: flex;
display: -webkit-flex; //Safari仍舊需要使用特定的瀏覽器前綴
}文中介紹的flex用法只是一小部分,flex還有著其他強大的功能。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“web開發中如何實現水平垂直居中與flexbox布局 ”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。