您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS3中如何實現Flexbox骰子布局,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
一、First Face
我們知道,骰子有六個面,每個面的點的個數代表該面的值,第一個面由一個水平垂直居中的點組成。下面來看具體的實現:
<section name="01" class="face-01">
<span class="dot"></span>
</section>
face-01 {
display: flex;
justify-content: center;
align-items: center;關于justify-content和align-items的用法請參考這里justify-content,align-items。使用flexbox,垂直居中兩行屬性就可以搞定,很easy!
二、Second Face
.face-02 {
display: flex;
justify-content: space-between;
}
.face-02 .dot:nth-of-type(2) {
align-self: flex-end;
}
<section name="02" class="face-02">
<span class="dot"></span>
<span class="dot"></span>
</section>這里我們不能使用align-items屬性,使用它兩個點都會受影響,flexbox提供了一個align-self屬性,這個屬性可以讓我們更方便的控制flex items的各項沿著cross axias方向,設置不同的布局。align-self的用法參考這里align-self。
三、Third Face
.face-03 {
display: flex;
justify-content: space-between;
}
.face-03 .dot:nth-of-type(2) {
align-self: center;
}
.face-03 .dot:nth-of-type(3) {
align-self: flex-end;
}
<section name="03" class="face-03">
<span class="dot"></span>
<span class="dot"></span>
<span class="dot"></span>
</section>該face與second face 使用的屬性相同,不再解釋。
四、Fourth Face
.face-04 {
display: flex;
justify-content: space-between;
flex-direction: column;
}
.face-04 .column {
display: flex;
justify-content: space-between;
}
<section name="04" class="face-04">
<div class="column">
<span class="dot"></span>
<span class="dot"></span>
</div>
<div class="column">
<span class="dot"></span>
<span class="dot"></span>
</div>
</section>本例中使用了flex-direction,從字面意思可以看出,是用來控制flex的方向,即按列還是按行來布局,該屬性更詳細的用法可以參考這里flex-direction
后面Fifth Face 和 Sixth Face,根據前面的布局思想,就很easy了不再贅述!
寫到此,想想配合JS寫一個玩骰子的小游戲應該很easy了吧。
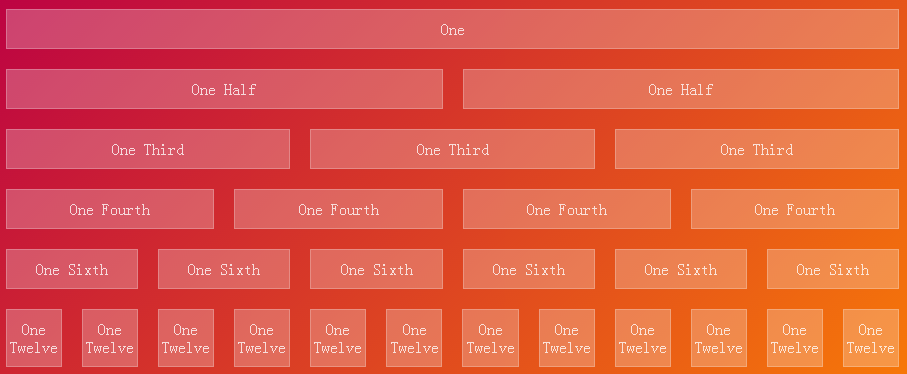
五、實現1,2,3,4,6,12等份
.row {
display: flex;
box-sizing: border-box;
}
.column {
margin: 10px;
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0;
box-sizing: border-box;
}
<section class="row">
<div class="column">One</div>
</section>
<section class="row">
<div class="column">One Half</div>
<div class="column">One Half</div>
</section>
<section class="row">
<div class="column">One Third</div>
<div class="column">One Third</div>
<div class="column">One Third</div>
</section>
<section class="row">
<div class="column">One Fourth</div>
<div class="column">One Fourth</div>
<div class="column">One Fourth</div>
<div class="column">One Fourth</div>
</section>
<section class="row">
<div class="column">One Sixth</div>
<div class="column">One Sixth</div>
<div class="column">One Sixth</div>
<div class="column">One Sixth</div>
<div class="column">One Sixth</div>
<div class="column">One Sixth</div>
</section>
<section class="row">
<div class="column">One Twelve</div>
<div class="column">One Twelve</div>
<div class="column">One Twelve</div>
<div class="column">One Twelve</div>
<div class="column">One Twelve</div>
<div class="column">One Twelve</div>
<div class="column">One Twelve</div>
<div class="column">One Twelve</div>
<div class="column">One Twelve</div>
<div class="column">One Twelve</div>
<div class="column">One Twelve</div>
<div class="column">One Twelve</div>
</section>
在本例中用到了flex-grow,flex-shrink,flex-basis三個屬性。
1. flex-grow:根據需要用來定義伸縮項目的擴展能力。它接受一個不帶單位的值做為一個比例。主要用來決定伸縮容器剩余空間按比例應擴展多少空間。
如果所有伸縮項目的“flex-grow”設置了“1”,那么每個伸縮項目將設置為一個大小相等的剩余空間。如果你給其中一個伸縮項目設置了“flex-grow”值為“2”,那么這個伸縮項目所占的剩余空間是其他伸縮項目所占剩余空間的兩倍。負值無效。
2. flex-shrink:根據需要用來定義伸縮項目收縮的能力。負值同樣無效。
3. flex-basis: 用來設置伸縮基準值,剩余的空間按比率進行伸縮,不支持負值。如果設置為0,圍繞內容的額外的空間不會考慮在內。如果設置為auto,額外的空間是基于flex-grow的值分配。
六、實現2-3-7布局
.row237 .column:first-of-type {
flex-grow: 2;
flex-basis: 5px;
}
.row237 .column:nth-of-type(2) {
flex-grow: 3;
flex-basis: 18px;
}
.row237 .column:nth-of-type(3) {
flex-grow: 7;
flex-basis: 70.5px;
}
<section class="row row237">
<div class="column">One Half</div>
<div class="column">One Third</div>
<div class="column">One Seventh</div>
</section>此處各項flex-basis的值的計算,應該有個公式(待解決),如果有這個公式,配合sass,less等預處理語言實現多列自適應布局將會很方便。
以上是“CSS3中如何實現Flexbox骰子布局”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。