您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何使用CSS讓Chrome崩潰,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
復現
在 Chrome 里打開一個稍復雜的頁面,比如知乎或者 掘金
打開開發者工具,為頁面 <body> 增加樣式 style: "width:1px; height:1px; transform:scale(10000)"
欣賞任務管理器里 Chrome 崩潰前的內存占用

其實這臺機器只有 8GB 內存,不過這不重要了。和讓 JS 崩潰的紅線容量 4GB 比起來,果然還是 CSS 更強大呢 :)
故事
這行代碼的發現,源自于我們的編輯器項目在實現畫布尺寸調節時的一個詭異現象:用戶調節畫布尺寸時, 只要新舊尺寸之比超過一定幅度,Chrome 就會卡死 。
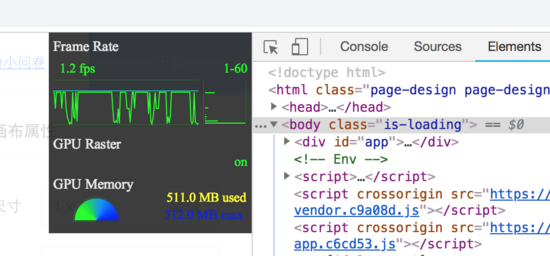
雖然這個問題很難由普通用戶的操作路徑觸發,不過它所導致的后果確實比較嚴重。排查時我們首先考慮了 JS 阻塞和 DOM 重繪過頻等方面的可能性,但它們都不是問題所在。一個突破點在于調試器 Rendering 工具中 FPS Meter 的輸出:

這里 GPU Memory 被占滿了。雖然這個提示信息現在看來很明顯是與硬件加速有關的,但在沒有相關經歷的情況下我們還是沒有確定它與具體代碼之間的關聯。直到我們偶然查看 Chrome 設計文檔中關于 Compositing 的介紹時,發現了一個行為:Blink 會將 DOM 節點映射到 LayoutObject 的渲染樹,這棵樹中的節點理論上每個都能具備到渲染后端的上下文,但為了節約資源 Chrome 會將它們做一些合并后再渲染。而這時存在 CSS 定位(如絕對定位與 transform)的元素是不能合并的,這會造成對顯存的額外開銷。
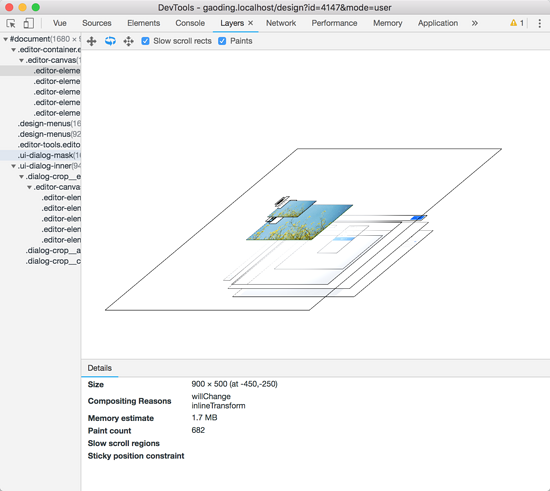
基于這個信息的提示,我們使用 Layout 工具來調試當時的頁面,果然找到了一個特殊的地方:

圖中最大的矩形 Layer 通過一般的 DOM 調試是無法看見的,因此我們推測它的過大尺寸所導致的 RAM 開銷是罪魁禍首。基于這個信息,我們最后找到了一個寬高都很合理但 transform 的 scale 值可能在邏輯中被修改得很大的 DOM 節點,限制它的 scale 上限即可解決問題:我們不難發現 scale 的值和最終對應像素數量之間有著 O(N^2) 的關系,1 個像素只放大 100 倍也有 10000 個像素了。因此 scale 很大時對內存 / 顯存的過度使用也就是有可能的了(當然瀏覽器會做 Tiling 等工作,因此這不符合一般情況下的實際情形,Safari / Firefox 這時候也沒有出現問題)。最后給 Chrome 提了個 bug 見 #894115
感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何使用CSS讓Chrome崩潰”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。