溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Dreamweaver網頁中的文本如何添加背景圖片,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
方法如下:
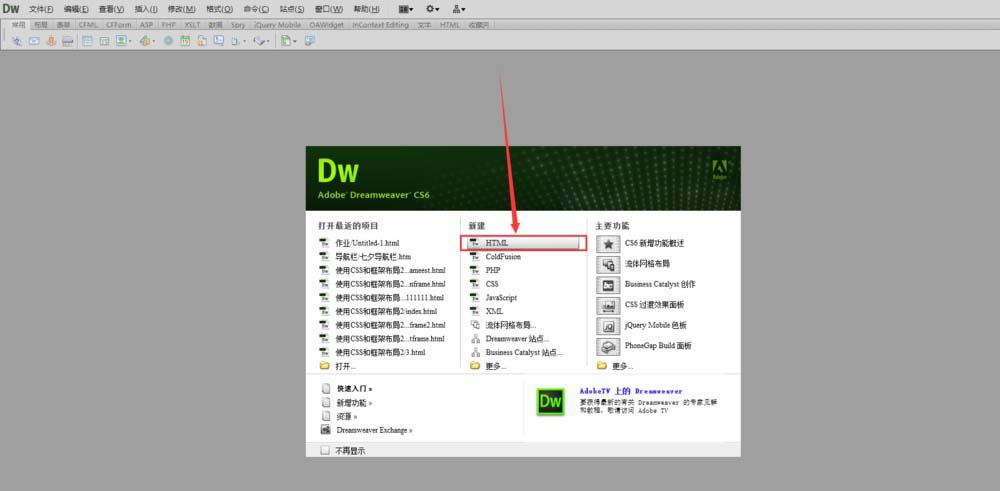
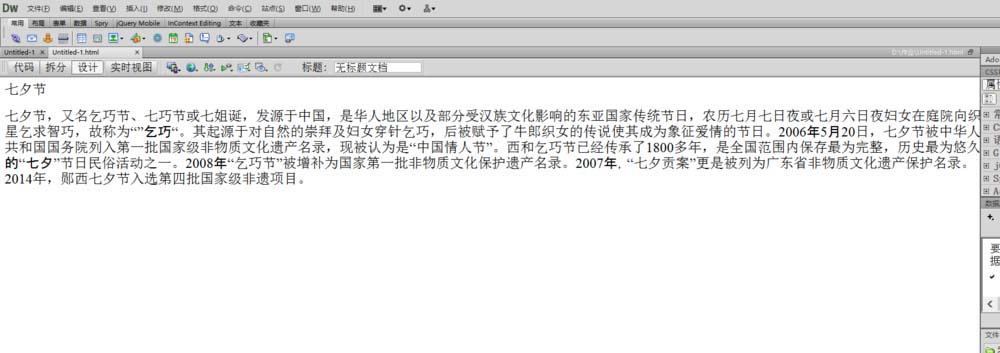
1、首先,打開Dreamweaver,新建html文件,然后輸入文本內容。


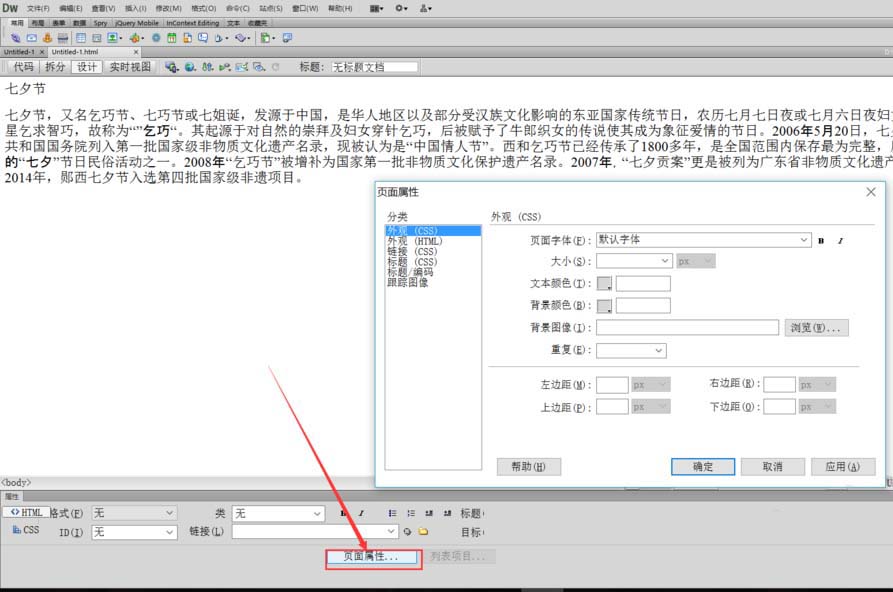
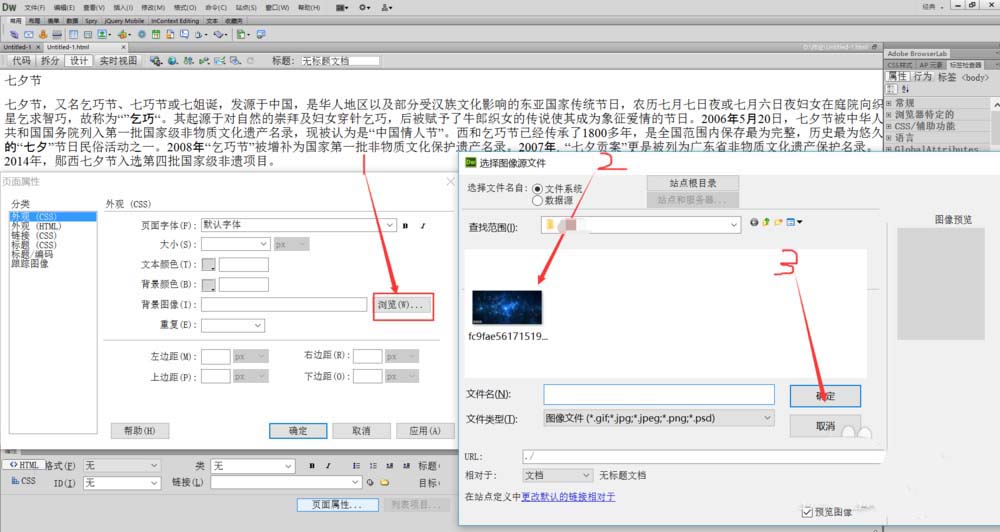
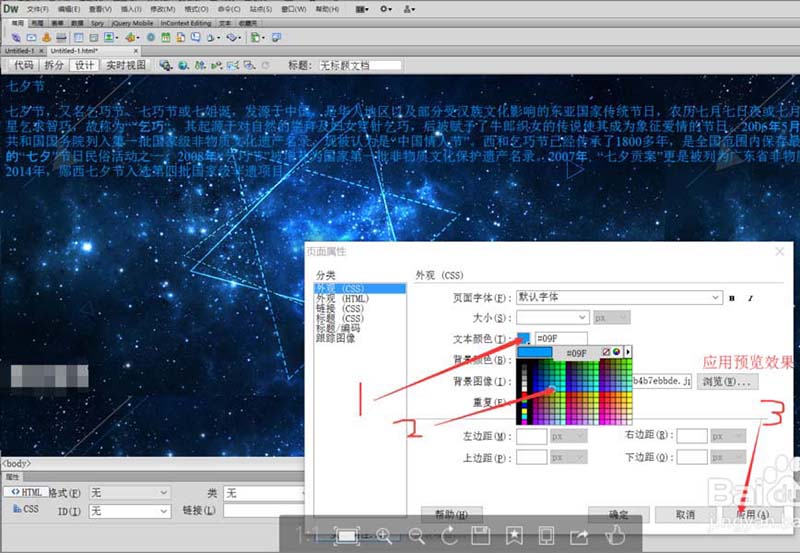
2、輸入完文本之后在最下面的屬性面板中大家可以看到有“頁面屬性”選項框,點擊打開,然后在彈出的對話框中“背景圖像”欄選擇需要的文本背景圖片即可。



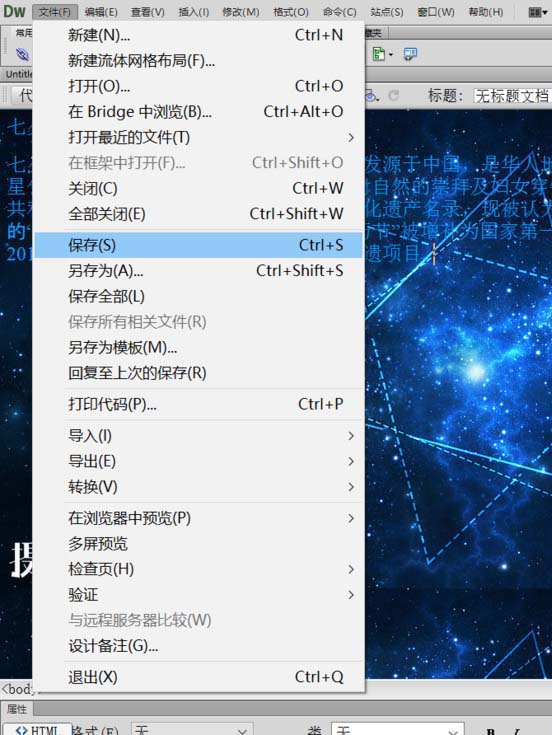
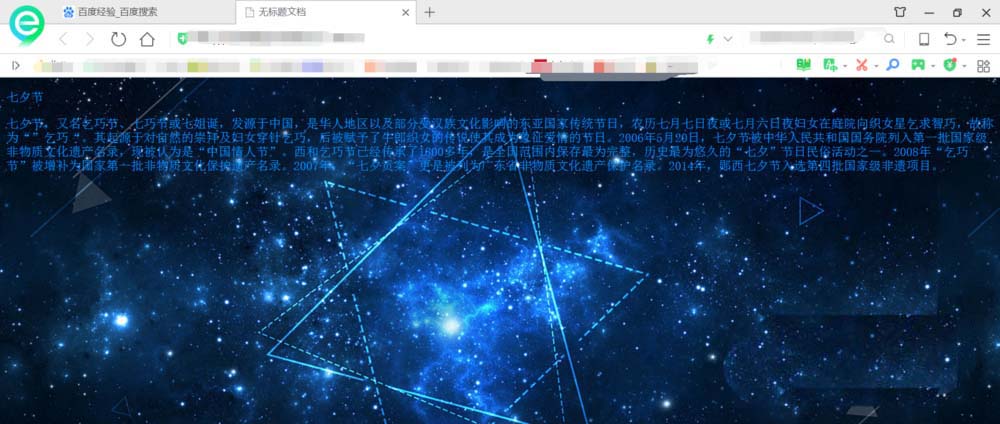
3、在插入背景圖片之后,有時應為背景顏色太深覆蓋了文本的顏色,這時我們可以根據情況繼續在“頁面屬性”中編輯字體顏色和大小來適應網頁背景,從而使文本網頁達到最佳效果。



關于“Dreamweaver網頁中的文本如何添加背景圖片”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。