您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Dreamweaver如何給網頁添加下拉的條幅,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在網頁制作中,經常需要設置一個條幅,當網頁打開時這個條幅會自動的向下拉,自動顯示完為止,如圖所示,這個條幅可以放置圖片,廣告或者是公告等等,一起學習如何設置吧。

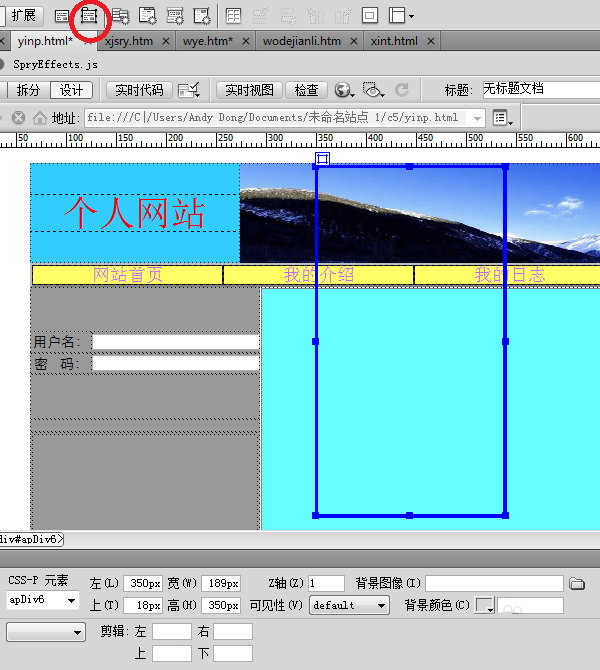
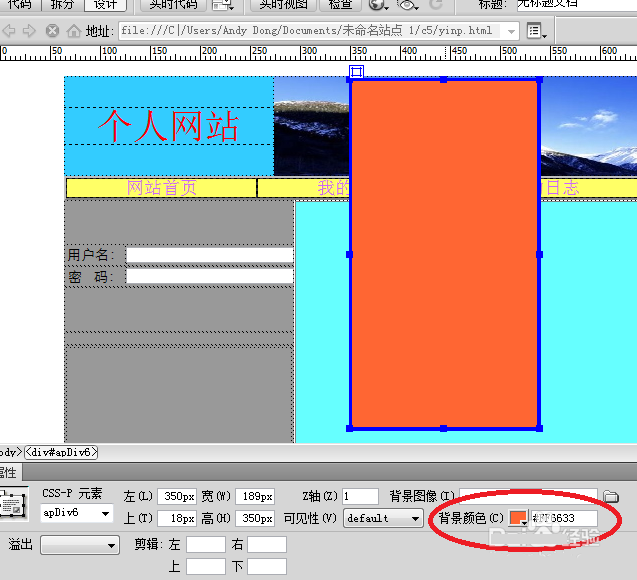
1、首先,在要放置條幅的位置創建一個AP圖層,并插入要顯示的內容,在此只設置圖層的背景顏色,命名一個id。


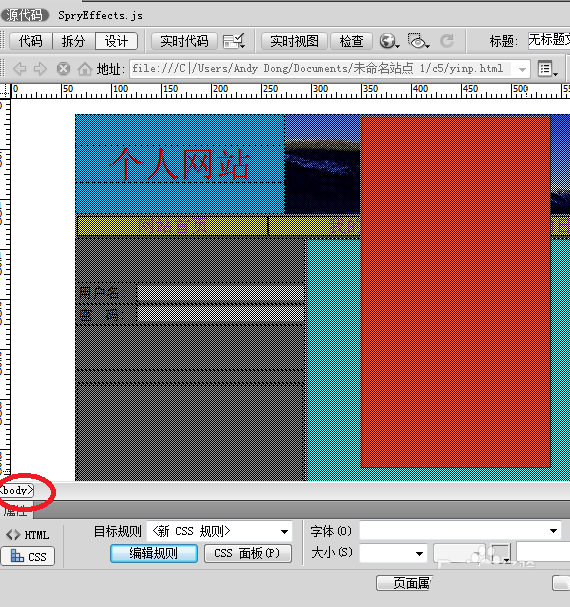
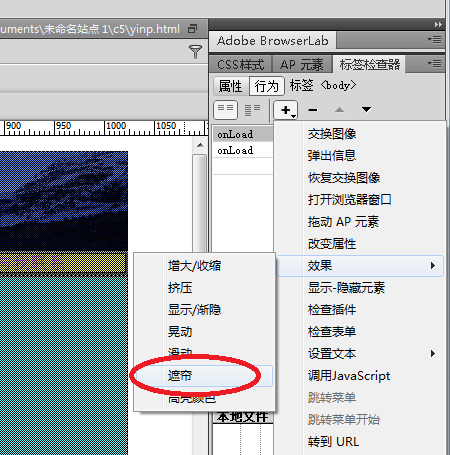
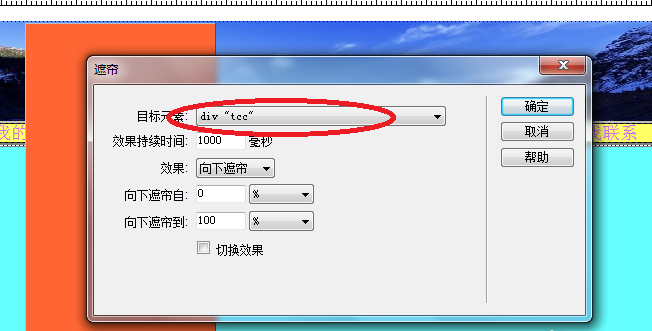
2、點擊body,打開行為窗口,點擊添加行為\效果\遮簾,在彈出的對話框中選擇剛才的圖層,并按照自己的需要選擇屬性。



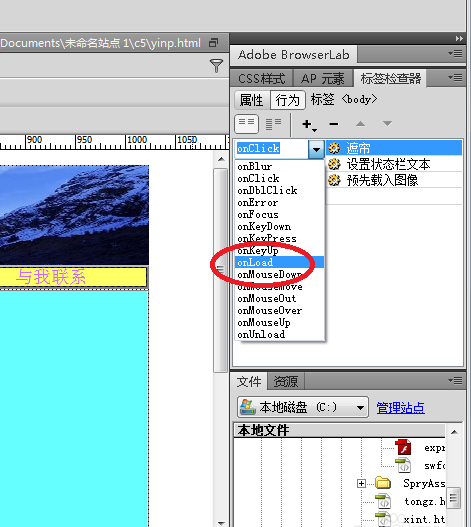
3、把事件調整為onload,即一打開就消失這個效果。

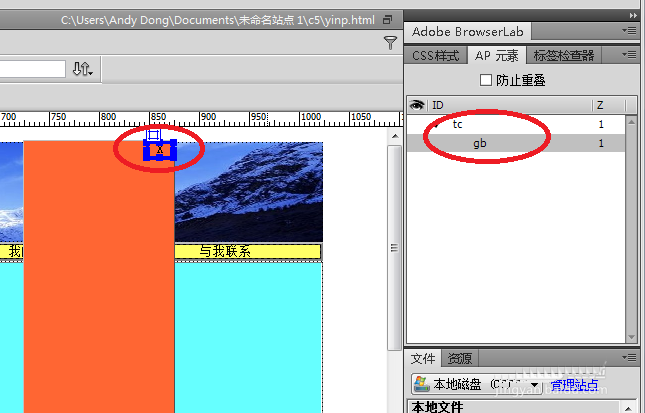
4、設置關閉按鈕,在上面添加的AP圖層中新建一個嵌套的層,并輸入x號。

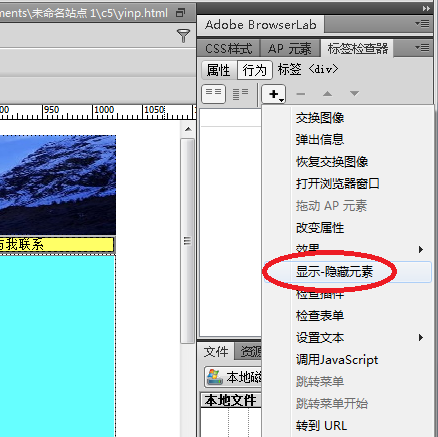
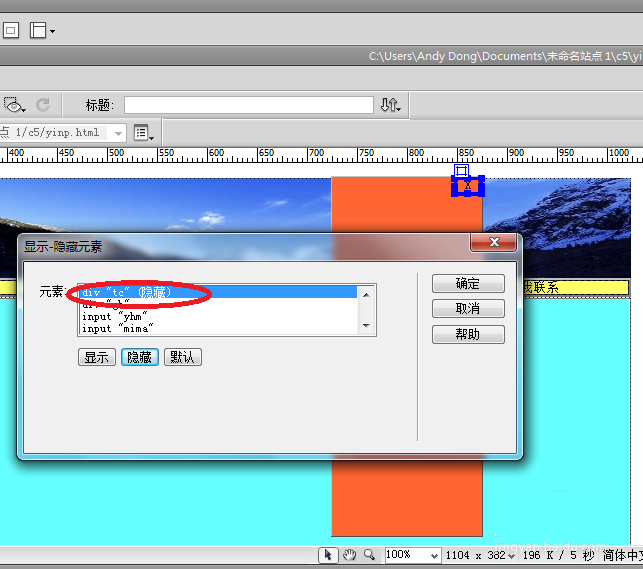
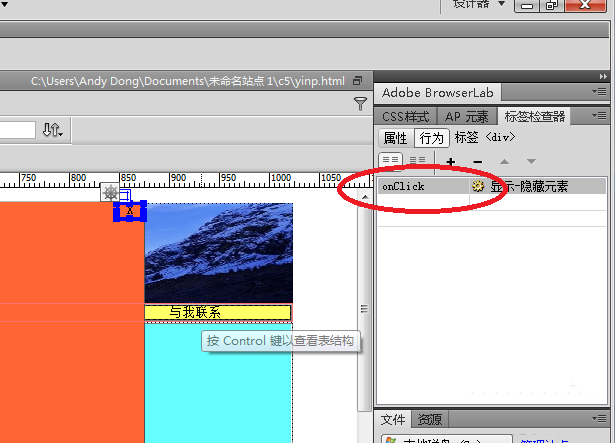
5、選中新建的層,打開行為窗口,點擊添加行為,選擇顯示、隱藏元素,在彈出的對話框中選擇父層。調整事件為onclick,就是點擊關閉。



6、這樣,一個下來的條幅就已經設置好了,可以放置廣告、公告等內容。
以上是“Dreamweaver如何給網頁添加下拉的條幅”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。