您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Ajax如何實現漂亮安全的登錄界面,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
登錄界面是信息系統提供的必備的功能,是提供給用戶提供維護信息的接口。接下來,我來帶領大家打造一個漂亮、安全的登錄界面,使用的技術是ASP.NET+jQuery
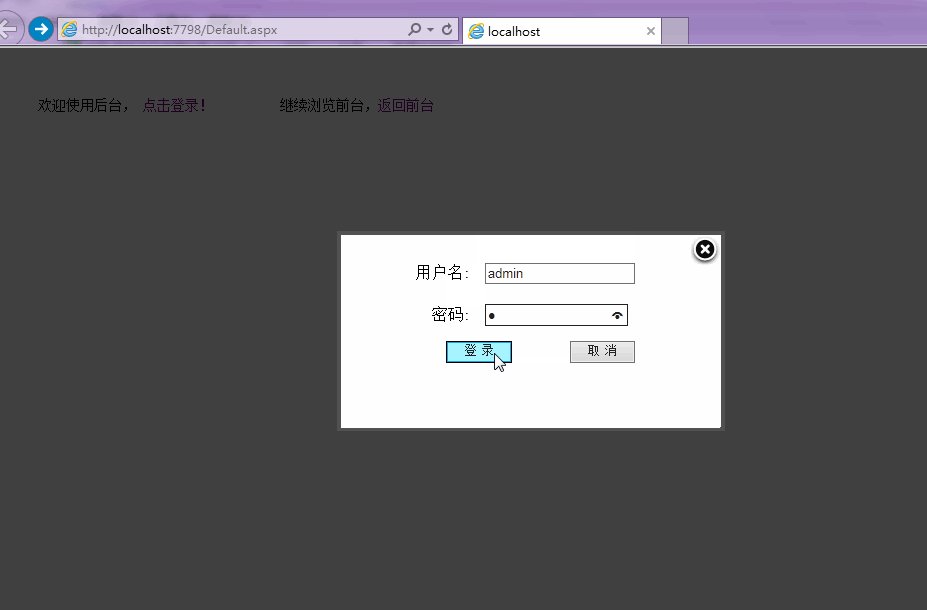
先來看看預覽效果

Ajax登錄重點在Ajax,輸入用戶名和密碼后,使用Ajax方式將信息提交到服務器端,服務器端判斷時候存在該用戶,存在則登錄成功并轉向管理界面(有時需要寫cookie或是利用Session,此處不作討論),不存在則提示登錄失敗。
基本流程圖如下
上面是主要思路,為了打造安全的登錄,在使用ajax將密碼傳到服務器端前,我們可以使用MD5對密碼進行加密,當然數據庫中存儲的也是加密后的字符串。jQuery有一款這樣的MD5加密插件,使用十分方便。
流程知道了,就可以方便實現了。以下是一些主要的代碼
Default.aspx:主要是提供超鏈接,點擊會調用thickbox,打開彈出頁面。
<div > 歡迎使用后臺, <a href="Login.htm?TB_iframe&height=180&width=350&modal=true" class="thickbox" id="myToolTip" title="點擊登錄,進入后臺管理" > 點擊登錄!</a> 繼續瀏覽前臺,<a href="../Default.aspx">返回前臺</a>
login.htm:真正的登錄界面,負責登錄邏輯
<script type="text/javascript" src="js/jquery-1.3.2.js"></script>
<script type="text/javascript">
$().ready(function () {
$('#Login').click(function () {
if ($('#username').val() == "" || $('#password').val() == "") {
alert("用戶名或密碼不能為空!");
}
else {
$.ajax({
type: "POST",
url: "Ajax/LoginHandler.ashx",
data: "username=" + escape($('#username').val()) + "&password=" + escape($('#password').val()),
beforeSend: function () {
$("#loading").css("display", "block"); //點擊登錄后顯示loading,隱藏輸入框
$("#login").css("display", "none");
},
success: function (msg) {
$("#loading").hide(); //隱藏loading
if (msg == "success") {
//parent.tb_remove();
parent.document.location.href = "admin.htm"; //如果登錄成功則跳到管理界面
parent.tb_remove();
}
if (msg == "fail") {
alert("登錄失敗!");
}
},
complete: function (data) {
$("#loading").css("display", "none"); //點擊登錄后顯示loading,隱藏輸入框
$("#login").css("display", "block");
},
error: function (XMLHttpRequest, textStatus, thrownError) {
}
});
}
});
});
</script>
<div id="loading" >
<img src="images/loadingajax.gif" alt="loading" />
</div>
<div id="login" >
<div ><img src="images/closebox.png" onclick="parent.tb_remove()" alt="點擊關閉" /></div>
<table border="0" cellpadding="3" cellspacing="3" >
<tr>
<td >
<label>
用戶名:</label>
</td>
<td>
<input id="username" type="text" size="20" />
</td>
</tr>
<tr>
<td >
<label>
密碼:</label>
</td>
<td>
<input id="password" type="password" size="20" />
</td>
</tr>
<tr align="right">
<td colspan="2">
<input type="submit" id="Login" value=" 登 錄 " >
<input type="submit" id="LoginCancel" value=" 取 消 " onclick="parent.tb_remove()">
</td>
</tr>
</table>
</div>LoginHandler.ashx:ajax處理類,簡單的邏輯
string username = context.Request["username"].ToString();
string password = context.Request["password"].ToString();
//context.Response.Write(password);如果使用加密,則寫入數據庫要加密后的字段,然后登陸的時候就用加密后的字符串匹配
//此處連接數據庫查看是否有此用戶,此處為了方便起見,直接判斷
if (username == "admin" && password == "1")
{
context.Response.Write("success");
//存儲session
}
else
{
context.Response.Write("fail");
}ok,一個簡單的登錄功能就完成了,當然此處在登錄的時候沒有進行密碼加密。
下面我們來看看jQuery的加密插件MD5插件, 使用十分方便,加入md5.js的引用就可以使用$.md5()函數對字符串進行加密,
如下對上述代碼做稍微改變,即可看到加密后的字符串,
login.htm中:
data: "username=" + escape($('#username').val()) + "&password=" + $.md5(escape($('#password').val())),
success: function (msg) {
$("#loading").hide(); //隱藏loading
alert(msg);
if (msg == "success") {
//parent.tb_remove();
parent.document.location.href = "admin.htm"; //如果登錄成功則跳到管理界面
parent.tb_remove();
}
if (msg == "fail") {
alert("登錄失敗!");
}
}LoginHandler.ashx中加密碼返回即可:
context.Response.Write(password);
ok,再次運行程序會彈出 輸入密碼的MD5加密之后的字符串。
ajax是一種在無需重新加載整個網頁的情況下,能夠更新部分網頁的技術,可以通過在后臺與服務器進行少量數據交換,使網頁實現異步更新。
以上是“Ajax如何實現漂亮安全的登錄界面”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。