您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
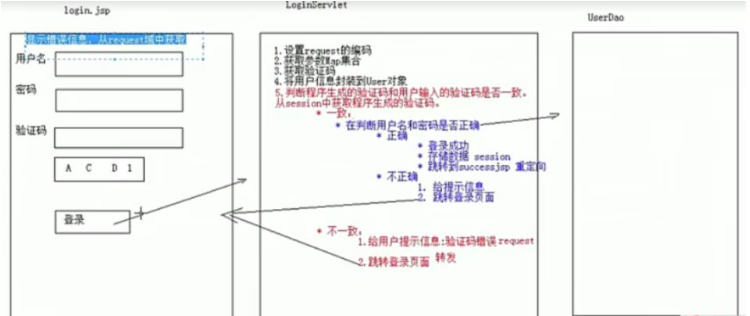
本文小編為大家詳細介紹“jsp如何實現登錄界面”,內容詳細,步驟清晰,細節處理妥當,希望這篇“jsp如何實現登錄界面”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
1.編寫login.jsp登錄頁面
username & password 兩個輸入框
2.使用Druid數據庫連接池技術,操作mysql,day14數據庫中user表
3.使用JdbcTemplate技術封裝JDBC
4.登錄成功跳轉到SuccessServlet展示:登錄成功!用戶名,歡迎您
5.登錄失敗跳轉到login.jsp展示:登錄失敗,用戶名或密碼錯誤,驗證碼錯誤

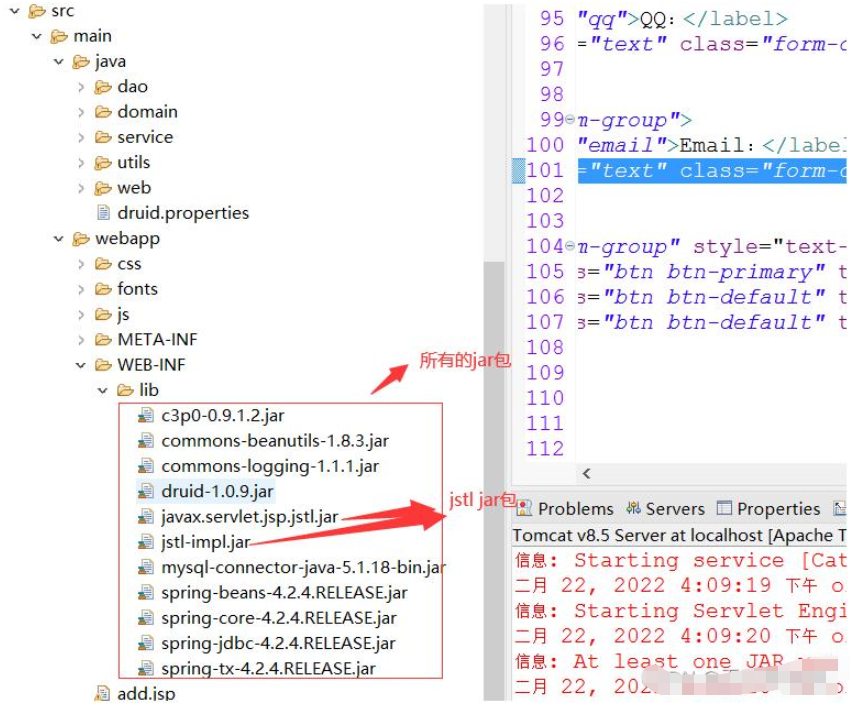
1. 創建項目,配置文件,導入jar包

2. 創建數據庫環境
CREATE DATABASE day17; USE day17; CREATE TABLE loginUSER( -- 創建表 id INT PRIMARY KEY AUTO_INCREMENT, username VARCHAR(20) NOT NULL, PASSWORD VARCHAR(20) NOT NULL );
3.創建前端login.jsp和css頁面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>管理員登錄</title>
<!-- 1. 導入CSS的全局樣式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 2. jQuery導入,建議使用1.9以上的版本 -->
<script src="js/jquery-2.1.0.min.js"></script>
<!-- 3. 導入bootstrap的js文件 -->
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
//切換驗證碼
function refreshCode(){
img=document.getElementById("vcode"); //獲取驗證碼圖片對象
var time=new Date().getTime(); //時間戳
img.src="${pageContext.request.contextPath }/checkcode?"+time;
}
</script>
</head>
<body>
<div class="container" >
<h4 >管理員登錄</h4>
<form action="${pageContext.request.contextPath}/checklogin" method="post">
<div class="form-group">
<label for="user">用戶名:</label>
<input type="text" name="userName" class="form-control" id="user" placeholder="請輸入用戶名"/>
</div>
<div class="form-group">
<label for="password">密碼:</label>
<input type="password" name="password" class="form-control" id="password" placeholder="請輸入密碼"/>
</div>
<div class="form-inline">
<label for="vcode">驗證碼:</label>
<input type="text" name="verifycode" class="form-control" id="verifycode" placeholder="請輸入驗證碼" />
<a href="javascript:refreshCode()"><img src="${pageContext.request.contextPath }/checkcode" title="看不清點擊刷新" id="vcode"/></a>
</div>
<div >${log_msg}</div>
<hr/>
<div class="form-group" >
<input class="btn btn btn-primary" type="submit" value="登錄">
</div>
</form>
<!-- 出錯顯示的信息框 -->
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" >
<span>×</span></button>
<strong>${log_msg}</strong>
</div>
</div>
</body>
</html>4.在domain包下創建類LoginUser
package domain;
public class LoginUser {
private int id;
private String userName;
private String password;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
@Override
public String toString() {
return "LoginUser [id=" + id + ", userName=" + userName + ", password=" + password + "]";
}
}5.寫utils包下的工具類JDBCUtils ,主要是與mysql數據庫連接,創建數據庫連接池對象
package cn.itcast.util;
import com.alibaba.druid.pool.DruidDataSourceFactory;
import javax.sql.DataSource;
import javax.xml.crypto.Data;
import java.io.IOException;
import java.io.InputStream;
import java.sql.Connection;
import java.sql.SQLException;
import java.util.Properties;
/**
* JDBC工具類 使用Durid連接池
*/
public class JDBCUtils {
private static DataSource ds ;
static {
try {
//1.加載配置文件
Properties pro = new Properties();
//使用ClassLoader加載配置文件,獲取字節輸入流
InputStream is = JDBCUtils.class.getClassLoader().getResourceAsStream("druid.properties");
pro.load(is);
//2.初始化連接池對象
ds = DruidDataSourceFactory.createDataSource(pro);
} catch (IOException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
}
/**
* 獲取連接池對象
*/
public static DataSource getDataSource(){
return ds;
}
/**
* 獲取連接Connection對象
*/
public static Connection getConnection() throws SQLException {
return ds.getConnection();
}
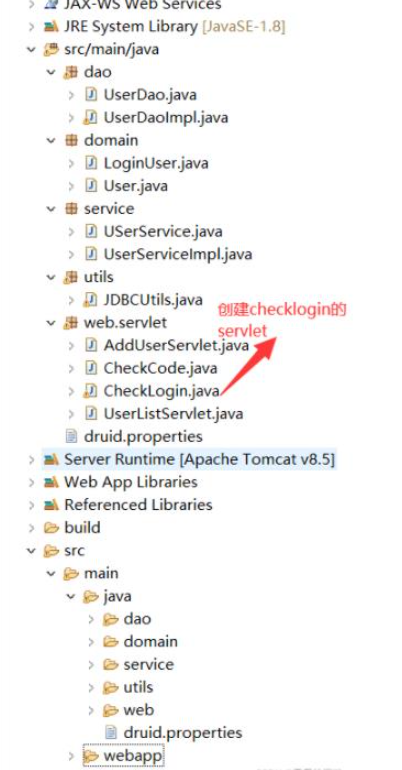
}6.創建web層的checkcode的servlet, 用來顯示驗證碼的
package web.servlet;
import java.io.IOException;
import java.util.Random;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/checkcode")
public class CheckCode extends HttpServlet{
/**
*
*/
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
this.doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
int imgwidth=100;
int imgheight=40;
//1.創建圖片對象,在內存中圖片(驗證碼圖片對象)
BufferedImage image=new BufferedImage(imgwidth,imgheight,BufferedImage.TYPE_INT_RGB); //也可以指定讀取image=imageIO.read(new file())
//2.美化圖片
Graphics g=image.getGraphics(); //獲得畫筆對象
//設置畫筆顏色
g.setColor(Color.pink);
//在創建的圖片對象大小中填充矩形,顏色為上面設置的顏色,第一,二個參數是起始點的x,y,第三,四個參數是有多寬,有多高
g.fillRect(0, 0, imgwidth, imgheight);
//重新設置畫筆顏色
g.setColor(Color.yellow);//畫框邊緣顏色
//在image上畫邊框,第一,二個參數是起始點的x,y,第三,四個參數是有多寬,有多高,注意:邊框占一個像素,所以需要寬和高-1才能覆蓋全部
g.drawRect(0, 0, imgwidth-1, imgheight-1);
//隨機設置驗證碼的值
String str="abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ1234567890";
Random random=new Random();
StringBuilder sb=new StringBuilder();
//隨機在image中寫字符串,第三,四個參數是畫的位置
for(int i=1;i<5;i++) {
int index=random.nextInt(str.length()); //隨機選取字母字符
g.setFont(new Font("宋體", Font.PLAIN, 20)); //設置畫筆大小
sb.append(str.charAt(index));//將隨機驗證碼置于stringbuilder中
g.setColor(Color.blue); //畫筆顏色
g.drawString(str.charAt(index)+"",imgwidth/5*i ,25);
}
//將驗證碼存儲與session對象中,用于loginservlet中的驗證碼驗證
String session_code=sb.toString();
req.getSession().setAttribute("session_code", session_code);
//隨機畫干擾線,第一,二個參數是起始點的x,y,第三,四個參數是最后一個點的x,y
int x1=0,y1=0,x2=0,y2=0;
for(int i=0;i<=8;i++) { //畫8次線條
x1=random.nextInt(imgwidth);
y1=random.nextInt(imgheight);
x2=random.nextInt(imgwidth);
y2=random.nextInt(imgheight);
g.setColor(Color.gray);
g.drawLine(x1, y1, x2, y2);
}
//3.圖片顯示在頁面上
ImageIO.write(image, "jpg", resp.getOutputStream()); //將圖片寫入指定文件(第三個參數是指定的位置Fileoutpotstream(new File(""))
}
}7.創建web層的checklogin的servlet,用來響應用戶登錄的請求。主要是進行前端參數數據和UserDao進行交互

代碼:
package web.servlet;
import java.io.IOException;
import java.lang.reflect.InvocationTargetException;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import org.apache.commons.beanutils.BeanUtils;
import com.mchange.v2.codegen.bean.BeangenUtils;
import dao.UserDaoImpl;
import domain.LoginUser;
@WebServlet("/checklogin")
public class CheckLogin extends HttpServlet{
/**
*
*/
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
this.doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1.設置編碼
req.setCharacterEncoding("utf-8");
//2.獲取用戶的請求
LoginUser loginUser=new LoginUser();
Map<String, String[]> pMap=req.getParameterMap();
//3.使用BeanUtil封裝對象
try {
BeanUtils.populate(loginUser, pMap);
} catch (IllegalAccessException | InvocationTargetException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
//4.現獲取前端填寫的驗證碼,比較驗證碼
System.out.println(loginUser);
String exc=req.getParameter("verifycode");//獲取前端用戶填寫的驗證碼
HttpSession htp=req.getSession(); //獲取session
String excode=(String) htp.getAttribute("session_code"); //獲取后端checkcode隨機驗證碼
//為防止驗證碼重復使用,session中的session_code一旦獲得,就必須刪除
htp.removeAttribute("session_code");
if(excode!=null && excode.equalsIgnoreCase(exc)) {
//忽略字母大小寫,比較驗證碼
//如果驗證碼正確,再比較用戶的用戶名和密碼
//驗證碼正確
//5.創建userDao對象
UserDaoImpl userDaoImpl=new UserDaoImpl(); //調用與數據庫的函數
LoginUser lu=userDaoImpl.checkLoginUser(loginUser);
if(lu!=null) {
//如果登錄成功
//保存數據,用戶信息
htp.setAttribute("user", lu); //在session中保存用戶的信息
htp.setAttribute("username", lu.getUserName());//在session中存儲用戶名
//重定向到success.jsp頁面
resp.sendRedirect(req.getContextPath()+"/index.jsp");
}
else {//用戶名或密碼不正確
req.setAttribute("log_msg", "用戶名或密碼錯誤"); //存儲錯誤信息,用request域存儲
//請求轉發,重新回到登錄頁面
req.getRequestDispatcher("/login.jsp").forward(req, resp);
}
}else {//驗證碼不正確
req.setAttribute("log_msg", "驗證碼錯誤"); //存儲錯誤信息,用request域存儲
req.getRequestDispatcher("/login.jsp").forward(req, resp); //請求轉發,重新回到登錄頁面
}
}
} 8.在dao層的,操作數據庫,查詢數據庫
操作數據庫的UserDao接口:
package dao;
import java.util.List;
import domain.User;
public interface UserDao {
public List<User> findAll(); //抽象方法
public LoginUser checkLoginUser( LoginUser loginUser);
}操作數據庫的UserDaoImpl實現類:
package dao;
import java.util.List;
import javax.xml.transform.Templates;
import org.springframework.jdbc.core.BeanPropertyRowMapper;
import org.springframework.jdbc.core.JdbcTemplate;
import domain.LoginUser;
import domain.User;
import utils.JDBCUtils;
public class UserDaoImpl implements UserDao{
JdbcTemplate jdbcTemplate =new JdbcTemplate(JDBCUtils.getDataSource());
public List<User> findAll() {
// 操作數據庫,查詢
String sql="select * from user";
List<User> users=jdbcTemplate.query(sql,new BeanPropertyRowMapper(User.class));
return users;
}
public LoginUser checkLoginUser( LoginUser loginUser) {
//查詢登錄用戶信息
String sqlString="select* from loginuser where username=? and password=?";
//System.out.println("111"+loginUser);
try {
LoginUser lu=(LoginUser) jdbcTemplate.queryForObject(sqlString, new BeanPropertyRowMapper<LoginUser>(LoginUser.class)
,loginUser.getUserName(),loginUser.getPassword());
return lu;
} catch (Exception e) {
// TODO: handle exception
e.printStackTrace();
return null;
}
}
}9.編寫success.jsp,在這里指的是index.jsp,對應在checklogin.java中
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>首頁</title>
<!-- 1. 導入CSS的全局樣式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 2. jQuery導入,建議使用1.9以上的版本 -->
<script src="js/jquery-2.1.0.min.js"></script>
<!-- 3. 導入bootstrap的js文件 -->
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
</script>
</head>
<body>
<div align="center">
<a
href="${pageContext.request.contextPath }/userListServlet" >查詢所有用戶信息
</a>
</div>
</body>
</html>效果圖:

其他:
login.jsp中form表單的action路徑的寫法
* 虛擬目錄+Servlet的資源路徑
BeanUtils工具類,簡化數據封裝
* 用于封裝JavaBean的
1. JavaBean:標準的Java類
1). 要求:
1. 類必須被public修飾
2. 必須提供空參的構造器
3. 成員變量必須使用private修飾
4. 提供公共setter和getter方法
2). 功能:封裝數據
讀到這里,這篇“jsp如何實現登錄界面”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。