您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么解決IE6中奇數寬高的BUG,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
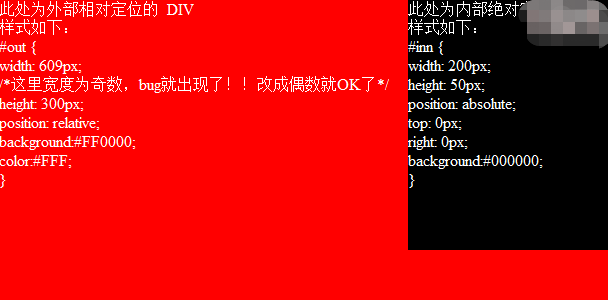
如圖:

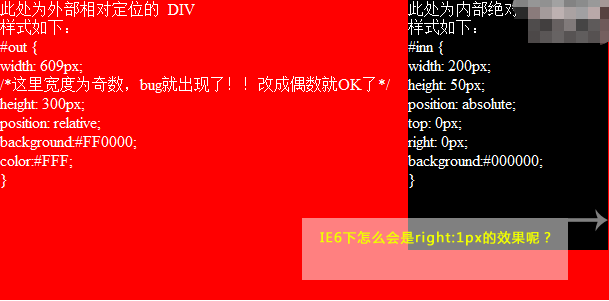
可是在IE6下查看,卻變成了right:1px的效果了:

IE6還有奇數寬高的bug,解決方案就是將外部相對定位的div寬度改成偶數。高度也是一樣的
查看源碼:
CSS代碼:
#out {
width: 609px;/*這里寬度為奇數,bug就出現了!!改成偶數就OK了*/
height: 300px;
position: relative;
background:#FF0000;
color:#FFF;
}
#inn {
width: 200px;
height: 250px;
position: absolute;
top: 0px;
right: 0px;
background:#000000;
}
XML/HTML代碼:
<div id=“out”>
<div id=“inn”>此處為內部絕對定位的 DIV</div>
</div>
關于“怎么解決IE6中奇數寬高的BUG”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。