您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“如何解決jquery-multiselect在ie6里的bug”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“如何解決jquery-multiselect在ie6里的bug”吧!
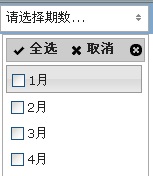
在使用jquery-multiselect(一個把下拉框改造成帶checkbox的可以多選的控件)時,正常時應該是下面這樣:
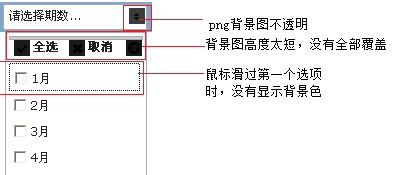
 而它在ie6里是下面這樣:
而它在ie6里是下面這樣:
其中第一個bug參考‘ie6里png圖片不透明’可以解決。
第二個bug調試時發現應用了背景色的那個div的高度其實是正常的,并非只有那么一點點,看上去像是被里面的‘全選 取消’的白色背景覆蓋了,可是實際上它們并沒有設置背景。把div的高度設置一個定值后變正常了。
最奇怪的是第三個bug,僅僅第一個選項鼠標滑過時沒有背景色,后面的選項鼠標滑過時都有。調試后也確定了第一個選項確實觸發了相應的事件,正常添加了用于設置背景的.hover...類,js代碼里也沒有什么地方對第一個選項做特別的處理,網上也沒找到相關的參考。下載官網的demo在IE6里運行也有同樣的問題。
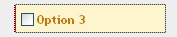
嘗試著在.hover...類里把border顏色改成醒目的red,發現此時鼠標滑過時除了第一個選項沒有看到紅色邊框,別的選項看上去都只有左邊的border是紅色,像下面這樣, 于是猜想是不是因為它以為寬度為0,給.hover...類添加一個width定值后就好了,再嘗試width:100%;也是正常的。解決了就好了。
于是猜想是不是因為它以為寬度為0,給.hover...類添加一個width定值后就好了,再嘗試width:100%;也是正常的。解決了就好了。
到此,相信大家對“如何解決jquery-multiselect在ie6里的bug”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。