您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何解決border-radius值設置的問題,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
問題記錄
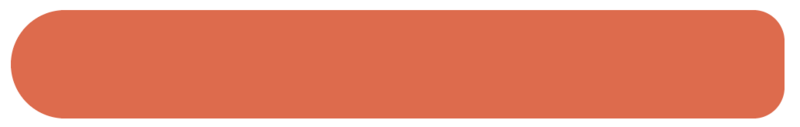
今天本打算要完成一個類似于進度條的小組件, 原型是這樣的(這里長200px, 高28px)

我一看, 很簡單嘛, 拋開那個數字1樣式不談, 整體父級樣式就是一個左邊半圓形, 右邊帶有弧度的div啊。
這個用css的border-radius就可以搞定了啊。 左邊是圓角, 圓角50px啊, 右邊是小圓角, 以往的div都是8px弧度的。 根據border-radius中角的順序(以順時針的方向解析,上左,上右,下右,下左), 設置border-radius: 50px 8px 8px 50px;就好了啊。 滿心歡喜寫好樣式, 打開瀏覽器。
傻了, 不對啊, 我原以為是這樣的

實際上, 瀏覽器中是這樣的

不對了啊, 右邊的角度設置了啊, 怎么看起來跟沒設置一樣呢, 我把8改成了10px在試了下, 還是差不多跟沒設置一樣的。
8px按理說應該有明顯的弧度了啊, 全設置成8px看看呢

對啊, 這是8px應該有的弧度, 為什么改成左邊寫成50px就變樣了呢, 難道跟50px有關?帶著疑問, 我看了看百度。
百度說, 其實border-radius的完整寫法(w3c)是
border-radius: 1-4 length|% / 1-4 length|%;
平時我們寫的border-radius : 50px,其實完整的寫法應該是:
border-radius : 50px 50px 50px 50px / 50px 50px 50px 50px;
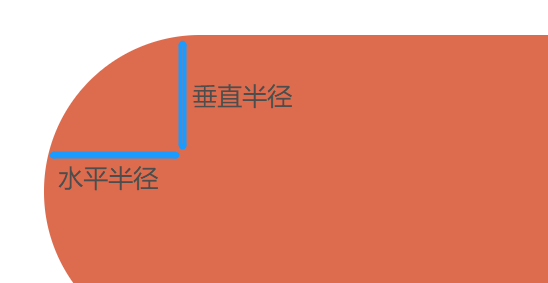
“/”前的四個數值表示圓角的水平半徑,后面四個值表示圓角的垂直半徑
每個順序一一對應 (水平半徑:左上 右上 右下 左下)/(垂直半徑:左上 右上 右下 左下),
什么是水平半徑和垂直半徑呢?

根據水平半徑跟垂直半徑的比值, 可以調整角的弧度, 兩者半徑相同, 就是個圓角。 這就是問什么我平時設置的角都是圓角的原因, 因為我沒有寫完整過
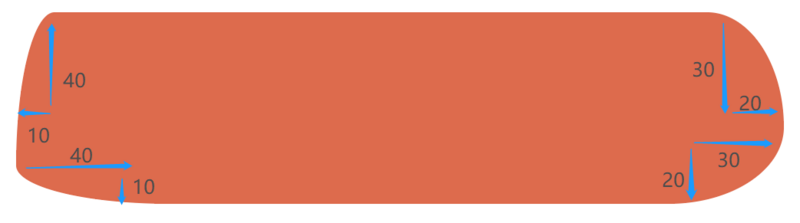
例如 border-radius:10px 20px 30px 40px/40px 30px 20px 10px
就是這樣的樣子

再來回頭看我們之前的問題
我們忽略了高度28px了啊. 這樣算來, 我們要設置右邊是個半圓形, 只要水平跟垂直半徑都是14px不就好了嗎
border-radius: 14px 8px 8px 14px / 14px 8px 8px 14px;

這樣,父級樣式不就對了嗎。
之前右邊設置的8px圓角看起來沒有效果, 可能跟50px比起來, 被等比例壓縮了吧, 因為左邊本來就高28px, 塞了個半徑50px進去, 我算算(14 * 8 / 50 = 2.24), 就等于設置成了
border-radius: 14px 2.24px 2.24px 14px / 14px 2.24px 2.24px 14px;
關于“如何解決border-radius值設置的問題”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。