您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css中權重值的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
css中有很多選擇器,那在多個選擇器都作用于同一個元素的情況下會出現什么效果呢? 代碼
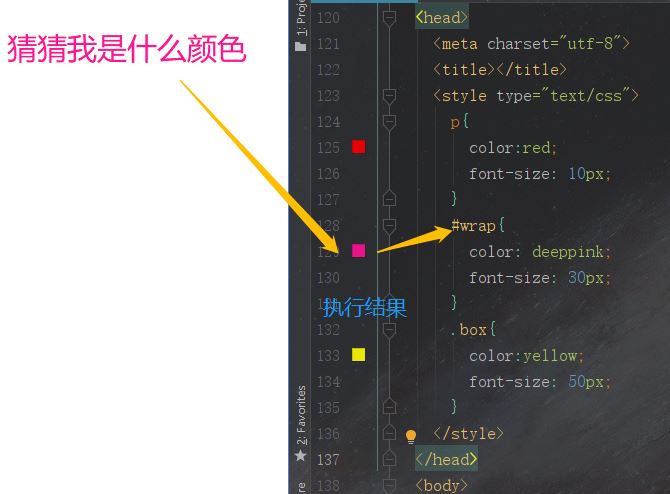
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
p{
color:red;
font-size: 10px;
}
#wrap{
color: deeppink;
font-size: 30px;
}
.box{
color:yellow;
font-size: 50px;
}
</style>
</head>
<body>
<p class='box' id="wrap">
猜猜我是什么顏色
</p>
</body>
</html>•執行可結果

•小結 : 出現這種效果是因為瀏覽器是根據權重值來判斷使用哪種css樣式的,權重值高的它的優先級會越高,就會呈現那種css樣式,id選擇器的權重值為100>類選擇器10>標簽選擇器1,所以最終結果為id選擇器設置的樣式
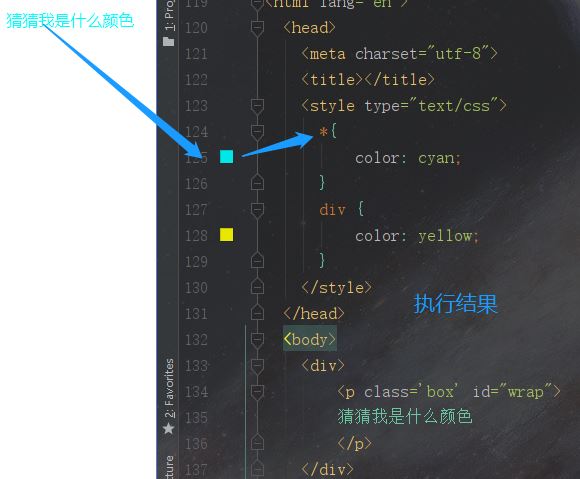
!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
color: cyan;
}
div {
color: yellow;
}
</style>
</head>
<body>
<div>
<p class='box' id="wrap">
猜猜我是什么顏色
</p>
</div>
</body>
</html>•執行結果

•小結 : 繼承元素是沒有權重值的,所以最終結果為通用選擇器設置的樣式
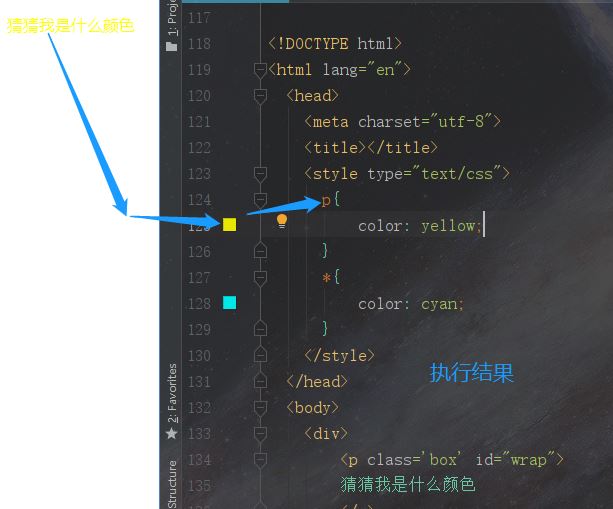
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
p{
color: yellow;
}
*{
color: cyan;
}
</style>
</head>
<body>
<div>
<p class='box' id="wrap">
猜猜我是什么顏色
</p>
</div>
</body>
</html>•執行結果

•小結 : 標簽選擇器的權重值是1,但是仍然大于通用選擇器,所以最終結果為標簽選擇器設置的樣式
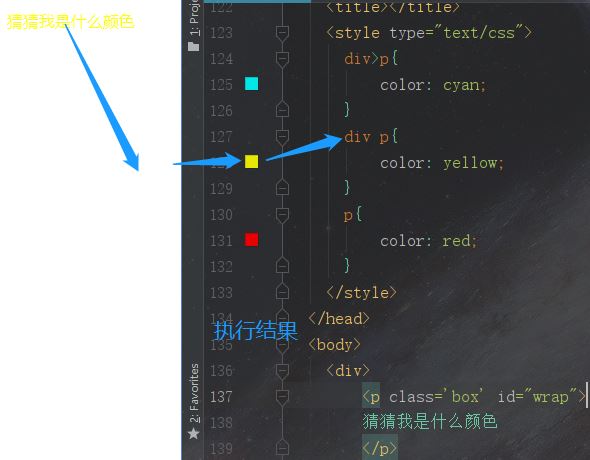
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div p{
color: yellow;
}
div>p{
color: cyan;
}
p{
color: red;
}
</style>
</head>
<body>
<div>
<p class='box' id="wrap">
猜猜我是什么顏色
</p>
</div>
</body>
</html>•執行結果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div>p{
color: cyan;
}
div p{
color: yellow;
}
p{
color: red;
}
</style>
</head>
<body>
<div>
<p class='box' id="wrap">
猜猜我是什么顏色
</p>
</div>
</body>
</html>•執行結果

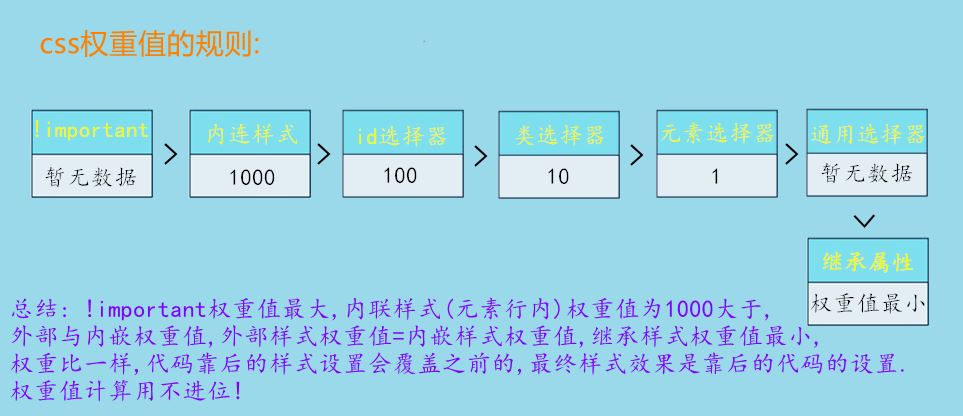
權重值的計算
<!--有一個這樣的結構:-->
<div class='wrap1' id='box1'>
<div class="wrap2" id="box2">
<p class='active'>MJJ</p>
</div>
</div>
<!--舉幾個例子看看他們的權重值:-->
p{color:gray;} <!--權值為1-->
div div p{color:yellow;} <!--權值為1+1+1=3-->
.active{color:red;} <!--權值10-->
div .active{color:black;} <!--權值為11-->
div div .active{color:blue;} <!--權值為12-->
.wrap #box2 .active{color:purple;} <!--權值為120-->
#box1 #box2 .active{color:green;} <!--權值為210-->
<!--由此可以看出,其實對于權重值的計算來說,首先它是不進位的,對于使用的選擇器我們無非就是在數數,數選擇器的數量(按照順序來,先是id再是class,再是元素),比如:-->
#box1 .wrap2 div{ color:red; } <!--權值為 1 1 1-->
注意:繼承來的屬性也有權重值,不過它的權值非常低,可以理解為繼承的權重值最低。
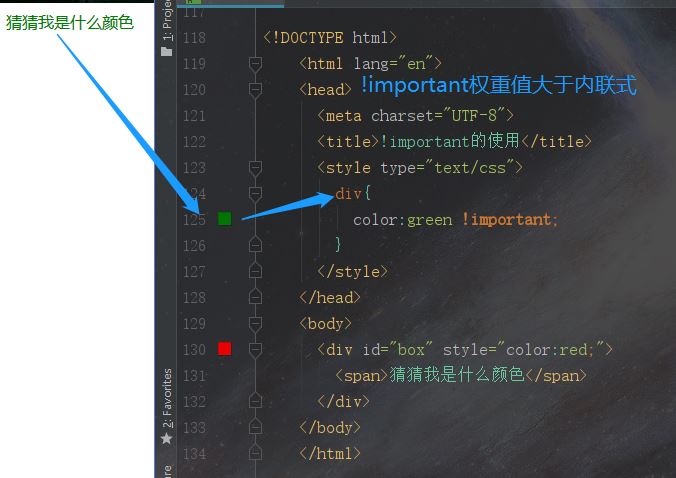
!important 提升權重值實例
<!--我們在做網頁代碼時,有些特殊的情況需要為某些樣式設置具有最高權重值,怎么辦?比如我們知道內聯樣式的權重值是1000,比較大,那么我們可以使用!important來解決。-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>!important的使用</title>
<style type="text/css">
div{
color:green !important;
}
</style>
</head>
<body>
<div id="box" style="color:red;">
<span>MJJ</span>
</div>
</body>
</html>•執行結果

•小結: 使用!important是一個壞習慣,應該盡量避免,因為這嚴重破壞了樣式表中固有的權重值比較規則,使得在調試bug變得更加困難。當兩條相互沖突的帶有!important規則作用與同一個標簽,那么擁有最大優先級的將會被采用。
什么情況下可以使用!important ?
•第一種
?你的網站上有一個設計了全站樣式的css文件
?同時你或者你的小伙伴寫了一些很差的內聯樣式
•第二種
box p { color: blue; } p.awesome { color: red; }
怎樣才能使得文本的顏色變為紅色?這種情況下,如果不適用!important.第一條規則永遠大于第二條的規則。
總結:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“css中權重值的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。