溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“css中計算函數calc在網站布局中的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“css中計算函數calc在網站布局中的示例分析”這篇文章吧。
calc在css 中是一個函數,用來做數值的計算。可以進行長度、角度、時間等的計算。支持 + 、 - 、 * 、 / 和小括號。使用的時候有個需要注意的地方是就是 加號和減號前后需要有個空格 。 calc 大大的增加了css的靈活性。給一些特殊的布局,提供了方便。
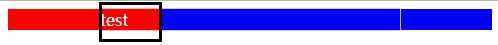
示例的顯示的效果

使用cacl 布局的一個示例
想做個一個效果, 就是在 #div1 的背景,延伸到 #div2 可見區域,在 #div2 顯示固定60個像素。就是黑色框寬度是60px。而不用考慮 #div1 的寬度。
css代碼
#div1 {
width: 100%;
min-width: 400px;
outline: blue;
}
#div2 {
width: 300px;
margin: 0 auto;
outline: 1px solid #ccc;
color: white;
}html代碼
<div id="div1" class="cw"> <div id="div2"> test </div> </div>
解決的方法
.cw {
background:blue linear-gradient(
to right, red calc(50% - 150px + 60px ) ,
transparent calc(50% - 150px + 60px )
);
}cacl 的兼容性

以上是“css中計算函數calc在網站布局中的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。