您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用css怎么實現一個n宮格布局?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
設計目標
在scss環境下, 通過mixin實現n宮格, 并且可以支持"有無邊框"和"每個格是否正方形":
@include grid(3, 3, true); // 3 x 3, 有邊框, 且每個格為正方形 @include grid(2, 5, false, false); // 2 x 5, 無邊框
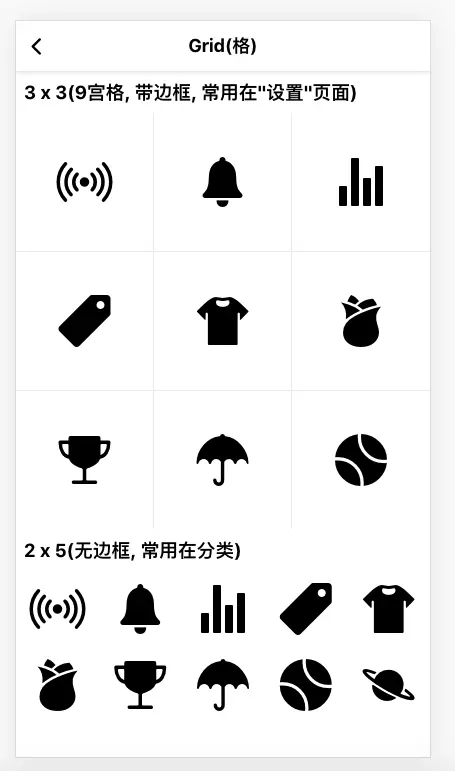
最終效果

"padding百分比"小技巧
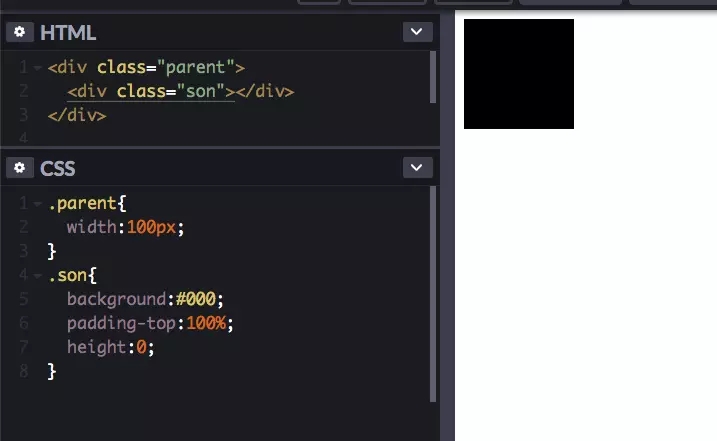
先解釋一個小技巧, 如何實現正方形, 保證看一遍就會, 結論就是:
padding的值如果是百分比, 那么他是相對"父"元素寬度計算的, 也就是說如果"父"元素寬度是100px, "子"元素設置padding-top:100%,"子"元素的padding-top實際上等于100px, 這樣就實現了一個正方形(100 x 100). 為了減少干擾, 我們把"子"元素高度設置為0;

設計思路(無關你是scss還是less)
為了方便內部元素水平/垂直居中, 整體我們用flex布局.
使用正方形占位, 因為用了padding-top:100%, 所以我們就需要再單獨用一個div來裝內容, 我給他起名"item__content".
為了讓內容的容器div充滿方塊, 我們給他設置樣式:position:absolute;top:0;left:0;right:0;bottom:0;;
因此我們的html是這樣的:
<!-- a-grid是一個flex容器, 方便他的內容做"水平/垂直居中" --> <div class="a-grid"> <!-- a-grid__item用來占位實現正方形 --> <div class="a-grid__item"> <!-- item__content才是真正裝內容的容器 --> <div class="item__content"> 內容... </div> </div> </div>
代碼(scss)
這里做了3件事:
為了不冗余, 我把公共的部分抽離的出來起名".a-grid";
mixin支持4個參數, 分別是$row(行數), $column(列數), $hasBorder(是否有邊框), $isSquare(是否保證每個塊是正方形).
mixin內部通過計算并結合:nth-child實現"整體無外邊框"的效果,
.a-grid {
display: flex;
flex-wrap: wrap;
width: 100%;
.a-grid__item {
text-align:center;
position:relative;
>.item__content {
display:flex
flex-flow: column;
align-items: center;
justify-content: center;
}
}
}
@mixin grid($row:3, $column:3, $hasBorder:false, $isSquare:true) {
@extend .a-grid;
.a-grid__item {
flex-basis: 100%/$column;
@if($isSquare) {
padding-bottom: 100%/$column;
height: 0;
}
>.item__content {
@if($isSquare) {
position:absolute;
top:0;left:0;right:0;bottom:0;
}
}
}
@for $index from 1 to (($row - 1) * $column + 1) {
.a-grid__item:nth-child(#{$index}) {
@if($hasBorder) {
border-bottom: 1px solid #eee;
}
}
}
@for $index from 1 to $column {
.a-grid__item:nth-child(#{$column}n + #{$index}) {
@if($hasBorder) {
border-right: 1px solid #eee;
}
}
}
}使用
// 生成一個 3行3列, 正方形格子的宮格
.a-grid-3-3 {
@include grid(3, 3, true);
}
// 生成一個 2行5列, 無邊框宮格, 每個格子由內容決定高度
.a-grid-2-5 {
@include grid(2, 5, false, false);
}看完上述內容,你們掌握使用css怎么實現一個n宮格布局的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。