您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何使用CSS實現九宮格布局,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!

教程推薦:css視頻教程
目錄:
margin負值實現
祖父和親爹的里應外合
換個思路 - li生了兒子幫大忙。
借助absolute方位值,實現自適應的網格布局
cloumn多欄布局
grid
display: table;
css3選擇器nth-child()
除非特別說明,以下幾種方式的通用html結構如下:
<div class="box"> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> </ul> </div>
除特別說明,布局中用到的css reset代碼如下:
/* 基礎 */
.box{
background: #e4f7fd61;
border: 2px solid #0786ada1;
border-radius: 8px;
}
ul{
padding: 0;
}
.box li{
list-style: none;
text-align: center;
line-height: 200px;
background: rgba(146, 203, 230, 0.65);
border-radius: 8px;
}原理
margin負邊距
關鍵點
1. 最外層的包裹元素等于:li寬度*3+li右間距*2
2. 如果li是右間距,則ul的margin-right為負的li間距值。
3. 父元素ul使用overflow:hidden;形成bfc,以清除浮動帶來的影響(父元素塌陷)。
4. margin-bottom和margin-top的配合,是同right的理的,消除最后一排li撐開的底邊距。
5. li要浮動。外邊距方向和ul設置負值的外邊距方向一致。
關鍵代碼
.box{
width: 940px;
}
ul{
overflow: hidden;
margin-right: -20px;
margin-bottom: -20px;
margin-top: 0;
}
.box li{
float: left;
width: 300px;
height: 200px;
margin-right: 20px;
margin-bottom: 20px;
}
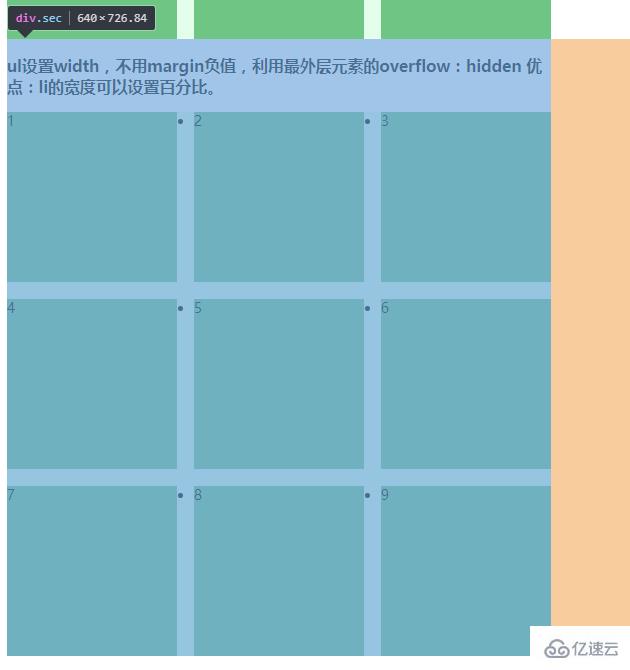
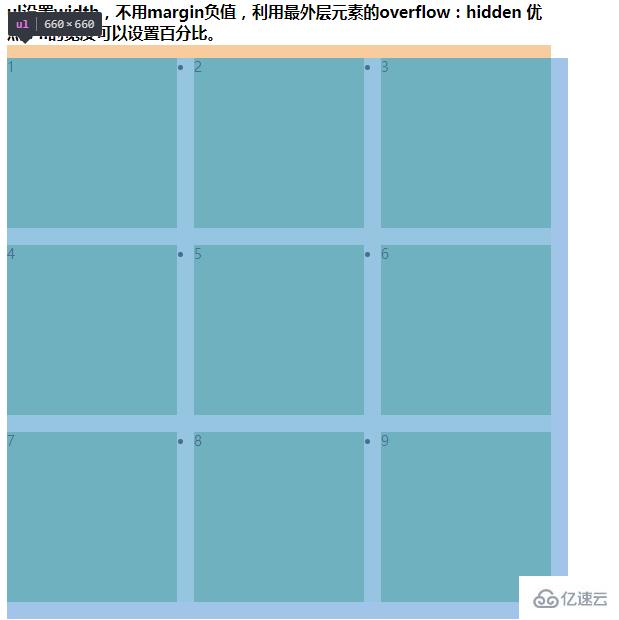
原理
外層box盒子
overflow和ul元素寬度死值相結合
其實換一種角度和思路,又是一個解決方法,不用margin負值,我們想要li要對其ul兩端效果,之所以糾結是因為li又需要margin-right,而右邊最后一個li的margin又會撐開和父親ul的距離,讓我們頭疼。
那既然是節外生枝,我們直接讓祖父砍掉多出來的那一節不就行了?父親ul設置寬度,堅持讓兒子占他的位置,而box祖父就做一個壞人,使用overflow砍掉多余出來的一個margin-right的距離。
關鍵點
1. box使用overflow:hidden;無情的砍掉li的右margin
2. ul唱白臉,設置寬度堅持讓三個li并排站,而不讓最后一個li因為沒地方擠到下一排。
3. li 做最真誠的自己
關鍵代碼
因為做demo都在一個html里,防止類名覆蓋,這里原來叫box的盒子改叫sec了
.sec{
width: 640px;
overflow: hidden;
}
ul{
width: 660px;
overflow: hidden;
margin-bottom: -20px;
margin-top: 0;
}
.sec li{
float: left;
width: 200px;
height: 200px;
margin-right: 20px;
margin-bottom: 20px;
}


間距不一定要加在父元素li身上的,父元素li可以只負責流體布局,內部用padding或第一層子元素來控制和相鄰元素的間距
原理
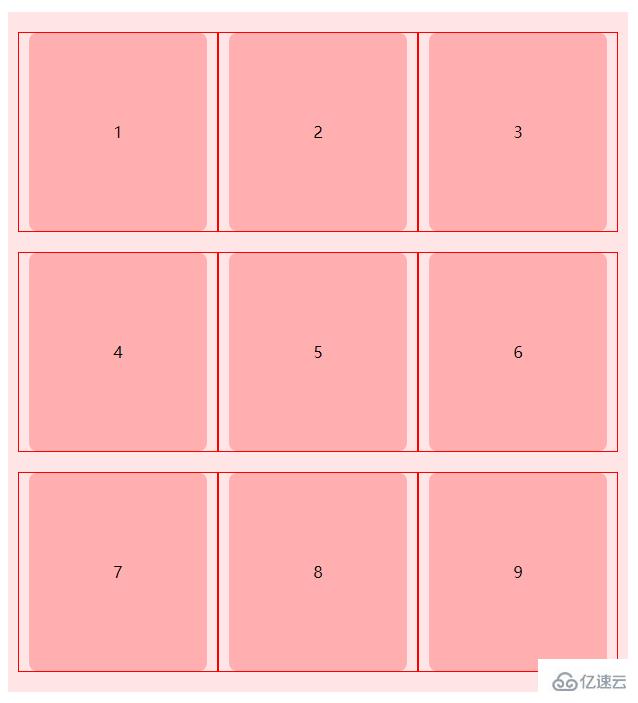
圖片中的紅色邊框,是li元素,紅色邊框總的深紅區域是li元素內部的子元素。紅邊框和子元素之間的白色距離是子元素的margin生成。
關鍵點
1. 父元素box以前20的內邊距,這次改成10,因為外孫li>div會幫忙的。
2. li不再設置margin-right來撐開多個li之間的距離
3. li內部的div設置左右margin來撐開li和li以及li和父元素之間的距離。
關鍵代碼
這里html結構就要變化一下,除了之前的結構,li內部要多加一個div結構了,作用就是撐開間距。
<div class="sec02"> <h4> 里應外合-li的邊距交給孩子們來做,自己只負責一排站三個人的排列工作 </h4> <div class="box"> <ul> <li><div>1</div></li> <li><div>2</div></li> <li><div>3</div></li> <li><div>4</div></li> <li><div>5</div></li> <li><div>6</div></li> <li><div>7</div></li> <li><div>8</div></li> <li><div>9</div></li> </ul> </div> </div>
box{
padding: 20px 10px;
display: inline-block;
background: #ff000026;
}
ul{
overflow: hidden;
width: 600px;
margin-bottom: -10px;
margin-top: 0;
background: none;
}
li{
list-style: none;
float: left;
width: 198px;/*可以用百分比*/
height: 198px;/*可以用百分比*/
margin-bottom: 10px;
border: 1px solid red;
}
li > div{
background: rgba(255, 0, 0, 0.24);
margin: 0 10px;
border-radius: 8px;
text-align: center;
line-height: 198px;
}去掉紅色border后的效果

li與嫡長子的左邊距作用于淺紅和深紅之間的左邊距,
li嫡長子的右邊距和下一個li嫡長子的左邊距綜合 構成了兩個li之間的間距。
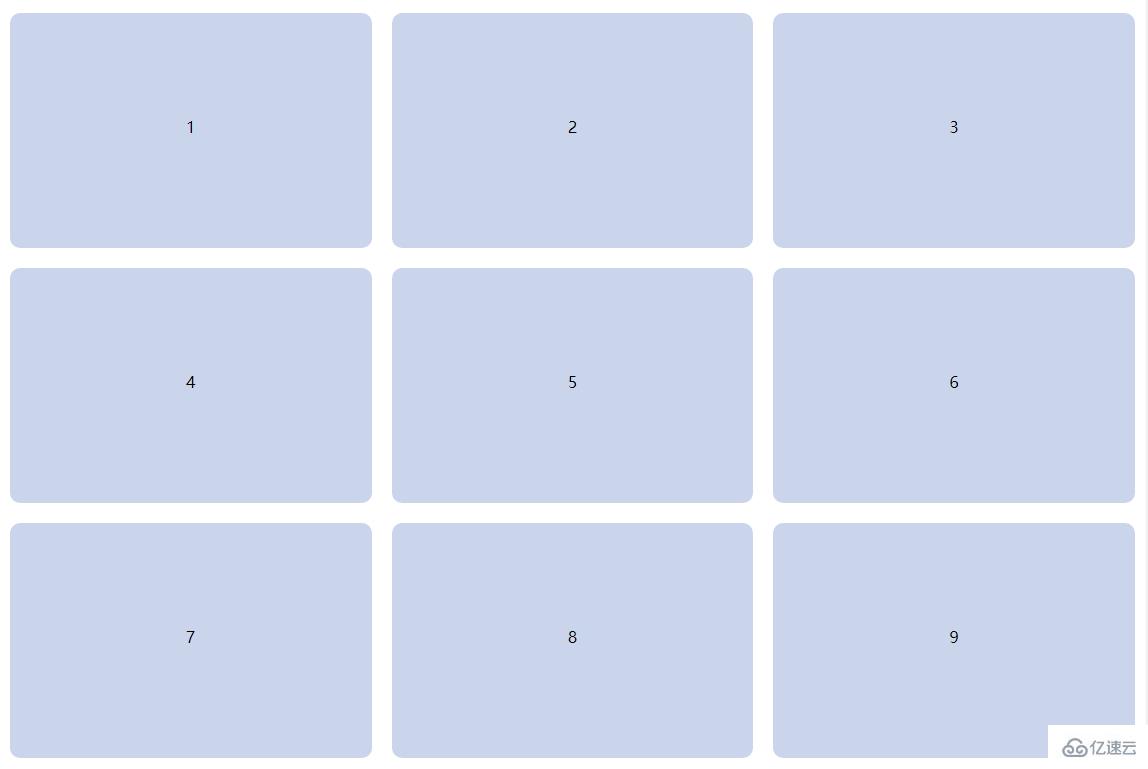
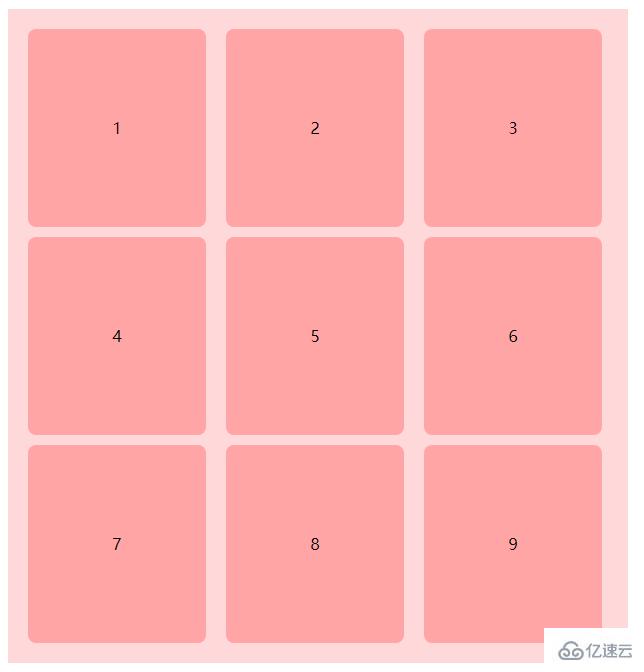
自適應?先來一波效果圖:

原理
absolute+四個方位值撐開局面、float+寬度百分比實現橫向排列。高度百分比實現自適應。
關鍵點
1. page最外層的父元素使用absolute負責占位,給子元素們把空間拉開。或者用寬高也行
2. 每一個塊的父元素list利用浮動和33.33%的寬度百分比實現橫向自適應排列
3. 本案例中,list元素內部用了偽元素+absolute的方式做了效果展示,實際項目中,list元素里邊就可以填充自己個各式各樣的業務代碼了。
關鍵代碼
<div class="page"> <div class="list" data-index="1"> </div> <div class="list" data-index="2"> </div> <div class="list" data-index="3"> </div> <div class="list" data-index="4"> </div> <div class="list" data-index="5"> </div> <div class="list" data-index="6"> </div> <div class="list" data-index="7"> </div> <div class="list" data-index="8"> </div> <div class="list" data-index="9"> </div> </div>
html,body{
height:100%;
margin:0;
}
.page{
position:absolute;
left:0;
top:180px;
right:0;
bottom:0;
}
.list{
float:left;
height:33.3%;
width:33.3%;
position:relative;
}
.list:before{
content:'';
position:absolute;
left:10px;
right:10px;
top:10px;
bottom:10px;
border-radius:10px;
background-color:#cad5eb;
}
.list:after{
content:attr(data-index);
position:absolute;
height:30px;
left:0;
right:0;
top:0;
bottom:0;
margin:auto;
text-align:center;
font:24px/30px bold 'microsoft yahei';
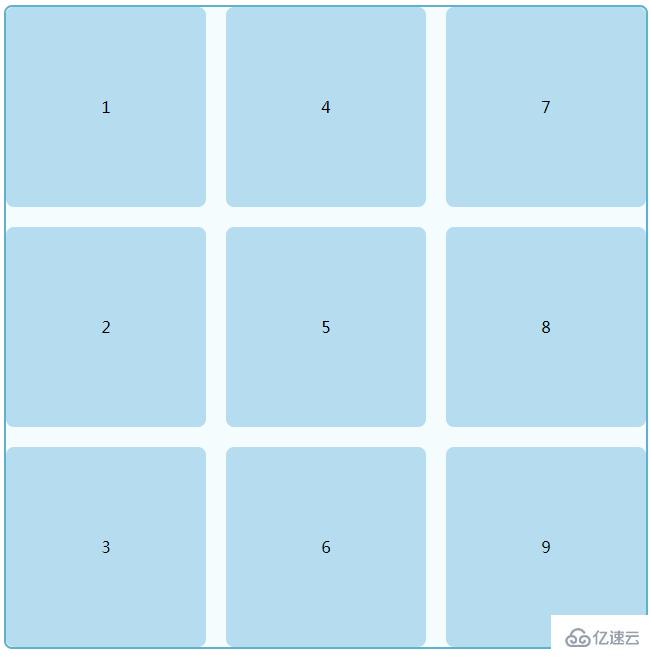
}原理
cloumn設置三欄布局,這種還是自適應效果的
關鍵點
1. box依舊做了最嚴格的祖父,又是寬度限制,又是overflow決絕設卡。
2. ul這次挑了大梁,針對內部的li使用column多欄布局,設置為三欄顯示,且每一欄之間
3. 而有了ul的操心,li則美滋滋的做起了公子哥,只管自己的寬高和下邊距就好,右邊距他爹都給他處理好了。
關鍵代碼
.box{
width: 640px;
overflow: hidden;
}
ul {
/* display: flex; */
-webkit-column-count: 3;
-moz-column-count: 3;
-webkit-column-gap: 20px;
-moz-column-gap: 20px;
margin-bottom: -20px;
margin-top: 0;
}
li {
width: 200px;
height: 200px;
/*margin-right: 20px;*/
margin-bottom: 20px;
}
原理
用CSS Grid 創建網格布局,是最簡單也是最強大的方法。
關鍵點
1. 九個單元的父元素wrapper設置display為grid類型(注意兼容寫法)
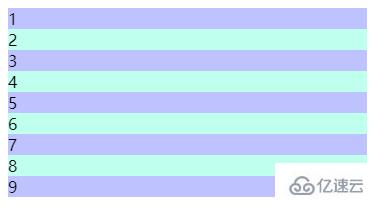
默認九個元素就會堆疊排序。

2. 設置每一行中單個元素的寬度: grid-template-columns,每個寬度值100px根據業務需要設置。
給三個設置了寬度就長這樣了。

3. 設置每一列中單個元素的高度: grid-template-rows,每個高度值100px根據業務需要設置。
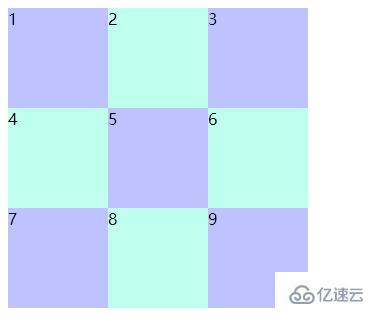
最后出現我們想要的效果:

關鍵代碼
<div class="wrapper"> <div class="list list1"> 1 </div> <div class="list list2"> 2 </div> <div class="list list3"> 3 </div> <div class="list list4"> 4 </div> <div class="list list5"> 5 </div> <div class="list list6"> 6 </div> <div class="list list7"> 7 </div> <div class="list list8"> 8 </div> <div class="list list9"> 9 </div> </div>
.wrapper{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.list{
background: #eee;
}
.list:nth-child(odd){
background: #999;
}
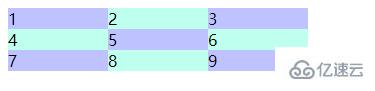
原理
其實他是table的css版本處理方式。原諒我只能想到加結構、模擬tr+td的方式實現了。
好處:也是唯一能用來安慰自己的地方就是,不用table標簽少了很多reset樣式~
關鍵點
1. 三行li,每個li里三列div(模擬表格的結構)
2. 父元素ul使用display: table(此元素會作為塊級表格來顯示(類似 <table>),表格前后帶有換行符。)
3. li元素使用display: table-row(此元素會作為一個表格行顯示(類似 <tr>)。)
4. li元素內部三個子元素使用display: table-cell(此元素會作為一個表格單元格顯示(類似 <td> 和 <th>))
關鍵代碼
<ul class="table"> <li> <div>1</div> <div>2</div> <div>3</div> </li> <li> <div>4</div> <div>5</div> <div>6</div> </li> <li> <div>7</div> <div>8</div> <div>9</div> </li> </ul>
.table {
display: table;
}
.table li {
display: table-row;
background: #beffee;
}
.disTable li:nth-child(odd) {
background: #bec3ff;
}
.table li div {
width: 200px;
line-height: 200px;
display: table-cell;
text-align: center;
}
.table li:nth-child(odd) div:nth-child(even) {
background: #beffee;
}
.table li:nth-child(even) div:nth-child(even) {
background: #bec3ff;
}原理
利用css的選擇器,選擇對應個數的li,設置特殊樣式。
不足(缺點)
li必須要設置固定的寬高,且ul也要設置固定寬高,以強制似的li“歸位”。
關鍵點
li.nth-child(3n):控制第3以及3的倍數的li的右邊距不存在。
關鍵代碼
<ul class="lists"> <li class="list list1">1</li> <li class="list list2">2</li> <li class="list list3">3</li> <li class="list list4">4</li> <li class="list list5">5</li> <li class="list list6">6</li> <li class="list list7">7</li> <li class="list list8">8</li> <li class="list list9">9</li> </ul>
ul,li{
list-style: none;
overflow: hidden;
}
ul{
width: 620px;
}
li.list{
float: left;
width: 200px;
height: 200px;
margin-right: 10px;
margin-bottom: 10px;
background: #eee;
}
li:nth-child(3n){
margin-right: 0;
}以上是“如何使用CSS實現九宮格布局”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。