您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹怎么在CSS3中使用steps 函數,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
animation: thunder 2s steps(1, end) infinite;
查閱相關資料后發現 steps 函數是 animation-timing-function 屬性的一個值,那這個函數相較于其他值比如 ease , linear 的區別在哪里呢。
steps
在查閱相關資料后才發現自己之前對 animation-timing-function 了解不夠充分,實際上 animation-timing-function 的 function 指的是 steps() 和 cubic-bezier( ) 即貝塞爾曲線函數這兩個函數,像 linear , ease 這些值其實是 cubic-bezier() 函數的特殊值, steps() 函數同樣也有兩個特殊值: step-start 和 step-end 。在了解這些前提后,下面來具體分析 steps 函數的作用。
實際上 steps 函數和 cubic-bezier 函數分別對應動畫的兩種形式:跳躍式和連貫式。回顧平常我們是怎么使用 cubic-bezier 函數的:
div {
animation: move 1s linear infinite alternate;
}
@keyframes move {
0% {
margin-left: 0;
}
30% {
margin-left: 50px;
}
100% {
margin-left: 100px;
}
}我們只需要在 @keyframes 中定義關鍵幀, cubic-bezier 函數會幫助我們在關鍵幀之間補幀使其成為流暢的動畫,但有時候我們不希望動畫連貫的播放,而是跳躍式的播放,那我們就需要借助 steps 函數了。
steps函數接收兩個參數: number 和 position 。 number 是正整數, position 有兩個值: start 和 end 。前面我們提到 steps 的兩個特殊值: step-start 和 step-end ,實際上它們分別代表 steps(1, start) 和 steps(1, end) 。那這兩個參數分別代表什么含義呢?
number: number 表示動畫被分成了多少段,比如上述例子表示 div 從 0px 移動到 100px 的這一整段過程一共被分成 4 段。
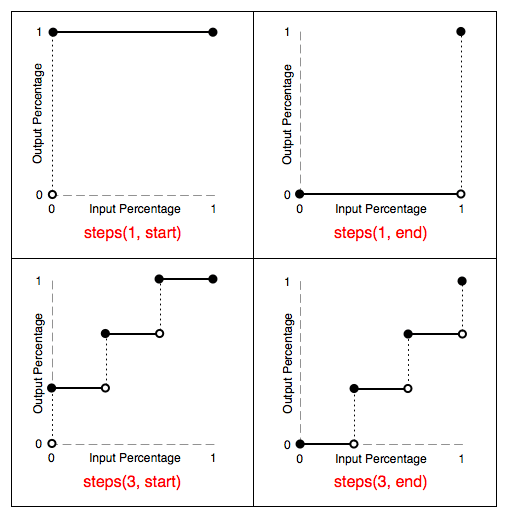
position: position 參數可選,默認為 end 。 start 與 end 的含義是什么呢,我的理解是: number 會將整個動畫過程分成多段或者說多個周期, start 表示動畫的狀態會在每個周期的起始點瞬間完成變化,而 end 則表示動畫的狀態會在每個周期的結束點瞬間完成變化。這里附上 W3C 官方文檔上的一張圖片:

上圖的坐標系中,x軸代表時間,y軸代表動畫的進度,在這張圖中我們需要注意的是實心圓點,實心圓點表示的是動畫所處的狀態。我們來看第一張圖,它表示的是 steps(1, start) 。根據前面的解釋,整段動畫將會作為一段也就是只有一個周期,而指定了 start 參數使得動畫會在周期的起始點狀態發生改變,所以我們可以看到第一個實心圓點的坐標為 (0,1) 。對于第二張圖片,由于指定了 end ,所以動畫的狀態會在周期的結束點突變,因此對應兩個實心圓點的坐標為 (0,0) 和 (1,1) 。下面的 steps(3, start) 和 steps(3, end) 也是同樣的道理,這里就不具體分析了。
接下來為了更加直觀的感受 steps 函數的作用,舉幾個例子來加深理解:
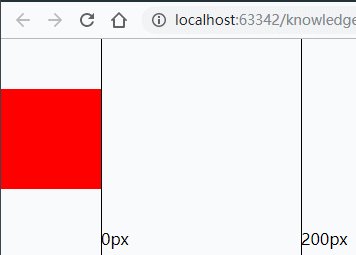
這里先舉一個連貫動畫來作為參考,部分代碼如下:
div {
width: 100px;
height: 100px;
background-color: red;
animation: move 2s linear;
}
@keyframes move {
0% {
margin-left: 0;
}
100% {
margin-left: 200px;
}
}效果如下:

可以看到紅方塊是經過 2s 勻速運動到終點,然后回到起始位置
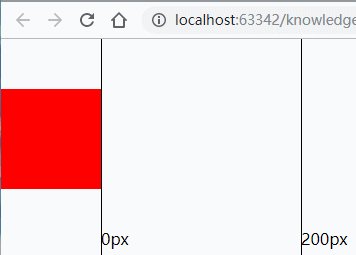
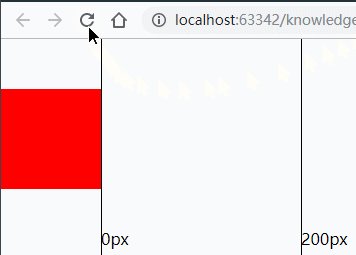
接下來是 steps(1, start) 的例子:
div {
width: 100px;
height: 100px;
background-color: red;
animation: move 2s step-start;
}效果如下:

可以看到在我點擊刷新的一瞬間方塊就到達了終點,然后經過 2s 后回到起始位置
再來看看 steps(1, end) 的例子:
div {
width: 100px;
height: 100px;
background-color: red;
animation: move 2s step-end;
}效果如下:

可以看到當點擊刷新時方塊并沒有運動,這是因為方塊會在 2s 后瞬間移動到 200px 的位置,然后動畫結束,回到起始位置,由于這個過程特別快,肉眼是看不到的,所以看上去就好像方塊沒有運動。如果想要停留在終點只需要給 div 加上 animation-fill-mode: forwards 即可。
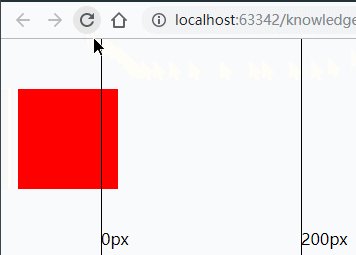
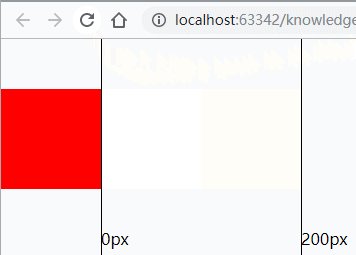
我們再來看看分成多段的情況,首先 start 分成多段:
div {
width: 100px;
height: 100px;
background-color: red;
animation: move 4s steps(4, start);
}效果如下:

上述例子我們將 4s 動畫分成 4 個周期,方塊會在每個周期起始點也就是 0s ,1s ,2s ,3s 處發生位移,從上述效果圖我們也可以看出,在我點擊刷新瞬間就完成了一次狀態變化,然后在 3s 后達到終點,在終點待了 1s 到動畫結束,回到起始位置。
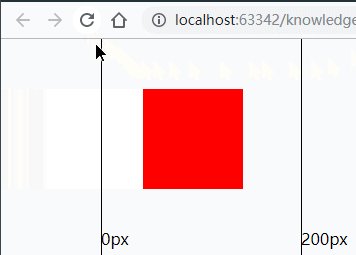
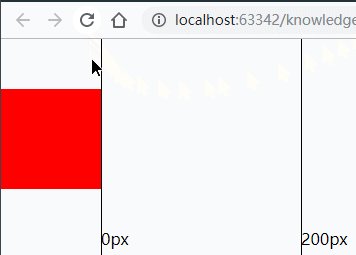
再來看 end 分成多段的情況:
div {
width: 100px;
height: 100px;
background-color: red;
animation: move 4s steps(4, end);
}效果如下:

指定 end 會使動畫狀態在每個周期的結束點發生變化,對應例子就是在 1s ,2s ,3s ,4s 處發生變化。從上述效果圖我們也可以看出方塊在我點擊刷新的 1s 后開始運動,在 4s 方塊移動到終點的瞬間由于動畫結束的原因又移動到起始位置,所以會產生方塊好像沒有移動到終點的錯覺。
關于怎么在CSS3中使用steps 函數就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。