您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關animation屬性中steps功能符怎么用的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
我很早的時候有個錯誤認知,認為只有連續的變化才叫動畫;含笑半步癲那樣的效果不是動畫。
后來才明白,只要有軌跡可循,即使肉眼看上去是斷斷續續的,實際上也是動畫。
舉個例子,現有素材圖如下:

請問下面兩個圖形變化,哪個屬于動畫效果?


答案是:兩個都是。
我們如果換一種素材,大家就能知道非連續圖形變化也是動畫了。

效果分別為連續旋轉和斷續旋轉。


后面一張圖就是非連續變化下的效果,反而是我們實際項目中正確的菊花loading效果。
而實現的關鍵就是本文要深入介紹的steps()功能符。
steps()功能符可以讓動畫不連續。
steps()功能符和CSS3 animation中的cubic-bezier()功能符的地位和作用是一樣的,都可以作為animation-timing-function的屬性值。
只不過steps()更像是樓梯坡道,cubic-bezier()更像是無障礙坡道。如下圖示意:

然后steps()簡化出了step-start和step-end這兩個關鍵字;cubic-bezier()則有linear,ease,ease-in,ease-out以及ease-in-out。
cubic-bezier指三次貝塞爾曲線,具體可參見我之前文章“深度掌握SVG路徑path的貝塞爾曲線指令”。
steps()指逐步運動,下面進一步深入介紹。
start和endsteps()有一定的學習難度,總是搞不清楚,最主要就是start和end傻傻分不清楚。我這里自我挑戰下,看看能不能說清楚。
常見steps()用法舉例:
steps(5, end); steps(2, start);
用steps()語法表示就是:
steps(number, position)
其中:
number
數值。這個很好理解,表示把我們的動畫分成了多少段。
假設有如下CSS3動畫keyframes,定義了一段從0~100px的位移:
@keyframes move {
0% { left: 0; }
100% { left: 100px; }
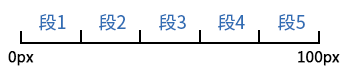
}假設我們的number值是5,則相當于把這段移動距離分成了5段,如下示意圖:

position
關鍵字。表示動畫是從時間段的開頭連續還是末尾連續。支持start和end兩個關鍵字,含義分別如下:
start:表示直接開始。
end:表示戛然而止。是默認值。
我認為兩個原因:
steps()屬于timing function,也就是時間函數,時間這個東西是虛的,看不見,摸不著,聯想乏力,所以認知成本高。這也是為什么那么多人都不珍惜時間的原因——無法感知。
CSS規范中對于start和end的定義是基于數學函數來的,函數這東西,多少人的噩夢,因為過于抽象,與現實難以關聯,所以,如果我們盯著定義去理解start和end,那就是死胡同,不歸路,就算現在弄懂了,過段時間再遇到,得了,全忘光光了,函數圖哪個是哪個,鬼才記得。下面這張圖就出自規范文檔:
按照規范圖再細化解釋就是:
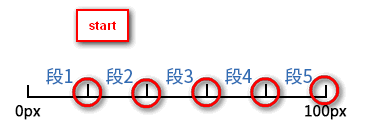
start:表示直接開始。也就是時間才開始,就已經執行了一個距離段。于是,動畫執行的5個分段點是下面這5個,起始點被忽略,因為時間一開始直接就到了第二個點:

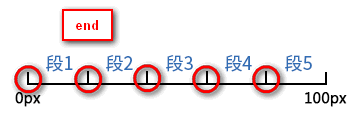
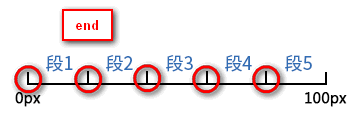
end:表示戛然而止。也就是時間一結束,當前距離位移就停止。于是,動畫執行的5個分段點是下面這5個,結束點被忽略,因為等要執行結束點的時候已經沒時間了:

萬物具有相對性。例如,蒼蠅眼中的人類動作都是慢動作,但是人類眼中的蒼蠅卻非常敏捷。
同樣的,start和end這里的開始和結束是相對于時間而言的,但是,如果站在人類可感知的具體事物而言,start和end卻是相反的含義。
所以,我們可以這么理解:
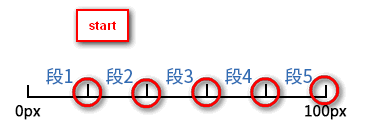
start:表示結束。分段結束的時候,時間才開始走。于是,動畫執行的5個分段點是后5個點:

end:表示開始。分段開始的時候,時間跟著一起走。于是,動畫執行的5個分段點是前5個點:

牢記這么一句話:一切都是反的!start不是開始,而是結束;end不是結束,而是開始。
step-start和step-end是steps()功能符簡化關鍵字,注意,是step-*,step,后面沒有s。
其中,step-start等同于steps(1, start),step-end等同于steps(1, end)或者steps(1)。
step-start和step-end用中文短句解讀就是:一步到位和延遲到位,在實際項目中有什么作用呢?
對于只有0%,100%或from, to兩個關鍵時間幀的動畫,step-start和step-end是沒有任何需要使用的理由的。
如果是非等分,無法過渡的階梯動畫,則有使用價值,例如下面這個基于box-shadow實現的打點動畫效果:
實現核心代碼如下(此打點方法最多排純CSS打點動畫第3位,更多見此文介紹和指引):
<button>訂單提交中<span class="dotting"></span></button>
.dotting {
display: inline-block; min-width: 2px; min-height: 2px;
margin-right: 8px;
box-shadow: 2px 0, 6px 0, 10px 0;
animation: dot 4s infinite step-start both;
}
@keyframes dot {
25% { box-shadow: none; } /* 0個點 */50% { box-shadow: 2px 0; } /* 1個點 */75% { box-shadow: 2px 0, 6px 0; } /* 2個點 */ }animation-fill-mode有時候也會影響steps()的斷點表現,例如下面這個語句:
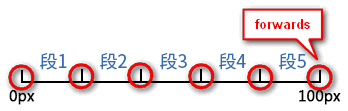
animation: move 5s forwards steps(5, end);
動畫只執行一次,因為沒有設置infinite無限循環,而forwards雖然表示“前”,但同樣和現實表現是反的,也就是動畫結束時候元素保持動畫關鍵幀最后的狀態。于是,下面6個分段點都會執行,整個動畫停止在第6個分段點上。

這顯然不是我們想要的,怎么處理呢?
可以消減分段個數和動畫運動的跨度,調整如下:
@keyframes move {
0% { left: 0; }
100% { left: 80px; }
}也就是原來終點100px改成80px,同時CSS調用改成:
animation: move 5s forwards steps(4, end);
也就是原來steps(5, end)改成steps(4, end),最后100%這一幀交給forwards即可!
感謝各位的閱讀!關于“animation屬性中steps功能符怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。