您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS中的flex布局有什么用的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
flex布局又稱為彈性布局,任何一個容器都可以指定為flex布局
聲明彈性盒子的幾種方式
就像前面說的,所有容器都可以指定為flex布局
.box{ display:flex;}
行內元素也可以使用:
display:inline-flex;
改變彈性元素的方向
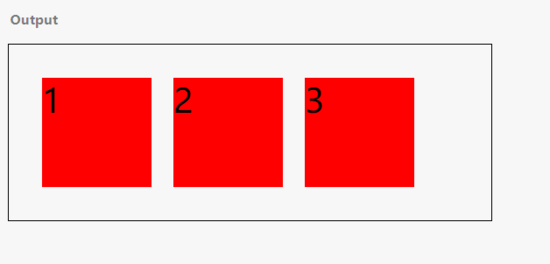
彈性盒子默認是從左到右的方向,此時的軸是水平方向的, flex-direction 默認屬性為 row
.box{ display:flex;}

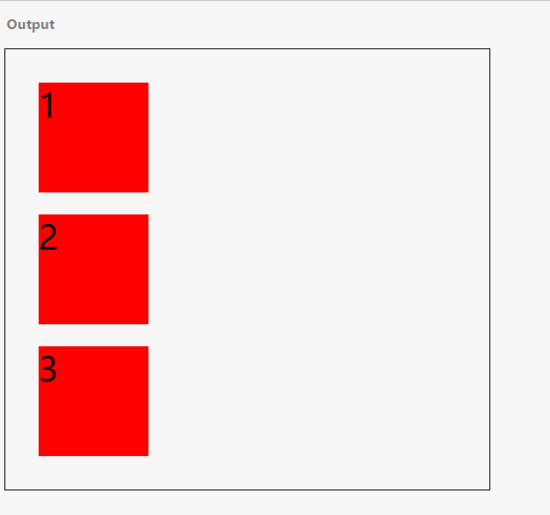
可以通過修改 flex-direction
屬性來改變排列方向,也就是把軸變為垂直方向
.box{ display:flex; flex-deriction:column;}

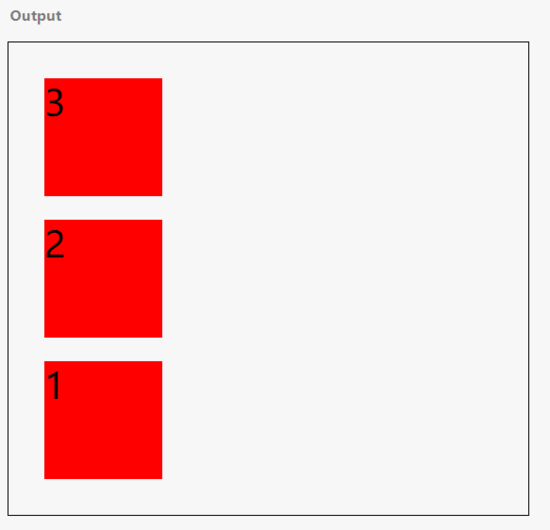
還可以反轉,把屬性修改為 column-reverse , row-reverse
同理

控制彈性盒子溢出問題
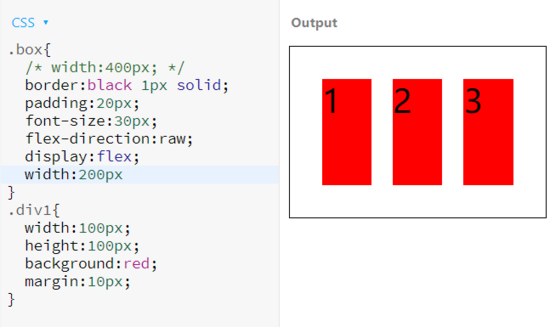
如果盒子里面的元素特別多,水平寬度或者高度不夠時,默認的情況是會縮小盒內元素寬度

我們在這里可以通過換行來解決
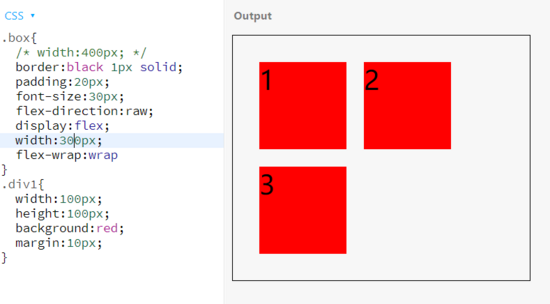
在盒子加上 flex-wrap ,可以實現溢出部分往下換行

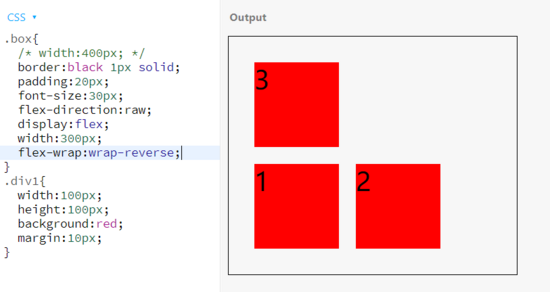
同樣在wrap屬性后面加reverse,可以達到從下網上換行的效果

水平垂直的軸也是同理。
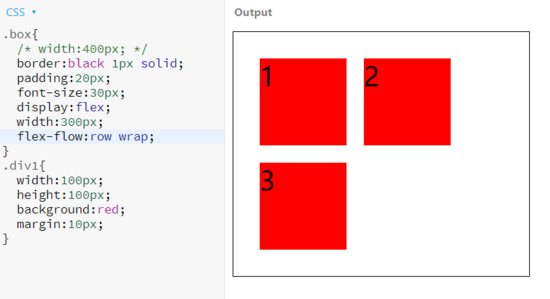
我們也可以通過 flex-flow 同時設置軸的方向和是否換行

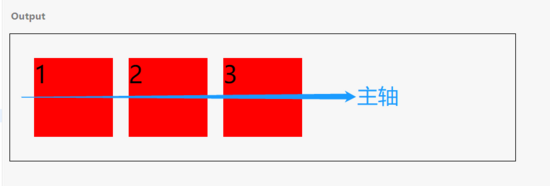
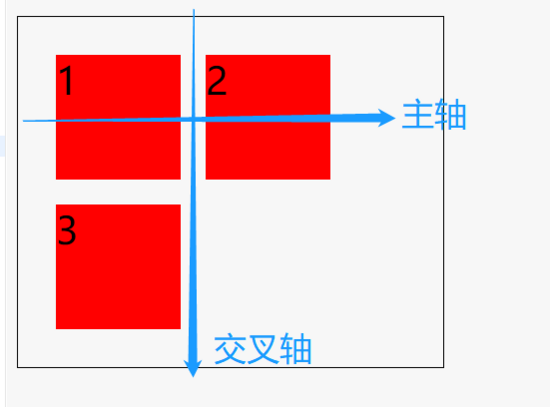
主軸與交叉軸
話不多說,直接看圖:

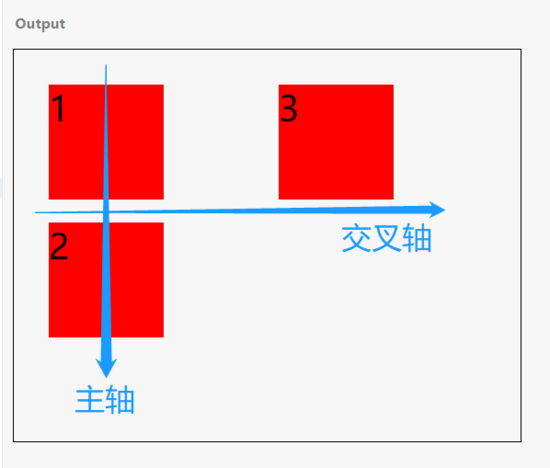
當寬度不夠元素溢出導致換行時,會有一個交叉軸:

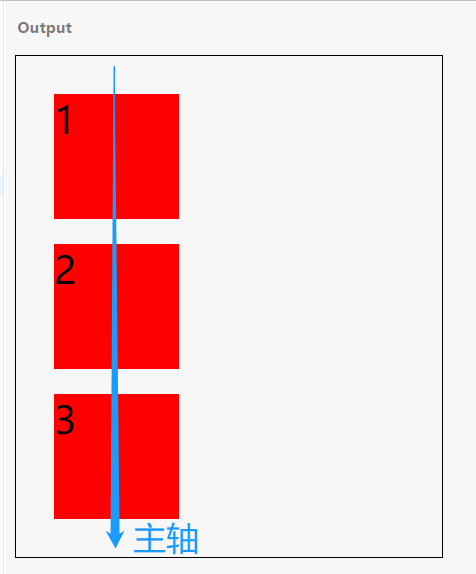
當屬性為 flex-idrection:column 時,主軸為垂直方向,交叉軸與主軸垂直


主軸的排列方式
控制主軸的屬性為 justify-content
下面以水平方向為例
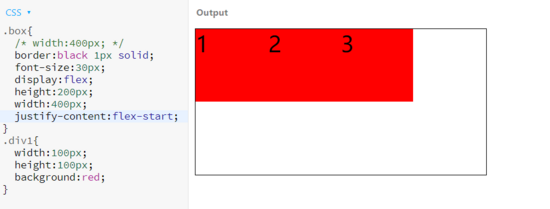
一、整體靠一邊
默認的方式是在主軸上從左到右,對齊到開始,也就是 justify-content:flex-start

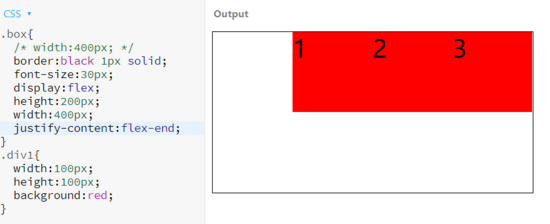
如果是對齊到結束,則是 justify-content:flex-end

如果主軸反轉,從右到左,則開始在右邊,結束在左邊
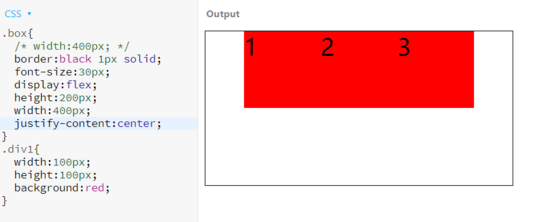
二、整體居中:justify-content:center

三、左右靠邊,中間居中:justify-content:space-between

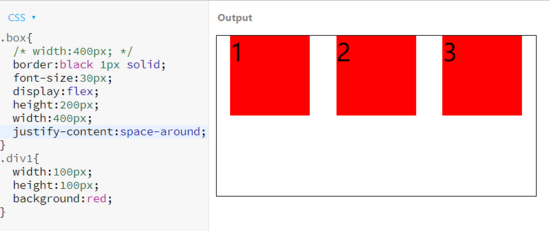
四、元素左右兩邊有相同間距:justify-content:space-around

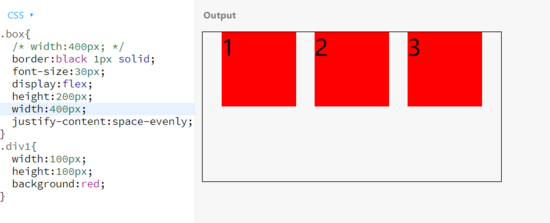
五、平均分配:justify-content:space-evenly

交叉軸的排列方式
控制交叉抽的屬性為 align-centent
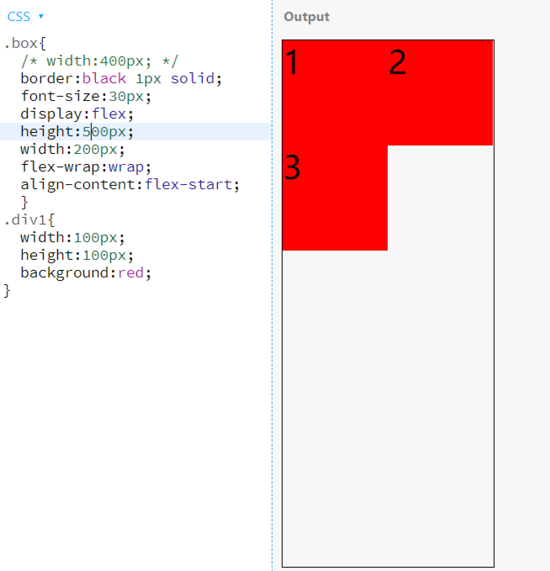
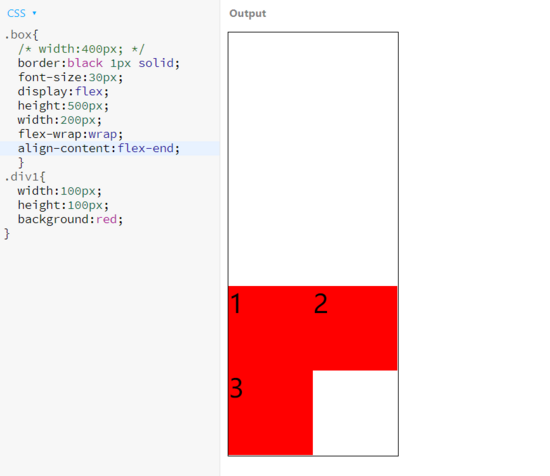
一、整體靠一邊
與主軸類似, flex-start 為交叉軸開始, flex-end 為交叉軸尾部


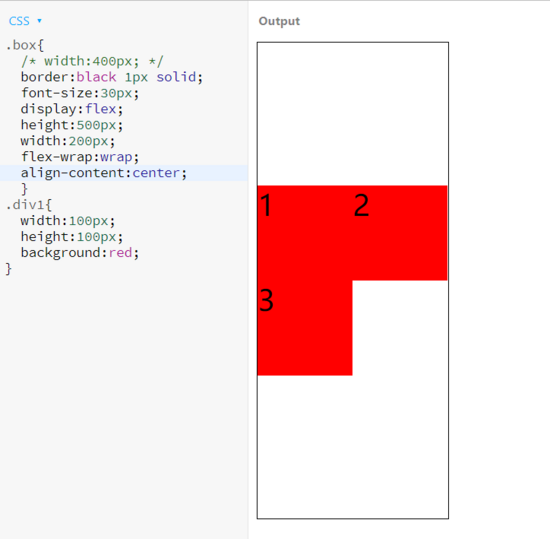
二、整體居中:align-content:center

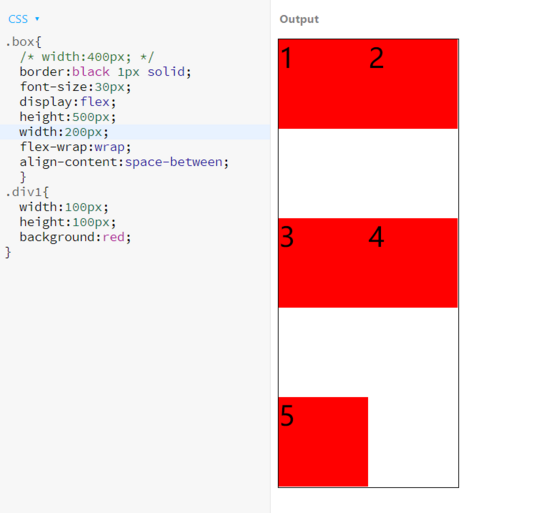
三、交叉軸首尾靠邊,其他元素間隔平均分布:justify-content:space-between

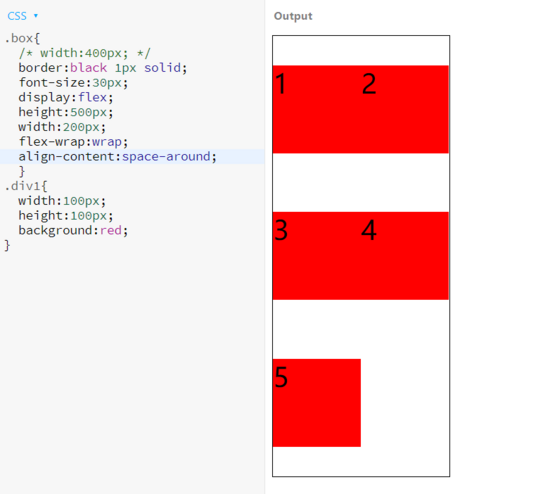
四、交叉軸元素上下間距相同:justify-content:space-around

五、交叉軸元素間距平均::justify-content:space-evenly

控制彈性盒子內的單獨元素
一、align-self
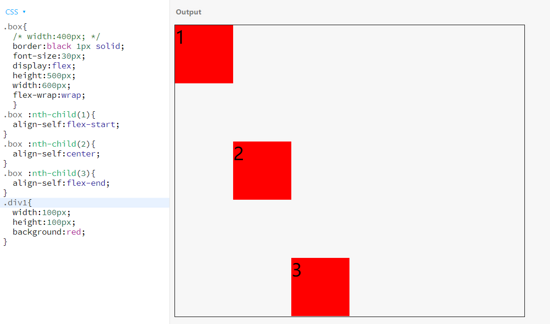
通過 align-self 屬性,可以控制單獨元素,類似于對主軸整體的控制

二、元素可用空間分配:flex-grow
flex-grow 屬性指子元素分配到父級盒子的占比
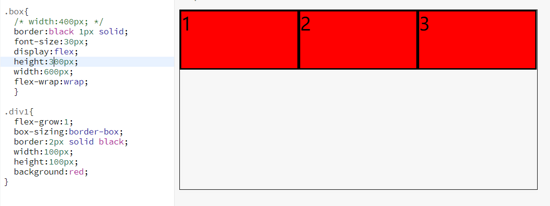
如都是1的時候:

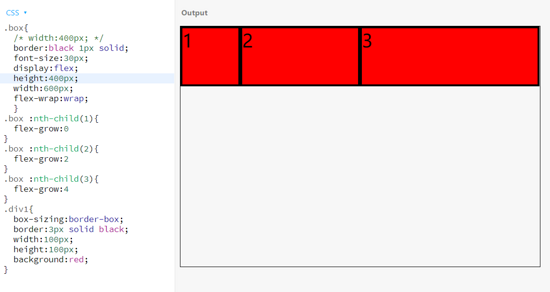
也可以是其他占比,如果為0則為原大小

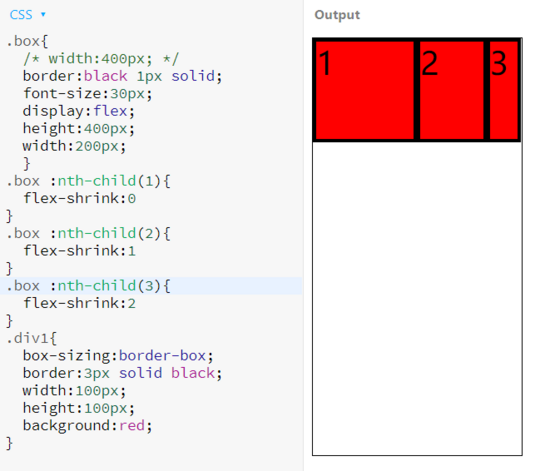
元素動態縮小
元素動態縮小使用 flex-shrink 屬性控制。當你內部元素總寬度大于外部元素寬度,又不適用 wrap 讓其換行,則可以使用flex-shrink控制內部元素縮放。

0表示不縮放,數值越大,縮小成都越大
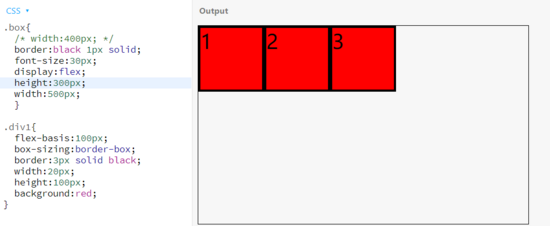
主軸的基準尺寸flex-basis
設置盒子內部元素的基準尺寸 flex-basis ,優先級大于css設置他的寬高

彈性元素屬性組合寫法
flex-grow:1; flex-shrink:2; flex-basis:100px;
等同于
flex:1 2 100px;
感謝各位的閱讀!關于“CSS中的flex布局有什么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。