您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關怎么在CSS3中使用line-clamp屬性控制文本行數,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
說明:限制在一個塊元素顯示的文本的行數。
-webkit-line-clamp 是一個 不規范的屬性(unsupported WebKit property),它沒有出現在 CSS 規范草案中。
為了實現該效果,它需要組合其他外來的WebKit屬性。常見結合屬性:
display: -webkit-box; 必須結合的屬性 ,將對象作為彈性伸縮盒子模型顯示 。
-webkit-box-orient 必須結合的屬性 ,設置或檢索伸縮盒對象的子元素的排列方式 。
text-overflow,可以用來多行文本的情況下,用省略號“...”隱藏超出范圍的文本 。
今天接到優化需求,帖子列表里的內容要求縮略至3行,并帶‘…’省略號
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>cline-clamp</title>
<style>
.box{
width: 200px;
height: 300px;
border:1px solid black;
}
p{
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4; /*設置p元素最大4行,父元素需填寫寬度才明顯*/
text-overflow: ellipsis;
overflow: hidden;
/* autoprefixer: off */
-webkit-box-orient: vertical;
/* autoprefixer: on */
/*因為代碼環境的關系-webkit-box-orient被過濾掉了 autoprefixer 這個關鍵字可以免除被過濾的動作*/
word-wrap:break-word;
word-break:break-all;
} </style>
</head>
<body>
<div class="box">
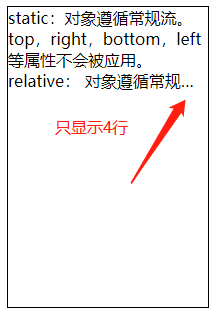
<p> static:對象遵循常規流。top,right,bottom,left等屬性不會被應用。 relative: 對象遵循常規流,并且參照自身在常規流中的位置通過top,right,bottom,left屬性進行偏移時不影響常規流中的任何元素。 absolute:對象脫離常規流,使用top,right,bottom,left等屬性進行絕對定位,
</p>
</div>
</body>
</html>效果如下:

如果你標簽內的是英文,英文是不會自動換行的,所以你需要讓他自動換行添加如下代碼即可:
word-wrap:break-word; word-break:break-all;
以上就是怎么在CSS3中使用line-clamp屬性控制文本行數,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。