您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css3中如何使用all屬性,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
一、兼容性
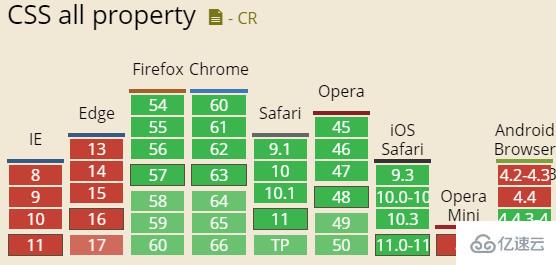
如下圖:

兼容性還行, 除了IE不支持,其他瀏覽器基本上都綠油油,目前自娛自樂,內網項目什么的都是可以用用的。
二、all是干嘛用的
all屬性實際上是所有CSS屬性的縮寫,表示,所有的CSS屬性都怎樣怎樣,但是,不包括unicode-bidi和direction這兩個CSS屬性。
為什么會有這個CSS屬性呢?
我們可能知道,有些CSS屬性值基本上所有CSS屬性都有,比方說繼承inherit!
我們CSS reset輸入框的時候,是不是有類似這樣的代碼(實際可能是具體值,作用類似):
input, textarea {
color: inherit;
font-size: inherit;
font-family: inherit;
}因為這類輸入控件自身有內置的大小和字體,需要重置。
此時,大家就會發現,這些屬性值都是inherit, 要是可以合并就好了!
CSS all屬性就是用來合并的。
input, textarea {
all: inherit;
}這里僅僅是展示作用,實際上是不會這么用的,因為,all:inherit會讓背景色什么的,都繼承父級,相信這不是你希望看到的。
三、語法和區別
語法如下:
all: initial; all: inherit; all: unset; /* CSS4特性,無視之 */ all: revert;
默認的HTML和CSS是這樣的,一個傳統的標簽內容,有標題有列表:
<article>
<h7>標題</h7>
<p>p變文字</p>
<ol>
<li>有序列表1</li>
<li>有序列表2</li>
<li>有序列表3</li>
</ol>
<textarea>文本域</textarea>
</article>
article {
background-color: #f0f3f9;
color: green;
}
article > textarea {
border: 1px solid #34538b;
background-color: #ffffe0;
color: red;
}如你所見:

顏色,間距,以及文本域狀態都是我們認為的樣子顯示。
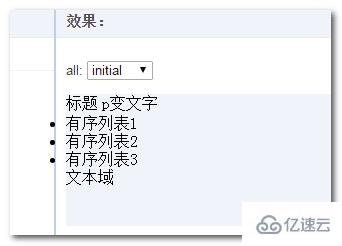
現在,點擊demo的下拉,選擇對應的all屬性值,實現下面CSS效果:
.initial > * {
all: initial;
}
.inherit > * {
all: inherit;
}
.unset > * {
all: unset;
}結果:

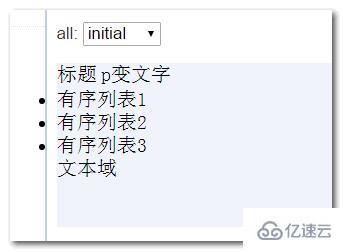
initial是初始值的意思,也就是,article元素下面所有的第一級子元素都除了unicode-bidi和direction以外的CSS都使用初始值。
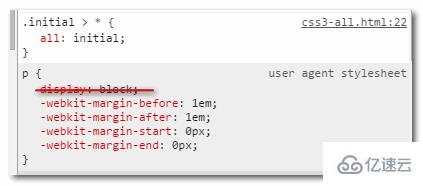
例如,<h7>, <p>元素瀏覽器內置的display:block直接拜拜了,都變成了inline元素,因此在一行顯示:

font-size也使用了瀏覽器軟件本身設置的大小16px,color顏色也變成了瀏覽器軟件本身的黑色。例如,在瀏覽器設置中改變字號,從中變成大:

會看到顯示的文字內容也變大了:

由于我們只是對相鄰層級子元素進行了initial設置,因此,<li>元素不受影響,但是,由于在父元素不明的情況下,<li>元素的默認是打點,因此,這里從數字變成了點,list-style-type和list-style-position都變化了。

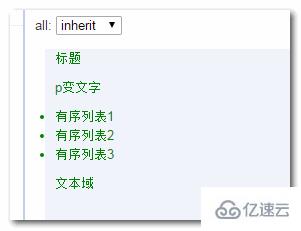
inherit是繼承的意思,也就是,article元素下面所有的相鄰子元素都除了unicode-bidi和direction以外的CSS都繼承了<article>元素的CSS。
因此,<h7>, <p>元素還是塊狀的,background-color都是<article>元素的背景色,color顏色也跟<article>一樣,是綠色(文本域的紅色被干掉了)。
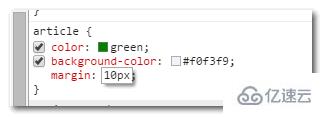
不僅上面這些CSS,padding/margin也都繼承了,只是默認是0, 看不出來,我們稍微修改下,例如給<article>元素來個margin值:

結果,那些子元素都開花了:

unset

unset是取消設置的意思,也就是,article元素下面所有的相鄰子元素除了unicode-bidi和direction以外的CSS都干掉都不要,不要了那用什么呢?unset值的特性如下,當前元素瀏覽器或用戶設置的CSS忽略,然后如果是具有繼承特性的CSS,如color, 則使用繼承值;如果是沒有繼承特性的CSS屬性,如background-color, 則使用初始值。
因此,<h7>, <p>元素的display屬性值使用了initial初始值,因此變成了inline元素,兩個同一行顯示了;而這些元素的color顏色使用了inherit繼承值,因此都是綠色,<textarea>的背景色background-color不具有繼承特性,因此使用的是initial初始值,也就是transparent透明,因此,就是截圖所示效果。
最后
all所牽扯的CSS實在是太多了,我目前還是想不出有什么場景,就是要用這個CSS屬性。或者說什么時候,希望特殊的元素一下子變成普通元素,例如,input輸入框外面一個p,來個input{all:inherit;},貌似還真有這樣的場景,輸入框不需要border不需要background不需要padding不需要margin。
以上是css3中如何使用all屬性的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。