您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS中級聯樣式表常用術語有哪些,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
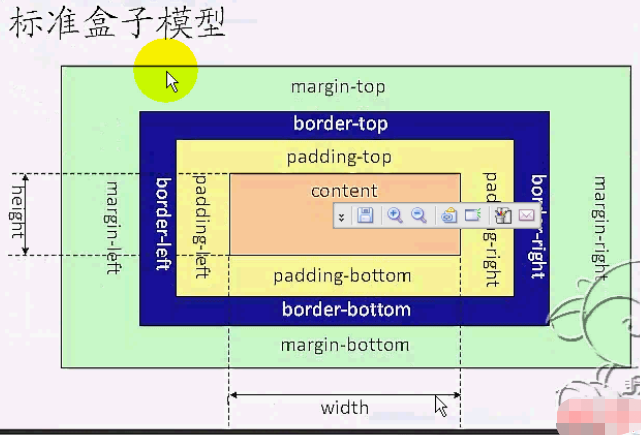
標準盒子模型 
1、元素分類
塊級元素(block)
Div+css(DIV和CSS均為容器)
<p> 是段落標記,塊級元素。
行內元素
Span,不響應盒子模型的屬性。
2、標準流
標簽的排列方式。
3、盒子模型
把元素放入盒子
外邊距(marjin)4(兩個在一起的時候取最大值,不加和)
內邊距(padding)4個
內容區(寬和高)
畫框(border)4
樣式可以寫在一起。
4、浮動
脫離標準流。
5、定位
絕對:absolute 脫離標準流,絕對于包含該元素的盒子。
相對:相對原來位置relative 但未脫離標準流
6、超鏈接樣式的設置
a:link是超級鏈接的初始狀態
a:hover是把鼠標放上去時懸停的狀況
a:active 是鼠標點擊時
a:visited是訪問過后的情況
7、CSS hack(關于CSS hack詳細內容,請移步:http://baike.baidu.com/view/1119452.htm)
*margin-top:10px!important; /*僅IE678識別該規則*/
_margin 僅IE6識別。
而其他核心瀏覽器可以識別!Important(提高優先級)
解決IE空隙問題:Margin-top :-2em 讓外邊框向上兩個e單位的距離即可
8、加載切圖時一定要有這三個屬性
background-image
background-position
background-repeat: /*不重復*/
9、* 空間表示對所有的元素的設置
以上是“CSS中級聯樣式表常用術語有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。