您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用Flex怎么實現一個自適應頁面?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
Flex布局簡介
Flex英文為flexiable box,翻譯為彈性盒子,Flex布局即彈性布局。
Flex布局為盒子模型提供了很大的靈活性,任何一個容器都可以指定為Flex布局,設置方法為:
.box{
display: flex;
}行內元素使用Flex布局
.box{
display: inline-flex;
}在webkit內核的瀏覽器上必須加上webkit前綴
.box{
display: flex;
display: -webkit-flex;
}注意:使用Flex布局之后,里面的float、clear、vertical-align屬性將失效。
Flex布局中的基本概念
采用 Flex 布局的元素,稱為 Flex 容器(flex container),簡稱"容器"。它的所有子元素自動成為容器成員,稱為 Flex 項目(flex item),簡稱"項目"。

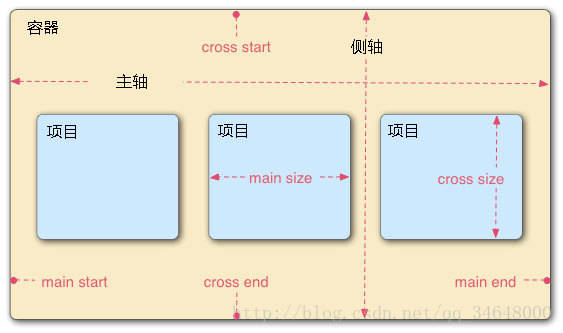
容器默認存在兩根軸:水平的主軸(main axis)和垂直的側軸(cross axis)。主軸的開始位置(與邊框的交叉點)叫做main start,結束位置叫做main end;側軸的開始位置叫做cross start,結束位置叫做cross end。
項目默認沿主軸排列。單個項目占據的主軸空間叫做main size,占據的側軸空間叫做cross size。
容器的屬性
1、flex-driection
2、flex-wrap
3、flex-flow
4、justify-content
5、align-items
6、align-content
1、flex-driection設置項目的排列方向,默認為row
flex-driection: row | row-reverse | column | column-reverse
當設置為flex-driection: row,效果:

當設置為flex-driection: row-reverse,效果:

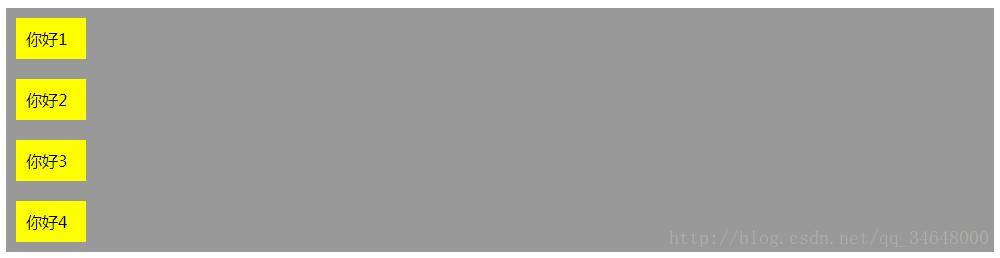
當設置為flex-driection: column,效果:

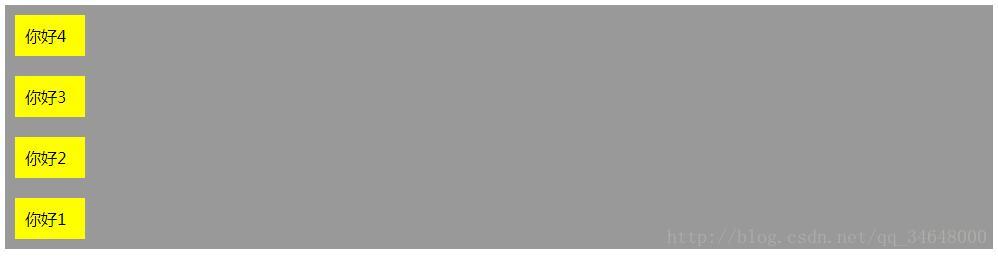
當設置為flex-driection: column-reverse,效果:

如下代碼直接復制保存為html文件即可以查看效果:
<style type="text/css">
.box{
display: flex;
display: -webkit-flex;
/*水平方向,左端對齊*/
flex-direction: row;
/*水平方向,右端對齊*/
/*flex-direction: row-reverse;*/
/*垂直方向,頂部對齊*/
/*flex-direction: column;*/
/*垂直方向,底部對齊*/
/*flex-direction: column-reverse;*/
background: #999;
width: 100%;
}
.box span{
margin: 10px 10px;
padding: 10px;
background: #ff0;
width: 50px;
}
</style>
<div class="box">
<span>你好1</span>
<span>你好2</span>
<span>你好3</span>
<span>你好4</span>
</div>2、flex-wrap設置項目是否在一條線上,默認為nowrap
flex-wrap: wrap | nowrap | wrap-reverse
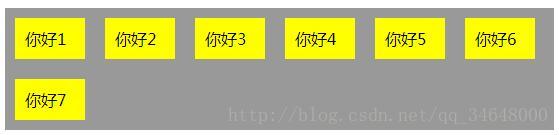
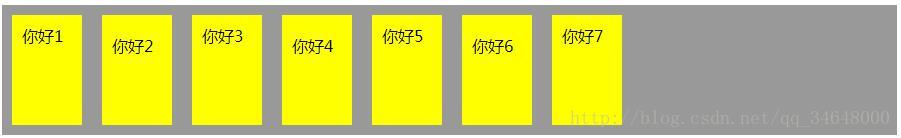
當設置為flex-wrap: wrap,效果:

當設置為flex-wrap: nowrap,效果(不換行,默認會縮放):

當設置為flex-wrap: wrap-reverse,效果(第一行在下方):

如下代碼直接復制保存為html文件即可以查看效果:
<style type="text/css">
.box{
display: flex;
display: -webkit-flex;
/*換行*/
/*flex-wrap: wrap;*/
/*不換行,默認*/
/*flex-wrap: nowrap;*/
/*換行,第一行在下方*/
/*flex-wrap: wrap-reverse;*/
background: #999;
width: 100%;
}
.box span{
margin: 10px 10px;
padding: 10px;
background: #ff0;
width: 50px;
}
</style>
<div class="box">
<span>你好1</span>
<span>你好2</span>
<span>你好3</span>
<span>你好4</span>
<span>你好5</span>
<span>你好6</span>
<span>你好7</span>
</div>3、flex-flow屬性是flex-direction屬性和flex-wrap屬性的簡寫形式,默認值為row nowrap
4、justify-content屬性定義項目在主軸上的對齊方式,默認值為flex-start
justify-content: flex-start | flex-end | center | space-between | space-around
當設置為justify-content: flex-start,效果:

當設置為justify-content: flex-end,效果:

當設置為justify-content: center,效果:

當設置為justify-content: space-between,效果:

當設置為justify-content: space-around,效果:

如下代碼直接復制保存為html文件即可以查看效果:
<style type="text/css">
.box{
display: flex;
display: -webkit-flex;
/*默認,項目左對齊*/
justify-content: flex-start;
/*項目右對齊*/
/*justify-content: flex-end;*/
/*項目居中對齊*/
/*justify-content: center;*/
/*項目兩端對齊*/
/*justify-content: space-between;*/
/*每個項目兩側的間隔相等*/
/*justify-content: space-around;*/
background: #999;
width: 100%;
}
.box span{
margin: 10px 10px;
padding: 10px;
background: #ff0;
width: 50px;
}
</style>
<div class="box">
<span>你好1</span>
<span>你好2</span>
<span>你好3</span>
<span>你好4</span>
<span>你好5</span>
<span>你好6</span>
<span>你好7</span>
</div>5、align-items屬性定義項目在縱軸上的對齊方式,默認值為stretch,適用于項目在縱軸上高度不一樣的情況,為了更好的看到效果,我為項目添加了一些樣式
align-items: flex-start | flex-end | center | baseline | stretch
當設置為align-items: flex-start,效果:

當設置為align-items: flex-end,效果:

當設置為align-items: center,效果:

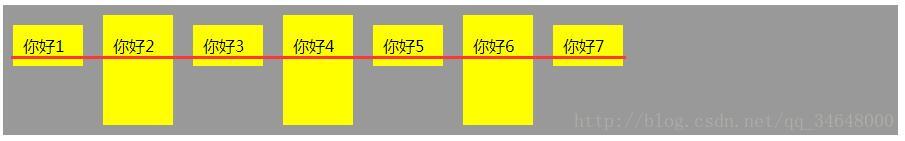
當設置為align-items: baseline,效果:

當設置為align-items: stretch,效果:

如下代碼直接復制保存為html文件即可以查看效果:
<style type="text/css">
.box{
display: flex;
display: -webkit-flex;
/*縱軸的頂部對齊*/
/*align-items: flex-start;*/
/*縱軸的底部對齊*/
/*align-items: flex-end;*/
/*縱軸的中點對齊*/
/*align-items: center;*/
/*項目的第一行文字的基線對齊*/
/*align-items: baseline;*/
/*默認對齊方式,如果項目未設置高度或設為auto,將占滿整個容器的高度*/
align-items: stretch;
background: #999;
width: 100%;
}
.box span{
margin: 10px 10px;
padding: 10px;
background: #ff0;
width: 50px;
}
.box span:nth-of-type(2n){
height: 80px;
padding-top: 20px;
}
</style>
<div class="box">
<span>你好1</span>
<span>你好2</span>
<span>你好3</span>
<span>你好4</span>
<span>你好5</span>
<span>你好6</span>
<span>你好7</span>
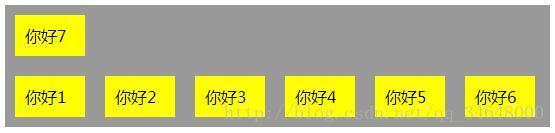
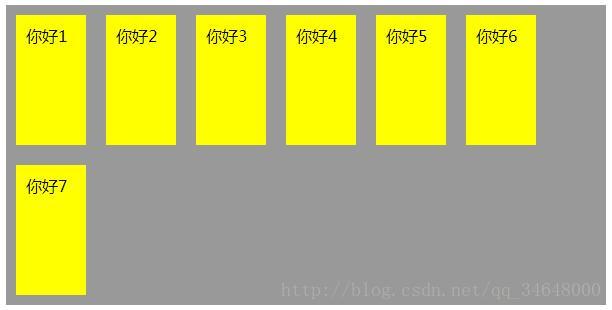
</div>6、align-content屬性定義了多根軸線的對齊方式。如果項目只有一根軸線,該屬性不起作用。(即需要設置容器的flex-wrap屬性值為wrap)(為了讓效更加明顯,我設置了容器的高度)
align-content: flex-start | flex-end | center | space-between | space-around | stretch
當設置為align-content: flex-start,效果:

當設置為align-content: flex-end,效果:

當設置為align-content: center,效果:

當設置為align-content: fspace-between,效果:

當設置為align-content: flex-start,效果:

當設置為align-content: stretch,效果:

如下代碼直接復制保存為html文件即可以查看效果:
<style type="text/css">
.box{
display: flex;
display: -webkit-flex;
flex-wrap: wrap;
/*與縱軸的頂部對齊*/
/*align-content: flex-start;*/
/*與縱軸的底部對齊*/
/*align-content: flex-end;*/
/*與縱軸的中點對齊*/
/*align-content: center;*/
/*與縱軸兩端對齊*/
/*align-content: space-between;*/
/*每根軸線兩側的間隔都相等*/
/*align-content: space-around;*/
/*默認值,軸線占滿整個交叉軸默認值,*/
align-content: stretch;
background: #999;
width: 600px;
height: 300px;
}
.box span{
margin: 10px 10px;
padding: 10px;
background: #ff0;
width: 50px;
}
</style>
<div class="box">
<span>你好1</span>
<span>你好2</span>
<span>你好3</span>
<span>你好4</span>
<span>你好5</span>
<span>你好6</span>
<span>你好7</span>
</div>項目的屬性
1、order
2、flex-grow
3、flex-shrink
4、flex-basis
5、flex
6、align-self
1、order定義項目的排列順序。數值越小,排列越靠前,默認為0。
如下為第1個設置order屬性為10,第2個設置order屬性為-1,第5個設置order屬性為-10,效果如下

如下代碼直接復制保存為html文件即可以查看效果:
<style type="text/css">
.box{
display: flex;
display: -webkit-flex;
background: #999;
}
.box span{
margin: 10px 10px;
padding: 10px;
background: #ff0;
}
.box span:nth-of-type(1){
order: 10;
}
.box span:nth-of-type(2){
order: -1;
}
.box span:nth-of-type(5){
order: -10;
}
</style>
<div class="box">
<span>你好1</span>
<span>你好2</span>
<span>你好3</span>
<span>你好4</span>
<span>你好5</span>
</div>2、flex-grow屬性定義項目的放大比例,主要在父元素的寬度大于子元素的寬度之和時候起作用,它定義子元素如何分配父元素的剩余寬度,默認為0,這個時候不索取父元素的寬度。
如下,給第1個子元素設置flex-grow屬性值為1,第2個子元素設置flex-grow屬性值為1,則父元素的剩余寬度會被分成三等分,分別添加給第1個第2個子元素,效果如下:

如下代碼直接復制保存為html文件即可以查看效果:
<style type="text/css">
.box{
display: flex;
display: -webkit-flex;
background: #999;
}
.box span{
margin: 10px 10px;
padding: 10px;
background: #ff0;
width: 50px;
}
.box span:nth-of-type(1){
flex-grow: 1;
}
.box span:nth-of-type(2){
flex-grow: 2;
}
</style>
<div class="box">
<span>你好1</span>
<span>你好2</span>
<span>你好3</span>
<span>你好4</span>
<span>你好5</span>
</div>例如:以上面的為例子,假設父元素的寬度為1000px,每個子元素的寬度為100px,則還剩余500px的寬度,第1個子元素flex-grow值為 1,第2個子元素flex-grow值為 2,則會把500px分成三等分,第1個子元素增加500乘以1/3px的寬度,第2個子元素增加500乘以2/3px的寬度
3、flex-shrink屬性定義了項目的縮小比例,默認為1,即如果空間不足,該項目將縮小。
如果項目沒設置flex-shrink屬性,則項目的默認flex-shrink值為1,當空間不足時,都將等比例縮小。如果一個項目的flex-shrink屬性為0,其他項目都為1,則空間不足時flex-shrink屬性為0的項目不縮小。
flex-shrink的原理和flex-grow類似,理解一個另外一個就不難了。
4、flex-basis屬性定義了在分配多余空間之前,項目占據的主軸空間(默認值為auto,即項目的本來大小)
注意:如果同時給項目設置flex-basis和width屬性值,則flex-basis會覆蓋width的值。例如同時給項目設置屬性,flex-basis:80px;width:100px;則項目的實際寬度是80px;
5、flex屬性
flex屬性是flex-grow, flex-shrink 和 flex-basis的簡寫,默認值為0 1 auto。
6、align-self屬性
align-self屬性允許單個項目有與其他項目不一樣的對齊方式,可覆蓋align-items屬性。默認值為auto,表示繼承父元素的align-items屬性,如果沒有父元素,則等同于stretch。

如下代碼直接復制保存為html文件即可以查看效果:
<style type="text/css">
.box{
display: flex;
display: -webkit-flex;
background: #999;
height: 300px;
align-items: flex-start;
}
.box span{
margin: 10px 10px;
padding: 10px;
background: #ff0;
}
.box span:nth-of-type(3){
align-self: flex-end;
}
</style>
<div class="box">
<span>你好1</span>
<span>你好2</span>
<span>你好3</span>
<span>你好4</span>
<span>你好5</span>
</div>看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。