溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么使用flex布局輕松實現頁面布局,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
直接上代碼:
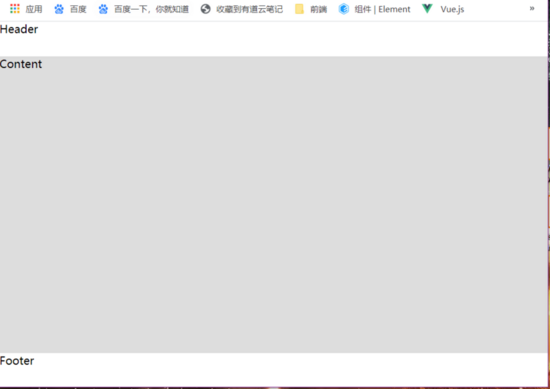
1、上中下布局:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
position: absolute;
left: 0; right: 0; top: 0; bottom: 0;
padding: 0; margin: 0;
display: flex;
flex-direction: column;
}
.header, .footer {
height: 50px;
}
.body {
flex-grow: 1;
background-color: #DDD;
}
</style>
</head>
<body>
<div class="header">Header</div>
<div class="body">Content</div>
<div class="footer">Footer</div>
</body>
</html>顯示效果如下:

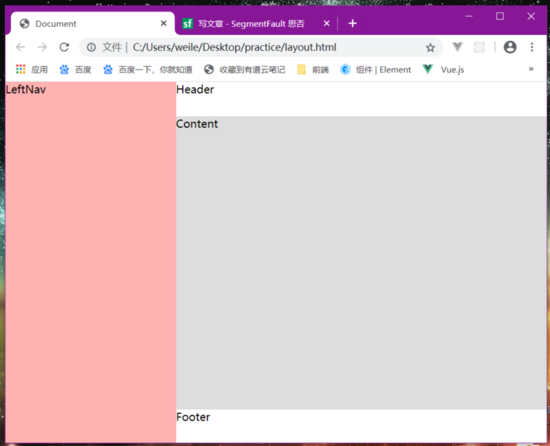
2、左右布局:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
position: absolute;
left: 0; right: 0; top: 0; bottom: 0;
padding: 0; margin: 0;
display: flex;
}
.left, .right {
height: 100%;
}
.left {
width: 250px;
background-color: rgba(255,0,0,0.3);
}
.right {
display: flex;
flex-direction: column;
}
.header, .footer {
height: 50px;
}
.right, .content {
flex-grow: 1;
}
.content {
background-color: #DDD;
}
</style>
</head>
<body>
<div class="left">LeftNav</div>
<div class="right">
<div class="header">Header</div>
<div class="content">Content</div>
<div class="footer">Footer</div>
</div>
</body>
</html>頁面的效果如下:

下面對幾個關鍵的樣式加以說明,這樣就可以設計出任何想要的布局了:
flex-grow: 1; // 表示容器在主軸的寬度有多余時該子項占據剩余空間 position:absolute; left: 0;right: 0; top: 0; bottom: 0; // 這一組樣式讓該元素占滿定位的父級元素
以上是“怎么使用flex布局輕松實現頁面布局”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。