您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何使用CSS text-emphasis對文字進行強調裝飾,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
一、引言
在過去,想要對某部分文字進行強調,通常的做法是加粗,或者使用一個高亮的顏色,現在有了新的選擇,就是使用 text-emphasis 屬性進行強調裝飾。
text-emphasis 家族總共有4個CSS屬性,分別是:
text-emphasis
text-emphasis-color
text-emphasis-style
text-emphasis-position
其中, text-emphasis 是 text-emphasis-color 和 text-emphasis-style 這兩個CSS屬性的縮寫,注意,并不包含 text-emphasis-position 屬性, text-emphasis-position 屬性是獨立的。
二、詳細
1. text-emphasis-color
text-emphasis-color 屬性沒什么好說的,表示用來強調的字符的顏色,初始值就是當前文字的顏色。
2. text-emphasis-style
text-emphasis-style 語法主要有下面3類:
text-emphasis-style: none text-emphasis-style: [ filled | open ] || [ dot | circle | double-circle | triangle | sesame ] text-emphasis-style: <string>
其中:
text-emphasis-style:none 是默認聲明,表示沒有任何強調裝飾。
text-emphasis-style:<string> 表示使用任意的單個字符作為強調裝飾符。例如使用愛心字符:
寶貝,<span class="emphasis">愛你</span>,<span class="emphasis">比心</span>!
.emphasis {
-webkit-text-emphasis-style: '?';
text-emphasis-style: '?';
}效果如下圖所示,可以看到對應的文字上面出現了愛心字符(因為應用了Emoji字體,所以呈現的是Emoji字符)。

這里有幾個細節和大家講下:
顯示的強調裝飾符的字號是主文字內容字號的一半,例如假設文字是 16px 大小,則上方的強調字符的大小則是 8px 。因此,如果文字字號不是很大的時候,盡量不要使用造型復雜,字符區域較小的字符,例如星號“*”,井號“#”等,因為在普通的顯示設備中會縮成一團,用戶完全看不出來是什么字符。 如果行高不是很高,則強調裝飾符會自動增加當前這一行所占據的高度。 強調裝飾符和正文之間的距離是無法通過設置行高等屬性進行調節的,距離的大小主要由字體決定。
如果指定的是多個字符,則只會使用第1個字符作為強調裝飾符。例如:
text-emphasis-style: 'CSS新世界';
等同于:
text-emphasis-style: 'C';
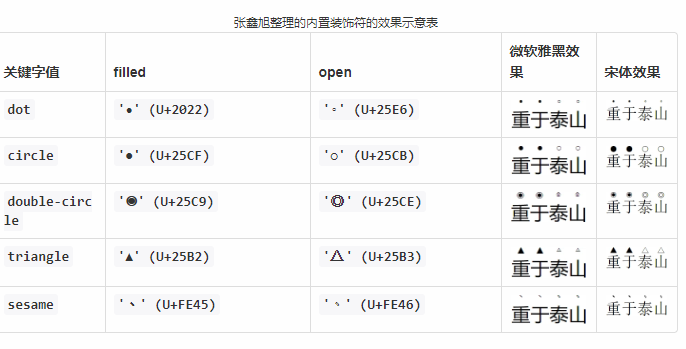
最后看下 text-emphasis-style 內置的幾個裝飾符效果,他們是 dot (點)、 circle (圓)、 double-circle (雙層圓)、 triangle (三角)、 sesame (芝麻點)。
每一種裝飾符都有實心和空心兩種字符,是通過 filled 和 open 這兩個關鍵字決定的。
例如:
/* 實心的圓點 */ text-emphasis: filled dot; /* 空心的圓點 */ text-emphasis: open dot;
由于內置字符默認都是使用實心的,因此, text-emphasis:filled dot 的效果等同于 text-emphasis:dot 。
如果 text-emphasis-style 的屬性值只有 filled 或 open ,則會采用 dot (點)作為強調裝飾符。例如:
/* 等同于text-emphasis: filled dot */ text-emphasis: filled; /* 等同于text-emphasis: open dot */ text-emphasis: open;
至于各個裝飾符具體的效果,我 (張鑫旭) 特意制作了一個表方便大家常看,詳見下表。

各個強調裝飾符的字形大小受字體影響較大,大家根據實際場景選擇使用合適的強調裝飾符。
3. text-emphasis-position
text-emphasis-position 屬性用來指定強調裝飾符的位置,默認位置是在正文的上方,我們可以指定強調裝飾符在正文的下方,也可以指定垂直排版的時候強調裝飾符是左側還是右側。
語法如下:
text-emphasis-position: [ over | under ] && [ right | left ]
使用示意:
text-emphasis-position: over left; text-emphasis-position: under right; text-emphasis-position: under left; text-emphasis-position: left over; text-emphasis-position: right under; text-emphasis-position: left under;
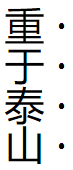
text-emphasis-position 的初始值是 over right 。 right 定位出現在文字垂直排版的時候,例如設置 writing-mode:vertical-rl ,此時就可以看到強調裝飾符在右側了,效果如下圖所示。

text-emphasis-position 屬性在中文場景下還是很常用的,因為,中文習慣在底部設置表示強調的字符,有別于日文、韓文等東亞語言。
因此,中文內容的強調,除了設置強調裝飾符以外,還要設置強調裝飾符的位置為底部,例如:
.chinese-emphasis {
-webkit-text-emphasis: dot;
text-emphasis: dot;
-webkit-text-emphasis-position: under right;
text-emphasis-position: under right;
}這里有個小細節,在Chrome瀏覽器下, text-emphasis-position 屬性可以只設置垂直方向的方位值,無需設置水平方向的方位值,例如下面的語法在Chrome瀏覽器下也是可以識別的:
-webkit-text-emphasis-position: under;
但是,請注意,Chrome瀏覽器的這個做法其實是不對的,是個規范的描述不相符合的,規范中要求 text-emphasis-position 屬性值需要同時包含水平方位和垂直方位,因此,建議大家還是2個值同時設置。
-webkit-text-emphasis-position: under right;
4. text-emphasis
text-emphasis 是 text-emphasis-color 和 text-emphasis-style 這兩個CSS屬性的縮寫,使用示意:
text-emphasis: circle deepskyblue;
就語法和語義而言, text-emphasis 屬性比較單純,沒有隱藏細節。
唯一值得一提的是 text-emphasis 是一個繼承屬性,也就是祖先元素設置了強調效果,子元素也會應用。這一點就和 text-decoration 屬性完全不同, text-decoration 屬性 是沒有繼承性的。
另外一點小區別是, text-emphasis 屬性會影響文字占據的高度,而 text-decoration 屬性不會。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何使用CSS text-emphasis對文字進行強調裝飾”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。