您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“CSS文本屬性實例分析”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“CSS文本屬性實例分析”文章吧。

| 用于 | 屬性名 | CSS 版本 | 瀏覽器支持 | 繼承性 | 默認值 |
|---|---|---|---|---|---|
| ① 顏色的前景色 (文本/文本裝飾/邊框/當前顏色的 顏色) 。 | color | 1 | 都支持。IE 所有版本 不支持屬性值“inherit”。 | yes | not specified |
② 文本的書寫方向。文本/表列/水平溢出的 方向 (文本方向 可用標簽的 dir 屬性 替代)。 | direction | 2 | 同上。 | yes | ltr |
| ③ 標點字符 是否位于線框之外。屬性: 懸掛標點的 位置和符號 (實驗中 屬性)。 | hanging-punctuation | 3 | safari 10.1+支持,其他 都不支持。 | yes | none |
| ④ 字符間距 (字符之間的 額外空白/空間)。 | letter-spacing | 1 | 同上。 | yes | normal |
| 行高。設置 行高/行間距 (一行多高,影響 行之間的 距離) 。 | line-height | 1 | 同上。 | yes | normal |
| ⑤ 標點字符 修剪。 | punctuation-trim | 3 | 都不支持。 | yes | none |
| ⑥ 文本 水平對齊 方式。 | text-align | 1 | 都支持。IE 所有版本 | yes | 如果 direction 屬性是 ltr,則默認值是 left;如果 direction 是 rtl,則為 right。 不支持屬性值“inherit”。 |
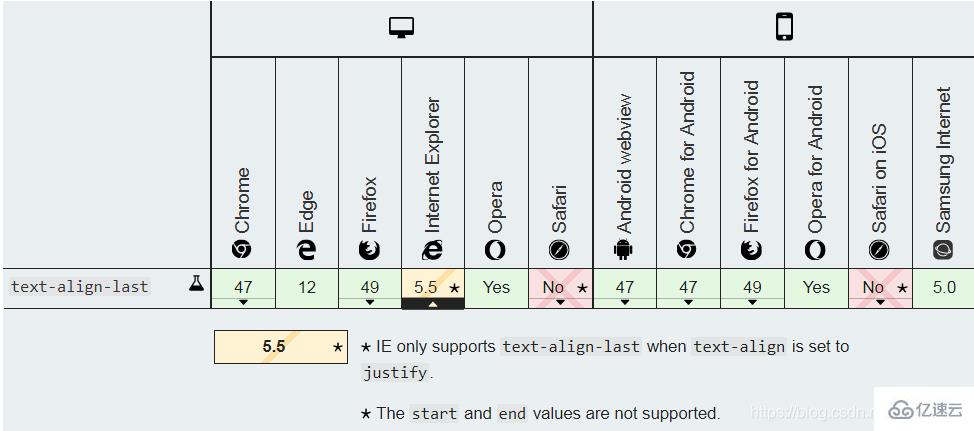
⑦ 文本最后一行 水平對齊方式 (搭配 direction,text-align 屬性)。 | text-align-last | 3 | IE11+,edge14+部分支持,FF52+ chrome49+ opera45+支持,safari不支持。 | yes | auto |
| ⑧ 文本 裝飾(線)。 | text-decoration | 1 | 同上,且IE、Chrome 或 Safari 不支持 “blink” 屬性值。 | no | none.(塊元素 首行) 文本的 縮進量 (空白長度)。 |
| ⑨ 添加 文本強調符號(形狀,顏色,位置) 。 | text-emphasis | 3 | IE,Edge 不支持,FF52+ safari10.1+ 支持,chrome49+部分支持。 | no | none |
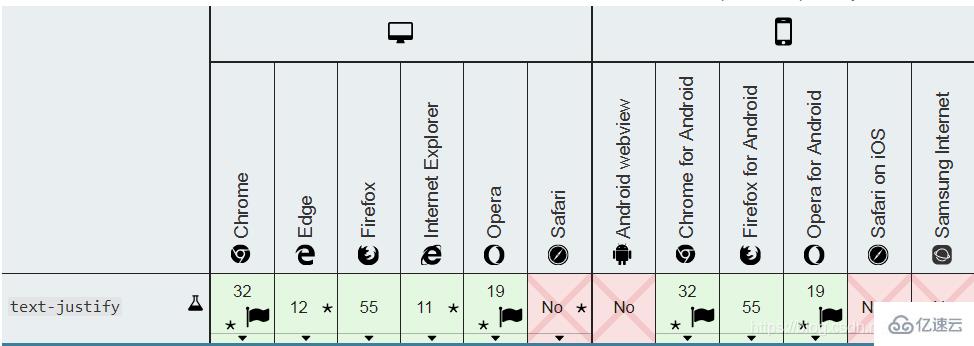
⑩ 文本兩端對齊的 空間分隔方式 (搭配text-align屬性)。 | text-justify | 3 | IE11+,edge14+部分支持,FF55+支持,其他不支持。 | yes | auto |
? 文本的陰影 (影響 裝飾線 text-decoration)。 | text-shadow | 2 | 都支持。IE 10及以上才支持。 | yes | none |
| 文本 大小寫轉換。 | text-transform | 1 | 都支持。IE 所有版本 不支持屬性值“inherit”。 | yes | none |
| ? 文本的輪廓。 | text-outline | 3 | 都不支持。 | yes | none |
? 隱藏文本溢出時 的顯示 (搭配 overflow,white-space,display 屬性)。 | text-overflow | 3 | 都支持,不需要前綴。 | no | clip |
| ? 文本添加陰影。 | text-shadow | 3 | 都支持,IE10+支持 | yes | none |
| ? 文本的換行規則。 | text-wrap | 3 | 都不支持。 | yes | normal |
? 雙向文本的 重寫/覆蓋 (搭配 direction屬性)。 | unicode-bidi | 2 | yes | ||
| ? 空白和換行的 處理。 | white-space | 1 | 都支持。IE 所有版本 不支持屬性值“inherit”。 | yes | normal |
| ? 單詞 換行/斷行 位置 (能否 詞內斷行)。 | word-break | 3 | 都支持。IE6+支持。 | yes | normal |
| ? 對長的不可分割的單詞 進行分割并換行到下一行。單詞 斷行時的 斷行位置 (斷句/斷行 方式)。 | word-wrap | 3 | 都支持,IE6+ | yes | normal |
| ? 單詞/字 之間的 距離。 | word-spacing | 1 | 同上 | yes | normal |
⑴ 文本 和 邊框 的 顏色
= 文本的顏色: 在 HTML 中,顯示的 就是元素 文本的顏色 和 顏色邊框的顏色.
color:green,會 把邊框和文字的顏色,同時設置為 綠色.
邊框的顏色 : 可以用border-color 覆蓋/ 重新設置.

color設置 元素的 ? 文本 和 ? 文本裝飾 (text-decoration) 的 前景顏色值
并設置 當前顏色 ? currentcolor的值。
間接值: currentcolor 可以用作 其他屬性的 間接值,并且是 其他顏色屬性(如 ? 邊框顏色 border-color)的 默認值。
color 屬性
文本/邊框 顏色 屬性
設置 該元素的 文本和邊框的顏色。
元素的 前景色:
顏色color屬性設置了 一個 元素的前景色
⑵ 光柵圖像
= 位圖(.jpg)、點陣圖、像素圖,簡單的說,
= 像素構成的圖: 最小單位 由像素構成的 圖
色塊: 把圖 放很大就會看到 點變成 小色塊了
縮放失真: 只有 點的信息,縮放時 會失真
每個像素 有自己的顏色,類似 電腦里的圖片 都是像素圖
不受 前景色color 影響
光柵圖
⑶ 前景色 和 背景色
當前 構圖,線條、填充等 顏色。
就是你要做的 圖片的底色
默認白色
① 背景色
② 前景色
背景色就是 紙張的顏色,前景色就是 畫筆畫出的顏色。
⑷ 前景色屬性的 語法
color: color_name|hex_number|rgb_number|inherit;
/* 關鍵字值 Keyword values */ color: currentcolor; /* 顏色名稱 <named-color> values */ color: red; color: orange; color: tan; color: rebeccapurple; /* 十六進制顏色 <hex-color> values */ color: #090; color: #009900; color: #090a; color: #009900aa; /* <rgb()> values ,逗號 可以換成空格,但是目前 最好別這么做,兼容性還沒那么好*/ color: rgb(34, 12, 64); /*rgb()中帶不透明度值,瀏覽器支持度不好,用rgba()*/ color: rgb(34, 12, 64, 0.6); color: rgba(34, 12, 64, 0.6); color: rgb(34 12 64 / 0.6); color: rgba(34 12 64 / 0.3); color: rgb(34.0 12 64 / 60%); color: rgba(34.6 12 64 / 30%); /* <hsl()> values ,逗號 可以換成空格,但是目前 最好別這么做,兼容性還沒那么好*/ color: hsl(30, 100%, 50%); /*hsl()中帶 不透明度值,瀏覽器支持度不好,用 hsla()*/ color: hsl(30, 100%, 50%, 0.6); color: hsla(30, 100%, 50%, 0.6); color: hsl(30 100% 50% / 0.6); color: hsla(30 100% 50% / 0.6); color: hsl(30.0 100% 50% / 60%); color: hsla(30.2 100% 50% / 60%); /* Global values */ color: inherit; color: initial; color: unset;
⑸ 前景色color的 屬性值
① 關鍵字(顏色名稱): color_name,currentColor,transparent
② 十六進制: hex_number
③ rgb 代碼: rgb(),rgba()
④ hsl 代碼: hsl(),hsla()
⑤ 繼承: inherit
注意: 值必須是 統一的顏色color。
它 不能是 一個漸變色的值<gradient>,漸變色 實際上是一種 圖像了,而不是一種顏色.。
顏色值 為 顏色名稱的顏色
(比如red)。
顏色值 為十六進制值的 顏色
(比如 #ff0000)
color: rgb(34, 12, 64);
color: rgba(34, 12, 64, 0.6);
顏色值為 rgb 代碼的顏色
color: hsl(30, 100%, 50%);
color: hsla(30, 100%, 50%, 0.6);
從父元素 繼承顏色。
關鍵點:顏色名稱 十六進制 rgb代碼 繼承
⑹ 文本顏色的 默認值
取決于 瀏覽器
⑺ 文本顏色 默認繼承性
被繼承
yes
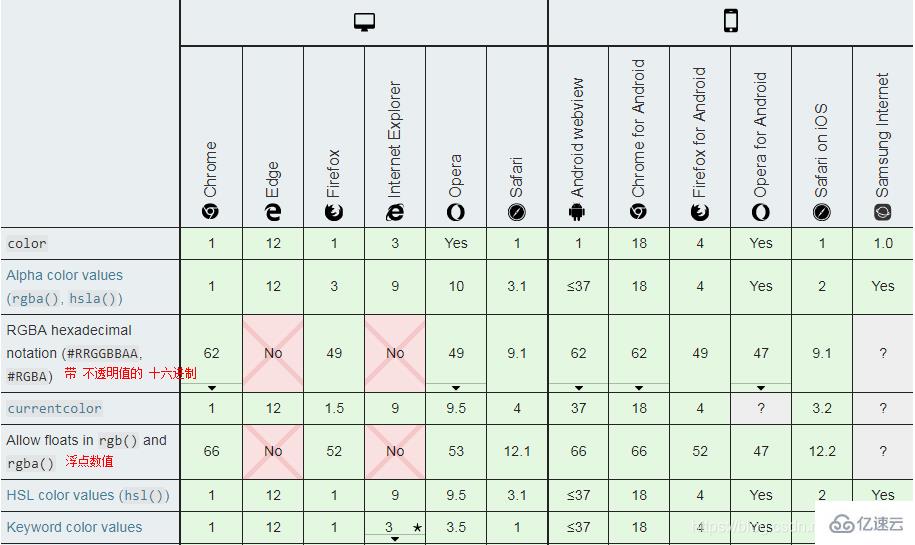
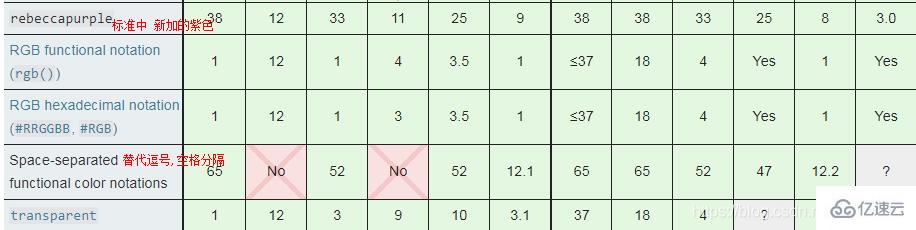
⑻ 前景色color的 瀏覽器支持


示例1: 把一段文字 設置成紅色的 方法
color {
width: 600px;
border: 10px dashed;
padding: 10px;
/*把一段文字 設置成紅色的 方法*/
color: red;
color: #f00;
color: #ff0000;
color: rgb(255,0,0);
color: rgb(100%,0%,0%);
color: hsl(0,100%,50%);
/*設置 半透明的紅色 = 不透明值 等于一半的 紅色*/
color: #ff000080;
color: rgba(255,0,0,0.5);
color: hsla(0,100%,50%,0.5);
}| 紅色 | 半透明的紅色 |
|---|---|
 |  |
⑴ 文本/表列/水平溢出的 方向
文本流向: 該屬性設置 塊級元素的基本 文本方向
嵌入方向: 由 unicode-bidi 屬性 創建的 嵌入方向。
文本/塊元素 默認對齊: 設置 文本/塊級元素 的默認對齊方式
單元格 流動方向: 單元格(表列) 在表行中 流動的方向。
(從左 流向右邊,還是從右 流向左邊,不改變 相鄰文字之間的先后順序,句號除外.)
direction屬性 設置 文本、表列(table columns) 和 水平溢出 (horizontal overflow)的 方向。
⑵ 方向屬性的 語法
direction: ltr|rtl|inherit;
/* 關鍵字值 Keyword values */ direction: ltr; direction: rtl; /* 全局通用的屬性值 Global values */ direction: inherit; direction: initial; direction: unset;
⑶ direction方向的 屬性值
從父元素 繼承 direction 屬性的值。
內容流動 從父元素繼承。
內容 從右向左流動。
用于 從右向左 書寫的語言(如 希伯來語(Hebrew) 或 阿拉伯語(Arabic) 等)
不是 所有國家的文字,都是 從左到右的寫的,就跟 中國的古文,從上往下寫的一樣,有的國家的文字方向,是從右到左寫的)
內容 從左向右流動
用于 從左到右書寫的語言 (英語,漢語 和 大多數的其他語言)。
文字先后順序 不變:
注意,改變的是 文本的流向,文字之間的前后順序,是不會變化的.
文本方向 關鍵點:從左到右流動 從右到左 繼承
① 從左到右(默認值): ltr
② 從右到左: rtl
③ 繼承父親: inherit
⑷ CSS 的direction屬性 和 html 標簽的屬性dir(標簽中)
direction 和 unicode-bidi 屬性: 是唯獨的兩個 不受 all 屬性 影響的屬性。
要使direction屬性 對 行內元素 有影響,必須 unicode-bidi 屬性的值 設置為 embed, override.
與 HTML中 的 dir 屬性 不同,direction 屬性 不是從表列 繼承到表單元格的,因為CSS 繼承遵循 文檔樹,而 表單元格 位于行中,而 不是列中。
通常是在 文檔中定義的 (例如,使用 HTML 標簽的dir屬性),而不是 直接使用direction屬性。
① 文本方向 用標簽的 dir 屬性 :
② 單元格 不從表列 繼承direction屬性:
③ 搭配使用:
④ 不受 all 屬性影響:
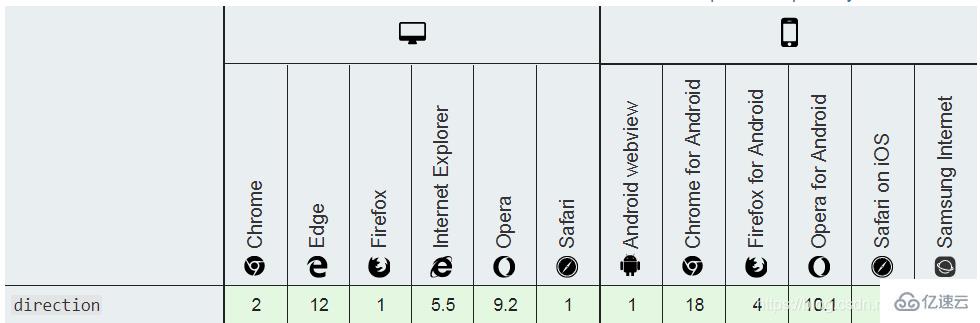
⑸ direction的 瀏覽器支持

示例1: 把一段漢字,設置成相反的 從右到左的 方向.
.color {
width: 450px;
border: 10px dashed;
padding: 10px;
/*設置文本的方向*/
direction: rtl;
}| 默認的文本方向: ltr 從左到右 | 設置成 從右到左 direction: rtl; |
|---|---|
 |  |
從最后一行的 句號。的位置,可以看出
(因為那些 文字從右到左排列的語言,文字之間的順序,也是不會變的,只是漢語 默認是左到右 書寫順序,所以反流向后 看上去 有點怪)
① 文本的流向: 變成了 從左到右,變成了 從右到左排列
② 文字之間的 前后順序: 并沒有改變
direction: rtl; = <p dir="rtl"> </p>: 兩個效果 是一樣的,dir: direction 的簡寫.
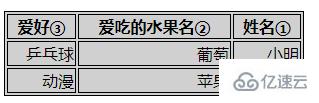
示例2: 改變 表格中 列的排列順序
css
.dirTest {
border: 1px solid;
width: 300px;
direction: rtl;
background-color: #d0d0d0;
}
.dirTest td, th {
border: 1px solid;
}html
<table class="dirTest"> <tr> <th>①姓名</th> <th>②愛吃的水果名</th> <th>③愛好</th> </tr> <tr> <td> 小明 </td> <td> 葡萄 </td> <td>乒乓球</td> </tr> <tr> <td> 莉莉 </td> <td> 蘋果 </td> <td>動漫</td> </tr> </table>
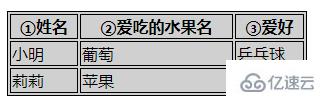
| 默認方向: 從左到右 | 設置 從右到左 |
|---|---|
 |  |
列的順序 完全相反: 1,2,3 列,變成了 3,2,1 列
等同值: direction:rtl = <table class="dirTest" dir="rtl"> </table>
可在標簽的 dir 屬性中設置.
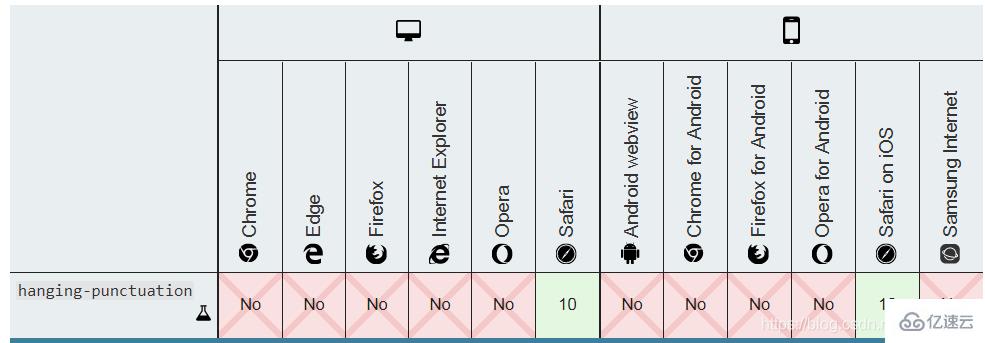
⑴ 懸掛標點的 位置和符號: hanging-punctuation 屬性,美 /?p??kt?u?e??n/
這是一項實驗技術
在生產中使用之前,請仔細檢查 瀏覽器兼容性表。
懸掛的標點符號 可以放在 行框外。
指定 標點符號 應掛在 一行文本的開頭 還是結尾。
實驗中屬性:
⑵ 懸掛標點的 語法
hanging-punctuation: none|first|last|allow-end|force-end;
/* 關鍵字值 Keyword values */ hanging-punctuation: none; hanging-punctuation: first; hanging-punctuation: last; hanging-punctuation: force-end; hanging-punctuation: allow-end; /* 兩個值 Two keywords */ hanging-punctuation: first force-end; hanging-punctuation: first allow-end; hanging-punctuation: first last; hanging-punctuation: last force-end; hanging-punctuation: last allow-end; /* 三個值 Three keywords */ hanging-punctuation: first force-end last; hanging-punctuation: first allow-end last; /* 全局值 Global values */ hanging-punctuation: inherit; hanging-punctuation: initial; hanging-punctuation: unset;
⑶ 懸掛標點的 屬性值
行尾的 句號或逗號 掛起。
如果 行尾的 句號或逗號 在對齊之前 不合適,則掛起。
元素 最后一個格式化行 末尾的 右括號或右引號 掛起。
標點附著在 末行結尾邊緣之外。
元素的 第一個格式化行 開始處的 左括號或左引號 掛起。
標點附著在 首行開始邊緣之外。
不在 文本首行的開頭 或結尾的 行框之外 放置標點符號。
① 不懸掛標點: none
② 首行開始 行框外: first
③ 末行結尾 行框外: last
④ 對齊不合適 掛起: allow-end
⑤ 行尾的 句號逗號 掛起: force-end
⑷ 多值
first, allow-end, last
first,force-end, last
first 搭配 last, allow-end, force-end 中的一個
last 搭配 first,allow-end,force-end 中的一個
hanging-punctuation屬性 可被指定 多個值,可以是 一個值,兩個值,或者 三個值。
1個值: 使用 上面屬性值中的 任何一個 關鍵字值。
2 個值: 使用下列其中一項:
3 個值: 使用下列其中一項:
⑸ 懸掛標點的 瀏覽器支持

⑴ 字符間距/ 字符間的空白
增加或減少 字符間的空白(字符間距)。
letter-spacing 屬性
字符間距 屬性
定義了在 文本字符框 之間 插入多少空間
屬性設置 文本字符之間 的間距行為
⑵ 字符和字符框
由于 字符字形 通常比其 字符框 要窄
指定長度值時 ,會調整 字母之間 通常的間隔。
⑶ 字符間距的 語法
letter-spacing: normal|length|inherit;
/* 關鍵字值 Keyword value */ letter-spacing: normal; /* 長度值 <length> values */ letter-spacing: 0.3em; letter-spacing: 3px; letter-spacing: .3px; /* 全局值 Global values */ letter-spacing: inherit; letter-spacing: initial; letter-spacing: unset;
⑷ 字符間距的 屬性值
從父元素繼承 letter-spacing 屬性的值。
字符間的 固定空間
指定(除了 字符之間的 默認間距之外的) 額外字符間的 空間。
負值: 允許使用 負值,這會讓 字符之間 擠得更緊。
用戶代理 不會為了 調整文本/對齊文字,而進一步 增加或減少 字符間的空間 (因為間距 設定成固定值了)。
值可能是負數,但可能存在 特定于實現的限制。
字符間 沒有額外的空間
當前字體的 正常字母間距。
normal≠ 0,需要時,瀏覽器可調整 字符間距:
與值0不同,此關鍵字 允許用戶代理 更改字符之間的 空格,以 調整/對齊 文本。
字符間距關鍵點:標準 長度值 繼承
① 標準/正常 間距 (默認): normal
② 指定 字符額外間距: length
③ 繼承父親: inherit
⑸ 字符間距的 默認繼承性
會被繼承
yes
⑹ 字符間距 和 可訪問性問題
清晰的字母間距 必須根據具體情況 來確定,因為不同的字體 有不同的字符寬度。
沒有一個值 可以確保 所有字體 自動保持其易讀性。
對于具有 非常大的 正值的 文本
對于具有 非常大的 負值的文本
字母之間的距離 會非常遠,以至于 單詞看起來就像 一系列單獨的、不連接的字母。
字母之間 會重疊到 無法識別單詞的程度。
① 間距太大/小時, 變得不可讀: 較大的 正或負字符間距值 將使單詞樣式 變得不可讀。
② 根據字體 調整 字符間距:
⑺ 字符間距letter-spacing 的 瀏覽器支持

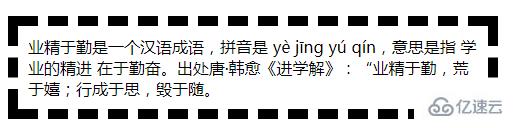
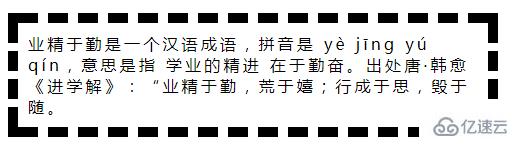
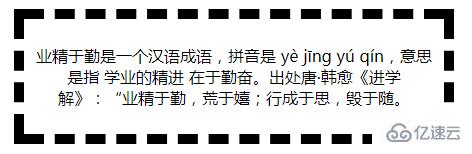
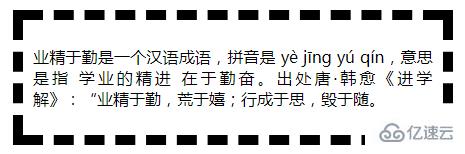
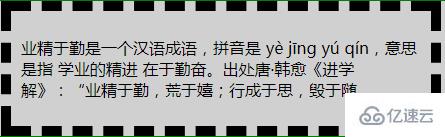
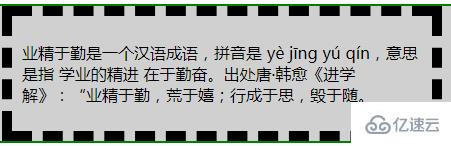
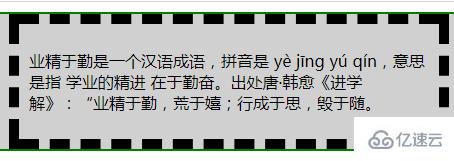
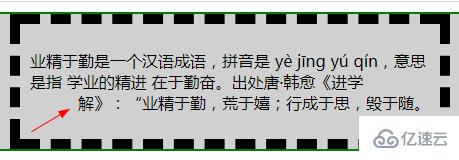
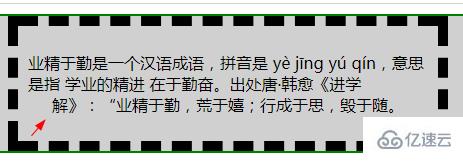
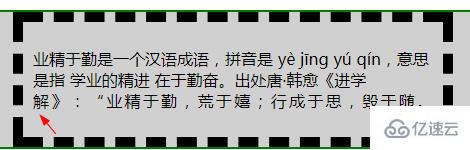
示例1: 設置一段文字的 字符之間的間距值
html
<p class="textTest"> 業精于勤是一個漢語成語,拼音是 yè jīng yú qín,意思是指 學業的精進 在于勤奮。出處唐·韓愈《進學解》:“業精于勤,荒于嬉;行成于思,毀于隨。 </p>
css
.textTest {
width: 450px;
border: 10px dashed;
padding: 10px;
/*字符之間的間距*/
letter-spacing: normal;
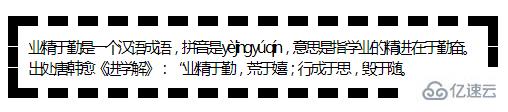
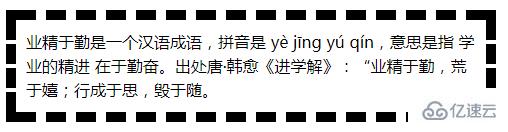
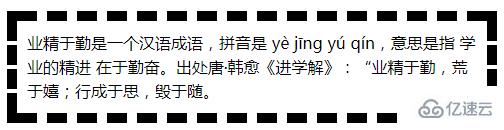
}| 正常間距 (默認值) normal | 增加 0.2em的額外間距 letter-spacing: 0.2em; |
|---|---|
 |  |
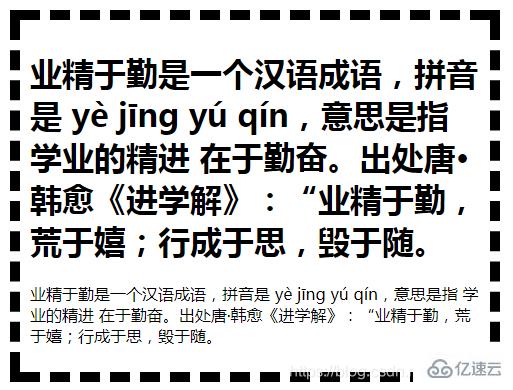
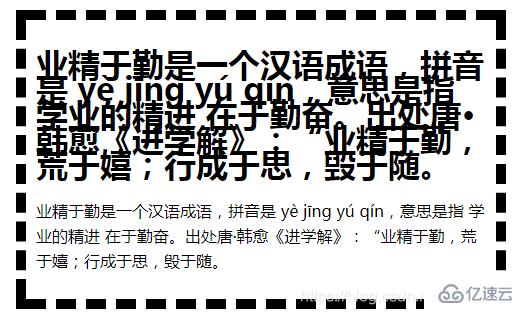
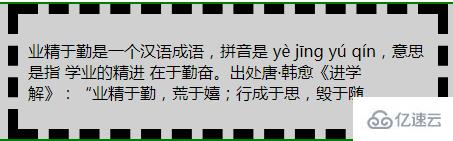
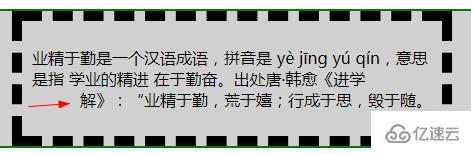
| 減少 0.2em的額外間距 letter-spacing: -0.2em; | 字符間距 不正常的字體(太大/太小) 2em, -0.9em |
 |   |
⑴ 行高/行間距: line-height 屬性
行高 = 一個文字的中間, 到下一行 文字的中間 相差的距離
(或者 文字底部,到下一行 文字的底部的 距離)
所以,行高的變化,也會影響 行距.
行距 = 行高line-height- 字體大小font-size = 行高和字體大小的 差值
注意區分 行間距和行距: 行高 = 行間距 ≠行距,行間距 是行高的別稱.
? 在塊級元素上
? 對于 非替換的 內聯元素
它指定 元素中 行框的最小高度。
它指定 用于 計算 行框高度的 高度。
① 屬性設置 行框的 高度。
② 影響 行間距: 會影響 文本行與行 之間的 距離
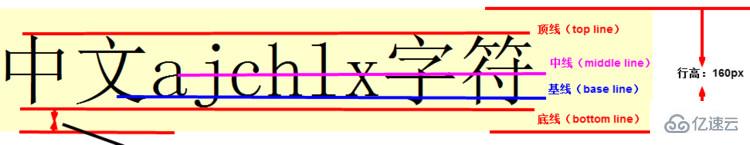
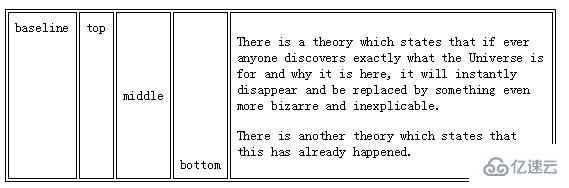
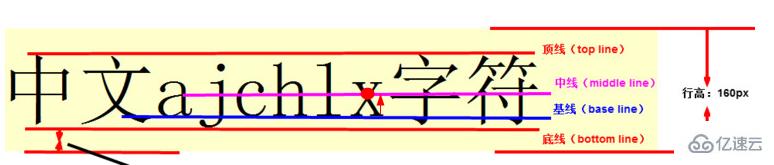
⑵ 行高、基線、頂線、中線、底線 示例圖

⑶ 行高/行間距的 語法
line-height:normal|number|length|%|inherit;
/* 關鍵字值 Keyword value */ line-height: normal; /* 無單位值: 字體大小 font-size的倍數 Unitless values: use this number multiplied by the element's font size */ line-height: 3.5; /* 長度值 <length> values */ line-height: 3em; /* 百分比值 <percentage> values */ line-height: 34%; /* 全局值 Global values */ line-height: inherit; line-height: initial; line-height: unset;
⑷ 行高/行間距的 屬性值
在大多數瀏覽器中默認行高,大約是
則 上一行的字 緊貼著下一行的字,中間 沒有距離。

110% ~ 120%。
100% 的行間距
從父元素繼承 line-height 屬性的值。
相對于 元素本身的 字體大小font-size。
行高 = 百分比 x 元素字體大小font-size。
設置 固定的行高。
指定的 長度值 用于計算 行框高度。em 單元中 給出的值 可能會產生 意想不到的結果
設置數字,行高 = 數字 x 當前的字體大小font-size。
比如,一級標題 h2不繼承父元素 div的字體大小,段落 p卻繼承 父元素div的字體大小時
此時, 容器內,就有兩種不同的 字體大小的文本,如果設置一樣的行高值,沒辦法同時滿足兩個子元素的 行高需要.
行高和繼承問題: 在大多數情況下,這是 設置行高和 避免 繼承導致的意外結果的 首選方法。
優點: 當元素內的 子元素的文本 字體大小font-size 不同時,能設置 相對于 子元素的 當前字體大小的行高.
設置 正常的行高,取決于 用戶代理。
默認值: 桌面瀏覽器(包括 Firefox )使用的默認值 大約為1.2,這取決于 元素的 字體。
標準,數字,長度值,百分比,繼承。
① 正常 行間距(默認): normal
② 一個數字(無單位),字體大小的 倍數: number(等同于 百分比值的簡寫)
③ 長度值: length
④ 字體大小的 百分比值:%
⑤ 繼承父親: inherit
不能負值: 行高 不允許 負值,負值會被視作 無效值.
默認行高/行間距:
⑸ 行高和字體大小: 行高line-height < 字體大小font-size時, 將出現 行距為負數的情況,也就是兩行文字 將部分重合。

⑹ 行高的 繼承性
會被繼承
yes
⑺ 行高 和 可訪問性問題
如果 對頁面進行縮放 以增加文本大小,則使用 無單位值 純數字 可確保 行高 按比例縮放。
對于 主要段落內容,行高的最小值為1.5。
這將 有助于 視力低下的人,以及 有閱讀障礙 等認知障礙的人。
有助于 視力低下的人:
確保行高 按比例縮放:
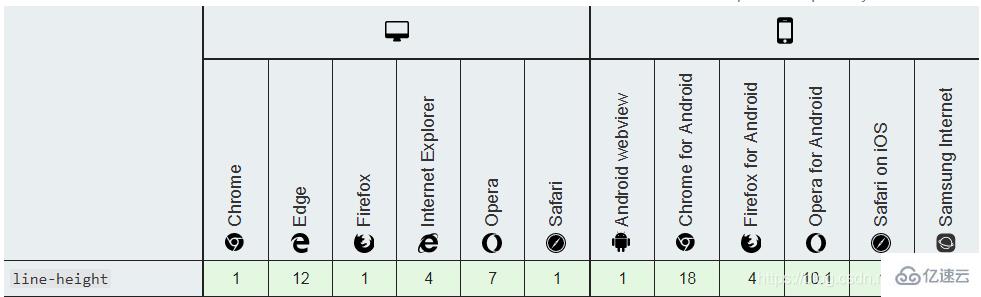
⑻ 行高 line-height的 瀏覽器支持

示例1: 設置一段文字的 行高/行間距 (會影響行距)
.textTest {
width: 450px;
border: 10px dashed;
padding: 10px;
font-size: 16px;
line-height: 1.5em;
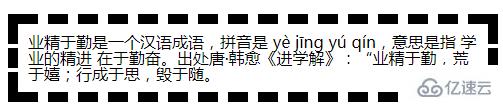
}| 默認 文本行高 = normal 值 | 絕對長度值 行高 line-height: 40px; |
|---|---|
 |  |
| 相對長度值 行高 1.5em = 150% | 不帶單位 純數字 line-height: 1.5; |
 |  |
等同值: 當設置 同一個元素的行高時(內部 沒有字體大小不同的 子元素): 1.5 = 1.5em = 150%
行高 = 數值 x 元素的字體大小font-size,都是相對于 當前字體大小的 倍數.
如果不是同一元素的行高,比如,間
示例2: 純數字值 (無單位值) 和 em,%相對長度值的區別
只對最外層的容器 div,進行 行高設置,內部的兩個子元素 h2,p 都不設置行高,看下內部元素的行高變化
html
嵌套關系: div > h2 | p
<div class="textTest"> <h2>業精于勤是一個漢語成語,拼音是 yè jīng yú qín,意思是指 學業的精進 在于勤奮。出處唐·韓愈《進學解》:“業精于勤,荒于嬉;行成于思,毀于隨。</h2> <p>業精于勤是一個漢語成語,拼音是 yè jīng yú qín,意思是指 學業的精進 在于勤奮。出處唐·韓愈《進學解》:“業精于勤,荒于嬉;行成于思,毀于隨。</p> </div>
css
.textTest {
width: 450px;
border: 10px dashed;
padding: 10px;
font-size: 16px;
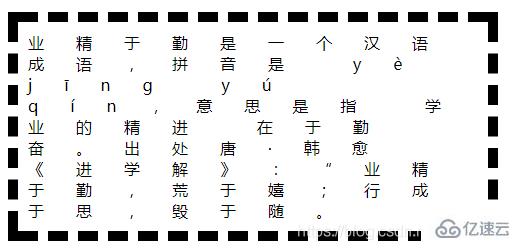
}| 默認 文本行高 = normal 值 | 設置成 絕對長度值時: 25px (h2 的文本 行高太擠) |
|---|---|
 |  |
| 設置成 相對長度值: 1.5em = 150% | 設置成 純數字 不帶單位: line-height: 1.5; |
 |  |
① 帶單位的 行高:25px,1.5em= 150%=1.5 x 16px = 24px
相當于 給div內部的兩個子元素,應用了 一樣 行高值,即使他們的字體大小不同
② 不帶單位的 純數字
相當于 給兩個子元素h2,p 分別設置了 相對于子元素自身字體大小的 行高
h2的行高 = h2的字體大小 x 1.5
p的行高 = p的字體大小 x 1.5
優點: 當元素內的 子元素的字體大小 不同時,能設置 相對于 子元素當前字體大小的行高.
⑴ 標點修剪: punctuation-trim 屬性
或者 臨近另一個 全角標點符號,
是否 對標點符號 進行修剪。
如果 標點位于 行開頭或結尾處,
⑵ 標點修剪的 語法
punctuation-trim: none|start|end|allow-end|adjacent;
⑶ 標點修剪的 屬性值
修剪每行結尾的 閉合標點符號。
修剪每行 結尾的 開啟標點符號。
不修剪 開啟或閉合 標點符號。
關鍵點:不修剪、修剪開啟標志符號、修剪閉合標志符號。
① 不修剪: none
② 修剪 開啟標志符號: start
③ 修剪閉合標點符號: end
④ allow-end
⑤ adjacent
⑴ 文本 水平對齊方式: text-align
從而設置 塊級元素的 文本 的 水平對齊方式。
并不控制 塊元素 本身的對齊,只控制 塊元素的 行內內容(文本)的對齊。
text-align不控制 文本的 最后一行:
因為這一行 經常和其他行 長短不一,不適合一起控制 ?
使用text-align-last 屬性: 指定文本 最后一行的 水平對齊方式
text-align 屬性 設置元素中的 文本的 水平對齊方式。
行內內容(文本)的 水平對齊: 定義 行內內容(例如 文字)如何 相對它的 父塊元素 對齊。
通過指定 行框 與哪個點對齊
⑵ 文本水平對齊的 繼承性
會被繼承
yes
⑶ 文本水平對齊 text-align的 語法
text-align:left|right|center|justify|inherit;
/* 關鍵字值 Keyword values */ text-align: left; text-align: right; text-align: center; text-align: justify; /*下方的屬性值 支持度還不好 暫時不用少用*/ text-align: justify-all; text-align: start; text-align: end; text-align: match-parent; /* 表列中 基于字符的對齊 Character-based alignment in a table column */ text-align: "."; text-align: "." center; /* 塊對齊值 Block alignment values (非標準語法 Non-standard syntax) */ text-align: -moz-center; text-align: -webkit-center; /* 全局值 Global values */ text-align: inherit; text-align: initial; text-align: unset;
⑷ 文本水平對齊的 屬性值
關聯屬性: 與方向direction屬性 相關聯
如果 direction 屬性是 ltr,則默認值是left;
如果 direction 是 rtl,則為 right。
從父元素 繼承 text-align 屬性的值。
實現 兩端對齊 文本效果。
除最后一行外,文本的左右邊緣 應與 行框的左右邊緣 對齊。
把文本 排列到中間。
行內內容 在行框中 居中。
把文本排列到右邊。
設置文本流向 從右到左 direction:rlt時 的默認值.
行內內容 對齊到 行框的右邊緣。
把文本 排列到左邊。
行內內容 對齊到 行框的左邊緣。
默認值:沒有設置 direction:rlt時 的默認值.
① 左對齊(默認值): left
② 右對齊: right
③ 居中對齊: center
④ 兩端對齊: justify
⑤ 繼承父親: inherit
★ 默認值
⑸ 文本水平對齊text-align 和 direction屬性的 關聯影響
direction 只會改變 文本的流向,不會再影響 對齊方式.
direction 屬性,文本的流向 會影響 水平對齊的默認值.
direction:ltr,文本會 左對齊
direction:rtl,文本會 右對齊
① 沒有設置 文本水平對齊 text-align的時
② 設置 文本水平對齊后
⑹ 文本水平對齊 text-align的 瀏覽器支持

示例1: 設置一段文本的 水平對齊方式
.textTest {
width: 400px;
border: 10px dashed;
padding: 10px;
font-size: 16px;
margin: 10px;
}| 左對齊 text-align:left; | 右對齊 text-align:right; |
|---|---|
 |  |
| 居中對齊 text-align:center; | 兩端對齊 text-align:justify; |
 |  |
示例2: 標準兼容的 方式 : 居中塊元素本身 , 而不是居中 塊元素的 內聯/行內內容(即 文本)
= ? margin: auto; = ? margin: 0 auto;
= ? margin-left: auto; margin-right: auto;
把塊元素,放在父元素的 正中間.
將 左右外邊距,設置為自動 auto (下方 3 種設置方式,效果等同)
margin: 0 auto;

⑴ 文本 最后一行的 水平對齊方式: text-align-last
vertical-align 只對 行內元素、表格單元格元素 生效,不能用于 垂直對齊 塊級元素。
描述的是一段文本中 最后一行 在被強制換行之前的 對齊規則。
作用對象:
⑵ 文本最后一行的 水平對齊text-align-last的 語法
text-align-last: auto | start | end | left | right | center | justify;
/* 關鍵字值 Keyword values */ vertical-align: baseline; vertical-align: sub; vertical-align: super; vertical-align: text-top; vertical-align: text-bottom; vertical-align: middle; vertical-align: top; vertical-align: bottom; /* 長度值 <length> values */ vertical-align: 10em; vertical-align: 4px; /* 百分比值 <percentage> values */ vertical-align: 20%; /* 全局值 Global values */ vertical-align: inherit; vertical-align: initial; vertical-align: unset;
⑶ 文本最后一行 水平對齊 text-align-last的 屬性值
最后一行文字的 開頭與 行框的 左側對齊,末尾與右側對齊。
文本應該 將它們的 左右邊緣 對齊到 行框的左右內容邊緣。
文本 在行框中 居中。
文本 對齊到 行框的右邊緣。
文本 對齊到 行框的左邊緣。
與 上方start 值的 結果相反,是以 終點為參考的.
與 direction的設置有關。
如果文本展示方向 是從右到左direction :rtl,則 起點在右側,則是右對齊。
如果文本展示方向 是從左到右direction :ltr,則 起點在左側,則是左對齊;
? 左對齊:
? 右對齊:
? 瀏覽器 默認方向: 如果沒有設置 direction,則按照 瀏覽器文本的 默認顯示方向 來確定。
受影響的行 按文本水平對齊text-align的值 對齊,
兩端對齊除外: 除非 文本水平對齊是 兩端對齊 text-align: justify
在這種情況下,效果與text-align-last: start是一樣的,根據文本的方向 來決定.
① 與text-align關聯: auto
② 與 direction 關聯,參考起點: start
③ 與 direction 關聯,參考終點: end
④ 左對齊: left
⑤ 右對齊: right
⑥ 居中對齊: center
⑦ 兩端對齊: justify
⑷ text-align-last 的 瀏覽器支持
需要使用 瀏覽器前綴

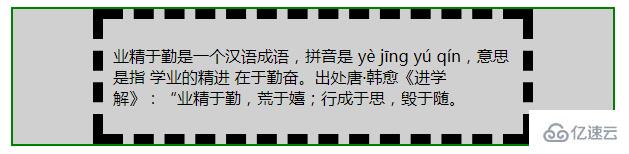
示例1: 把一段內容的 文本水平對齊 保持左對齊,改變 文本最后一行的對齊方式
.textTest {
width: 400px;
border: 10px dashed;
padding: 10px;
margin: 0 auto;
font-size: 16px;
/*文本水平對齊*/
text-align: left;
/*文本最后一行 水平對齊*/
text-align-last: auto;
}| ① 默認顯示 | ② text-align-last: auto; |
|---|---|
 |  |
| ③ 起點對齊 text-align-last: start; | ④ 終點對齊 text-align-last: end; |
 |  |
| ⑤ 左對齊 text-align-last: left; | ⑥ 右對齊 text-align-last: right; |
 |  |
| ⑦ 居中對齊 text-align-last: center; | ⑧ 兩端對齊 text-align-last: justify; |
 |  |
⑴ 文本兩端對齊的 空間分隔方式: text-justify
即 文本的 水平對齊方式 = 兩端對齊 時的 分隔方式。
當 text-align: justify 時
⑵ 文本兩端對齊 分隔方式的 語法
text-justify: auto|inter-word|inter-character|distribute;
text-justify: none; text-justify: auto; text-justify: inter-word; text-justify: inter-character; text-justify: distribute; /* 已廢棄的屬性值 Deprecated value */
⑶ 文本兩端對齊 分隔方式的 屬性值
美 [d?’str?bjut]
散布
類似 報紙版面,除了在東亞語系中 最后一行是不齊行的。
顯示效果與設置了inter-wrod一致,不提倡使用 這個屬性,現在這個屬性 或許還能有效果,但那完全是為了 向后兼容而被保留著。
通過 在文本中的 字符之間 添加空間 來實現行對齊(會改變 letter-spacing 的值)
比如 日語 最適合使用 這個屬性值的語言。
增加/減少 單詞間的間隔。
在文本中的單詞之間 添加空間 來實現行對齊(會改變 word-spacing 的值)
比如 英語或韓語 最適合使用 這個屬性值 來用 空格分隔單詞 的語言。
禁用 兩端對齊。
表現的效果 和沒有設置 text-align 一樣
當你因為某種原因 需要在已經設置了 text-align 的元素上 禁用 兩端對齊效果的時候,可以使用.
谷歌 chrome中沒有這個效果,火狐瀏覽器中 有這個效果.
瀏覽器決定 兩端對齊 算法。
這種對齊方式 將是 最適合某種語言文字的 排版(例如:英語,中文,日語,韓語等)。
① 瀏覽器 自動決定 (默認值): auto
② 禁用 兩端對齊: none
③ 調整 單詞間距離: inter-word
④ 調整 字符間距離: inter-character
⑤ 分散: distribute (已廢棄 屬性值)
⑷ 文本兩端對齊 分隔方式的 瀏覽器支持
實驗中屬性,行為可能會發生變化

示例1:給一段文本設置 兩端對齊的水平對齊,并設置 兩端對齊時 空間的分隔方式
css
.textjustify{
width: 30%;
background-color: #d0d0d0;
padding: 10px;
border: solid black 2px;
font-size: 1.2em;
/*text-align: justify;*/
/*text-justify:auto;*/
/*text-justify:none;*/
/*text-justify:inter-word;*/
/*text-justify:inter-character;*/
/*text-justify:distribute;*/
}html
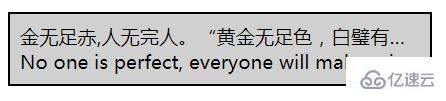
<p class="textjustify">金無足赤,人無完人。出自宋·戴復古《寄興》:“黃金無足色,白璧有微瑕。求人不求備,妾愿老君家。” 也比喻不能要求一個人沒有一點缺點錯誤,應該嚴以律己,寬以待人。<br />No one is perfect, everyone will make mistakes,be strict with yourself and lenient toward others.</p>
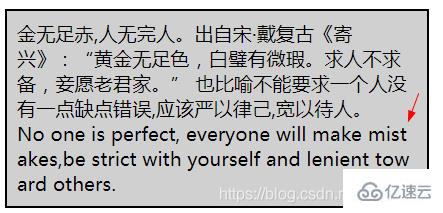
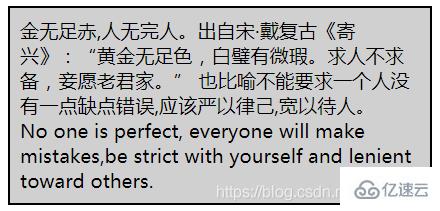
| 默認 水平對齊 | 水平 兩端對齊 text-align: justify; ( 默認= text-justify:auto;) |
|---|---|
 |  |
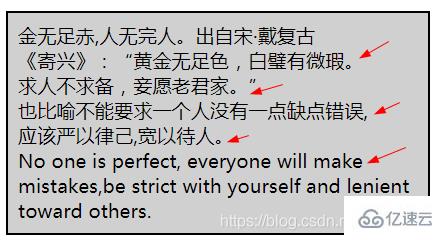
| 禁用 兩端對齊 text-justify:none; | 調整 單詞間距離 inter-word |
 |  |
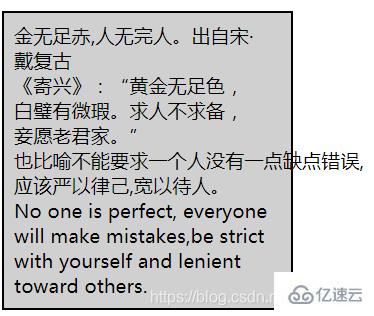
| 調整 字符間距離 inter-character | 分散 distribute (已廢棄屬性值) |
 |  |
文本兩端對齊的分隔方式
所以后面的 調整 單詞間距離(英語中),調整字符距離 (漢語中),效果看上去 區別不大.
瀏覽器自動決定 auto ,會根據語言 自行進行空間分隔
⑴ 垂直對齊 方式: vertical-align,美 ['v?t?kl]
可以設置 塊的行高 = 高度
塊中的文字垂直居中:line-height = height
垂直對齊屬性 會設置 單元格內容的 對齊方式。
① 指定 行內元素(inline)或 表格單元格(table-cell)元素的 垂直對齊方式。
② 在表單元格中
③ 塊級元素的垂直對齊: 不使用 vertical-align.
⑵ 垂直對齊 使用范圍
① 行內元素: 將 內聯元素的框 垂直對齊到 包含它的 行框中。
② 表格單元格: 垂直對齊 表格的單元格內容
? inline
? inline-block
? inline-table
行內/(內聯)元素: 基本上是 包裝文本的 標簽。
內聯的塊元素
可以有寬度和高度(可能由它自己的內容定義)以及內邊距、邊框和外邊距。
內聯級元素 按行排列。
不同大小的內容 表示 不同高度的行框。
創建新行: 一旦元素的數量 超過了當前行 所能容納的數量,就會在當前行下方 創建新行。
行框: 所有這些行 都有一個所謂的 行框,它包含 該行的所有內容。
行內級元素(inline-level elements):
display =
它可以用來 把圖片<img> 垂直放置在 一行文本中


vertical-align 只對 ? 行內級的元素(inline-level elements)、? 表格單元格元素 生效:不能用它 垂直對齊 塊級元素
⑶ 垂直對齊的 語法
vertical-align: baseline | sub | super | top | text-top | middle | bottom| text-bottom | length | % |inherit;
/* Keyword values */ vertical-align: baseline; vertical-align: sub; vertical-align: super; vertical-align: text-top; vertical-align: text-bottom; vertical-align: middle; vertical-align: top; vertical-align: bottom; /* <length> values */ vertical-align: 10em; vertical-align: 4px; /* <percentage> values */ vertical-align: 20%; /* Global values */ vertical-align: inherit; vertical-align: initial; vertical-align: unset;
⑷ 垂直對齊的 屬性值
Ⅰ.針對 行內元素的值
允許指定 負長度值和百分比值。
使元素 降低 位置而 不是升高。
下列值 使元素 相對整行 垂直對齊:
? 整行的頂部: top
? 整行的底部: bottom
使 元素 及其后代元素的頂部 與 整行的頂部 對齊
(頂部 : 整行的頂部)
把元素的頂端 與行中 最高元素的頂端 對齊
使 元素 及其后代元素的底部 與 整行的底部 對齊。
對于 沒有基線的元素,則使用 外邊距的下邊緣 代替。
(底部 : 整行的底部)
把元素的底端 與行中 最低的元素的 底端對齊。
這些值 使元素相對其父元素 垂直對齊
? 父元素 基線(默認值) :baseline
? 父元素的 下標基線: sub
? 父元素的 上標基線: super
? 父元素 文本頂部: text-top
? 父元素 文本底部: text-bottom
? 父元素的 中線: middle
? 父元素的基線 (位移的 指定長度值): length
? 父元素基線 (位移的 行高的 指定百分比值): %
被替換元素的 基線: 一些 被替換元素(如<textarea>)的基線 ,沒有由 HTML規范指定,這意味著 它們對這個關鍵字的行為, 在不同的瀏覽器之間 可能有所不同。
(基線 : 父元素基線)
使 元素的基線 與 父元素的基線 對齊。
使 元素的基線 與 父元素的下標基線 對齊。
(基線 : 父元素 下標基線)
使 元素的基線*與 父元素的下標基線 對齊。
(基線 : 父元素 上標基線)
使 元素的頂部 與 父元素的 字體頂部 對齊。
(頂部 : 父元素 文本頂部)
使 元素的底部 與 父元素的字體底部 對齊。
(底部 : 父元素 文本底部)
使 元素的中部 與 [父元素的基線 + 父元素x-height(x的高度)的一半] 對齊。
(中線 : 父元素中線)

使 元素的基線 對齊到 父元素的基線之上的 給定長度。可以是 負數。
(基線 : 父元素基線)
該百分比值 是 行高line-height屬性的 百分比。
使用 “line-height” 屬性的百分比值 來排列此元素。
(基線 : 父元素基線,行高百分比)
使 元素的基線 對齊到 父元素的基線之上的 給定百分比
負值: 默認向上位移, 負值表示 方向相反, 向下位移.
① 相對父元素 的值
② 相對行的 值
③ 屬性值 的正負
Ⅱ. 針對 表格 單元格內容 的值
(內邊距框的底部 : 行的底部)
使 單元格內邊距的下邊緣/底部 與 該行底部 對齊。
使 單元格 內邊距框 在該行內 居中對齊。
(內邊距框的頂部 : 行的頂部)
使 單元格的 內邊距的 上邊緣/頂部 與 該行的頂部 對齊。
(單元格基線 : 單元格基線)
使 單元格的基線,與 (該行中 所有 以基線對齊的) 其它單元格的基線 對齊。
將 單元格的基線 與 (基線對齊的行中的) 所有 其他單元格的基線 對齊。
① 單元格 基線相互對齊: baseline (以及 sub, super, text-top, text-bottom, <length>, <percentage>)
② 行的頂部 對齊: top
③ 行的居中 對齊: middle
④ 行的底部 對齊: bottom
⑤ 可以負值: 可以是負數。
⑸ 文字基線
漢字基線
基線: (baseline)是
比漢字字面的 下邊緣要高。
西文字體設計與排版的概念
源自 西文字母的 主體底部 對齊的位置。
像西文字母 坐在基線(小寫字母x的下邊緣)上一樣,
漢字和標點符號 也都坐在 漢字基線上。
super
英 ['su?p?skr?pt; 'sju?-]
superscript
adj. 標在上方的
n. 上標
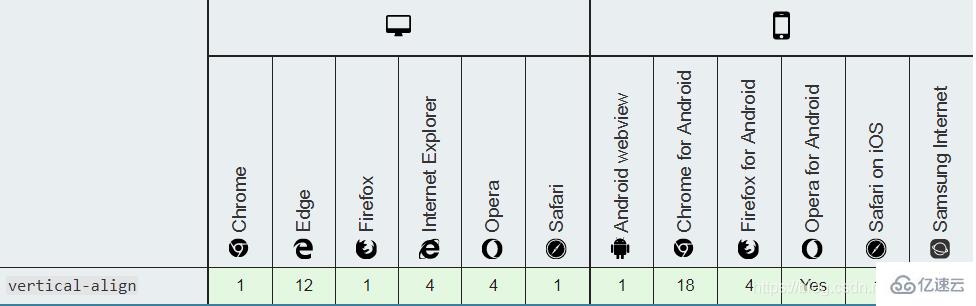
⑹ 垂直對齊 vertical-align的 瀏覽器支持

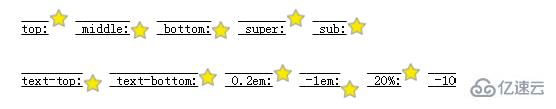
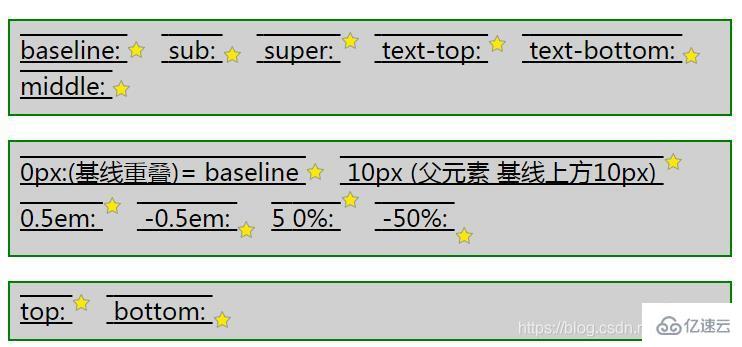
示例1: 將 內聯元素的框 垂直對齊到 包含它
css
.verticalTest{
width: 700px;
text-decoration: underline overline;
font-size: 1.5em;
/*line-height = font-size x 1.5 = 1.5em x 1.5 = 1.5 x 16 x 1.5*/
line-height: 1.5em;
background-color: #d0d0d0;
padding: 10px;
border: 2px solid green;
}
.verticalTest img{
/* 10px/16px = 0.625 */
margin-right: 0.625em;
}html
<p class="verticalTest"> baseline: <img src="https://mdn.mozillademos.org/files/15189/star.png" alt="" style="vertical-align:baseline" /> sub: <img src="https://mdn.mozillademos.org/files/15189/star.png" alt="" style="vertical-align:sub" /> super: <img src="https://mdn.mozillademos.org/files/15189/star.png" alt="" style="vertical-align:super" /> text-top: <img src="https://mdn.mozillademos.org/files/15189/star.png" alt="" style="vertical-align:text-top" /> text-bottom: <img src="https://mdn.mozillademos.org/files/15189/star.png" alt="" style="vertical-align:text-bottom" /> middle: <img src="https://mdn.mozillademos.org/files/15189/star.png" alt="" style="vertical-align:middle" /> </p> <p class="verticalTest"> 0px:(基線重疊)= baseline <img src="https://mdn.mozillademos.org/files/15189/star.png" alt="" style="vertical-align:0px" /> 10px (父元素 基線上方10px) <img src="https://mdn.mozillademos.org/files/15189/star.png" alt="" style="vertical-align:10px" /> 0.5em: <img src="https://mdn.mozillademos.org/files/15189/star.png" alt="" style="vertical-align:0.5em" /> -0.5em: <img src="https://mdn.mozillademos.org/files/15189/star.png" alt="" style="vertical-align:-0.5em" />5 0%: <img src="https://mdn.mozillademos.org/files/15189/star.png" alt="" style="vertical-align:50%" /> -50%: <img src="https://mdn.mozillademos.org/files/15189/star.png" alt="" style="vertical-align:-50%" /> </p> <p class="verticalTest"> top: <img src="https://mdn.mozillademos.org/files/15189/star.png" alt="" style="vertical-align:top" /> bottom: <img src="https://mdn.mozillademos.org/files/15189/star.png" alt="" style="vertical-align:bottom" /> </p>

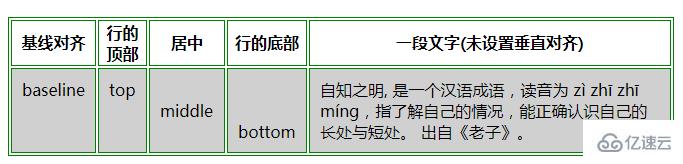
示例2: 設置 表格單元格內容的 垂直對齊
css
.verticalTable{
width: 50%;
}
table.verticalTable ,.verticalTable th,.verticalTable td{
border: 1px solid green;
}
.verticalTable td{
padding: 10px;
background-color: #d0d0d0;
}html
<!-- 表格單元格內容的 垂直對齊 --> <table class="verticalTable"> <tr> <th>基線對齊</th> <th>行的頂部</th> <th>居中</th> <th>行的底部</th> <th>一段文字(未設置垂直對齊)</th> </tr> <tr> <td style="vertical-align: baseline">baseline</td> <td style="vertical-align:top">top</td> <td style="vertical-align:middle">middle</td> <td style="vertical-align: bottom">bottom</td> <td >自知之明, 是一個漢語成語,讀音為 zì zhī zhī míng,指了解自己的情況,能正確認識自己的 長處與短處。 出自《老子》。</td> </tr> </table>

⑴ 文本裝飾(線): 設置文本上 裝飾線的外觀
普通屬性 如下:
text-decoration-line
text-decoration-color
text-decoration-style
裝飾線的位置: 文本修飾的位置, 如下劃線underline,刪除線line-through
裝飾線的顏色
裝飾線的樣式, 如波浪線wavy ,實線 solid ,虛線 dashed
這意味著,如果元素 指定了 文本裝飾,則子元素 不能刪除裝飾。
由 前景色(含 文本顏色)"color" 屬性設置。
由顏色屬性決定,和字體一個顏色
使用 text-decoration 屬性, 文本裝飾 屬性
① 文本修飾的顏色
② 后代元素會繼承 裝飾線: 如果后代元素 沒有自己的裝飾,祖先元素上 設置的裝飾會 “延伸”到 后代元素中。
③ 簡寫屬性: text-decoration屬性是一種 簡寫屬性,并且可以使用 普通屬性三個值中的任何一個。
⑵ 文本裝飾的 語法
text-decoration:none|underline|overline|line-through|blink|inherit;
<'text-decoration-line'> || <'text-decoration-style'> || <'text-decoration-color'>
⑶ 文本裝飾text-decoration的 屬性值 (不做簡寫屬性時,只表示 裝飾線的位置)
從父元素繼承text-decoration 屬性的 值。
定義 閃爍的文本。
定義 穿過文本下的一條線。
定義 文本上的 一條線。
定義 文本下的 一條線。
無裝飾,只有文本。
關鍵點:無裝飾、上劃線、貫穿線、下劃線、閃爍、繼承。
① 無裝飾線(默認值) : none
② 下劃線: underline
③ 上劃線: overline
④ 貫穿線(刪除線): line-through
⑤ 閃爍: blink
⑥ 繼承父親: inherit
做簡寫屬性時: text-decoration 可以同時設置 裝飾線的位置,樣式 和 顏色.
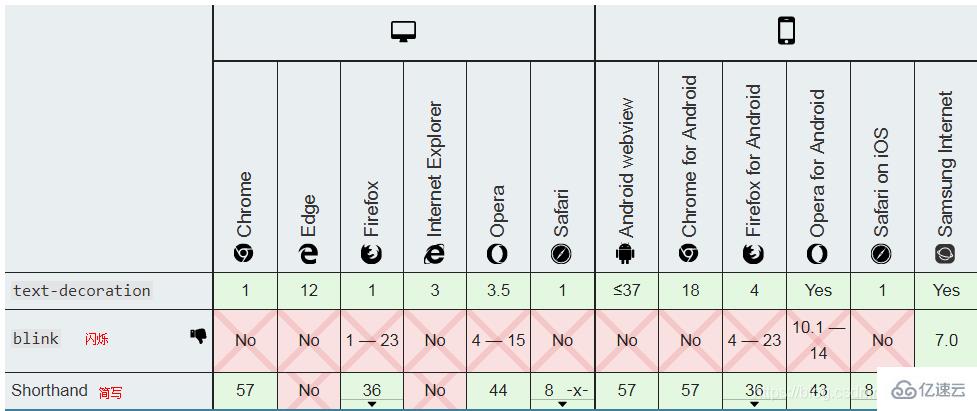
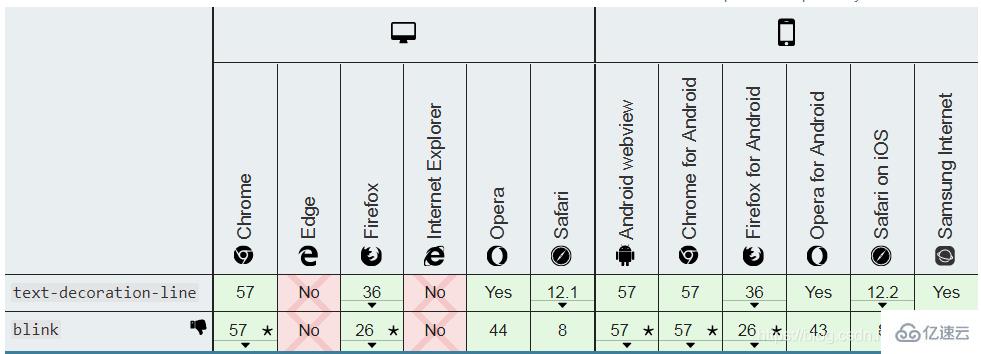
⑷ 文本裝飾 text-decoration的 瀏覽器支持
IE ,Edge,不支持 text-decoration 為簡寫

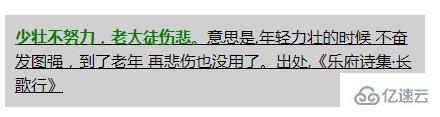
示例1: 裝飾線的繼承性,會被后代繼承,并且無法 被后代元素覆蓋
css
.textdec {
/*給文本 添加下劃線*/
text-decoration: underline;
width: 30%;
background-color: #d0d0d0;
padding: 10px;
line-height: 1.5em;
}
.textdec strong {
/*取消強調文本的下劃線*/
text-decoration: none;
color: green;
}html
<p class="textdec"> <strong>少壯不努力,老大徒傷悲。</strong>意思是,年輕力壯的時候 不奮發圖強,到了老年 再悲傷也沒用了。出處,《樂府詩集·長歌行》 </p>

① 下劃線的 繼承性: 由上圖可見,子元素strong 設置了 無下劃線
因為父元素 設置了 下劃線,子元素strong這里 仍然 顯示下劃線,不能取消 從父元素繼承的 裝飾線,并且裝飾線 都是黑色的.
② 兩個 裝飾線:
strong {text-decoration: overline;} 將導致第二次裝飾 出現在“一些強調詞”上,而且上劃線顏色 是子元素 單獨設置的字體顏色.
可以添加一個裝飾線

可以在子元素中 再添加一次 裝飾線,會變成子元素的顏色.
不是父元素的黑色了,變成了子元素的綠色

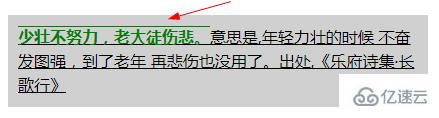
示例2: 同時指定 一段文字的 裝飾線的 位置,樣式 和 顏色
css
.decline{
background-color: #d0d0d0;
text-decoration:underline wavy #008000;
/* text-decoration-line: underline;
text-decoration-style:wavy;
text-decoration-color: green;*/
}html
<p class="decline"> <del>紙上得來終覺淺,</del>絕知此事要躬行。 </p>
text-decoration:underline wavy #008000;屬性值 前后順序 不影響.
⑴ 文本裝飾線的 位置: text-decorator-line 設置用于元素中的文本的 裝飾類型(即 文本裝飾線類型 )。
(如下劃線 或上劃線)
多值: 文本裝飾線 位置 text-decorator-line屬性 被指定為 none、一個或多個 空格 分隔的 值。
⑵ 裝飾線位置的 語法
text-decoration-line: none | [ underline || overline || line-through || blink ]
/* 單個 關鍵字值 Single keyword */ text-decoration-line: none; text-decoration-line: underline; text-decoration-line: overline; text-decoration-line: line-through; text-decoration-line: blink; /* 多個 關鍵字值,同時指定幾條裝飾線 Multiple keywords */ text-decoration-line: underline overline; /* Two decoration lines */ text-decoration-line: overline underline line-through; /* Multiple decoration lines */ /* 全局值 Global values */ text-decoration-line: inherit; text-decoration-line: initial; text-decoration-line: unset;
⑶ 文本裝飾線的 屬性值
文本閃爍(在可見和不可見之間交替)。符合規范的用戶代理可能根本不會閃爍文本。這個值不贊成CSS動畫。
每行文字 中間 都有一條 裝飾線。
每行文字 上面 都有一條 裝飾線。
每一行文字 下面 都有一條 裝飾線。
沒有文本裝飾,沒有裝飾線
① 無裝飾線: none
② 下劃線: underline
③ 上劃線: overline
④ 刪除線(貫穿線): line-through
⑤ 文本閃爍: blink(已棄用的 屬性值)
⑷ 裝飾線位置的 瀏覽器支持
都不支持blink的屬性值
需要使用 瀏覽器前綴

示例1: 給一段文字 添加裝飾線
css
.decline{
background-color: #d0d0d0;
text-decoration-line: overline;
/*text-decoration-line: line-through;*/
/*text-decoration-line: underline;*/
/*text-decoration-line: blink;*/
}html
<p class="decline"> 紙上得來終覺淺,絕知此事要躬行。 </p>
| 上劃線 overline | 刪除線(貫穿線) line-through |
|---|---|
 |  |
| 下劃線 underline | 閃爍 (無任何效果,blink 屬性值瀏覽器不支持) |
 |  |
⑴ 裝飾線的樣式: text-decoration-style
用于設置由text-decoration-line設定的 線的樣式。
如果 設定的修飾效果 具有特定的語義,例如 刪除線, 意味著 某些文本被刪除了,開發者 最好使用 有語義的 HTML 標簽來表達,比如 <del> 或 <s> 標簽
因為瀏覽器 有時可能會 屏蔽某些樣式,但語義化的標簽 則不會出現這樣的問題。
線的樣式 會應用到 所有被 text-decoration-line 設定的線,不能為 其中的每條線 設置 不同的樣式。
同一裝飾線 不能設置 不同樣式:
語義化的標簽:
簡寫屬性: 當要設置 裝飾線的 修飾屬性時,用 text-decoration 簡寫屬性 會比分別寫多個屬性 更方便。
⑵ 裝飾線樣式的 語法
text-decoration-style: solid | double | dotted | dashed | wavy
/* 關鍵字值 Keyword values */ text-decoration-style: solid; text-decoration-style: double; text-decoration-style: dotted; text-decoration-style: dashed; text-decoration-style: wavy; /* 全局值 Global values */ text-decoration-style: inherit; text-decoration-style: initial; text-decoration-style: unset;
⑶ 裝飾線樣式的 屬性值
不畫線。亦可用 text-decoration-line: none 替代。
畫一條波浪線。
畫一條虛線。
畫一條點劃線。
畫一條雙實線。
畫一條實線。
實線: solid
雙實線: double
點虛線:dotted
虛線: dashed
波浪線: wavy, 美 /?we?vi/
不畫線: -moz-none(尚未標準化)
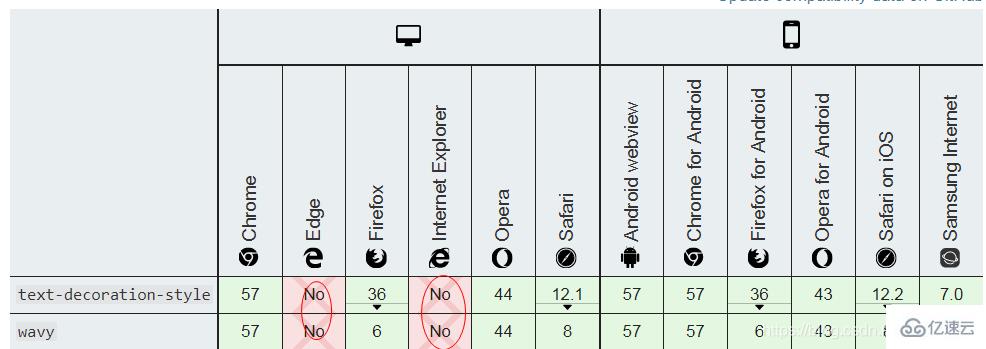
⑷ 裝飾線樣式的 瀏覽器支持
IE 不支持, 其他瀏覽器 需要 瀏覽器前綴

示例1: 給一段文字添加 不同的裝飾線樣式
css
.decline{
background-color: #d0d0d0;
text-decoration-line: underline;
text-decoration-style:double;
/*text-decoration-style:dotted;*/
/*text-decoration-style:dashed;*/
/*text-decoration-style:wavy;*/
}| 雙實線 double | 點虛線 dotted |
|---|---|
 |  |
| 直虛線 dashed | 波浪線 wavy |
 |  |
⑴ 文本裝飾線的 顏色: text-decoration-color
沒有直接的機制 為每種線型 指定唯一的顏色,不過可以通過 嵌套元素的方法 來實現這種效果
用 text-decoration-line 屬性 為每個元素 應用一種線型,再用 text-decoration-color 指定線的顏色。
應用范圍: 被指定的顏色 會作用到 該屬性值 有效范圍內的 所有裝飾線上。
用于設置 文本修飾線的 顏色。
設置 不同裝飾線 不同顏色的方法
⑵ 裝飾線顏色的 語法和屬性值
text-decoration-color : <rgb()> | <rgba()> | <hsl()> | <hsla()> | <hex-color> | <named-color> | currentcolor | <deprecated-system-color>
合法顏色值 都可以使用.
示例1: 給一段文字 添加不同顏色的 裝飾線
css
.decline{
background-color: #d0d0d0;
text-decoration-line: underline;
text-decoration-style:wavy;
text-decoration-color: green;
}
.decline del{
text-decoration-line: line-through;
text-decoration-color:red;
}html
<p class="decline"> <del>紙上得來終覺淺,</del>絕知此事要躬行。 </p>

⑴ 給文本 添加強調符號: text-emphasis 美 ['?mf?s?s] , 強調
在一個聲明中 同時設置 文本強調的樣式和顏色
text-emphasis-style 和 text-emphasis-color。
所以, 文本強調text-emphasis 不會重置 text-emphasis-position位置 的值
將強調標記 應用于文本(空格 和 控制字符除外)。
簡寫屬性 text-emphasis:
⑵ 強調符號的大小
和 ruby 符號一樣,強調符號的大小 大約是 字體大小的 50%.
影響行高: 當前的行距 不足以顯示 強調符號時,文本強調 text-emphasis 可能會 影響行高。
⑶ 文本強調適合的 字體
Adobe 的 “Kenten Generic OpenType Font” 是一個適合 強調標記的字體
它專門為 強調標記設計。
⑷ 文本強調的語法
text-emphasis: <'text-emphasis-style'> || <'text-emphasis-color'>;
/* 初始值 Initial value */ text-emphasis: none; /* No emphasis marks */ /* 字符串值 <string> value */ text-emphasis: 'x'; text-emphasis: '點'; text-emphasis: '\25B2'; text-emphasis: '*' #555; text-emphasis: 'foo'; /* 不應使用。它可以僅被計算為“f” 或呈現為“f” Should NOT use. It may be computed to or rendered as 'f' only */ /* 關鍵字值 Keywords value */ text-emphasis: filled; text-emphasis: open; text-emphasis: filled sesame; text-emphasis: open sesame; /* 關鍵詞值 與 顏色 相結合 Keywords value combined with a color */ text-emphasis: filled sesame #555; /* 全局值 Global values */ text-emphasis: inherit; text-emphasis: initial; text-emphasis: unset;
⑸ 文本強調 text-emphasis 的屬性值
定義 強調符號的顏色。
如果沒有顏色,則默認為 currentColor。
① 小點/小圓圈: dot
② 大點/大圓圈: circle
③ 實心/空心 雙圓圈: double-circle
④ 實心/空心 三角形: triangle
⑤ 芝麻符號: sesame
⑥ 指定 字符串: <string>
實心點 filled dot: ?(U+2022)
空心點 : ?(U+25E6).
顯示 小圓圈 作為標記。
顯示 大圓圈 作為標記。
實心圓圈: ● (U+25CF)
空心圓圈: ○ (U+25CB).
這是 水平書寫模式下的 默認形狀.
實心雙圓圈 ? (U+25C9),
空心雙圓圈: ◎ (U+25CE).
顯示 雙圓圈 作為標記。
實心三角形: ▲ (U+25B2)
空心三角形: △ (U+25B3).
將 三角形 顯示為標記。
(類似 頓號的樣式,像是芝麻的種子, 沒找到正規表達方式,簡記 芝麻符號)
實心芝麻符號: ?(U+FE45),
空心芝麻符號: ? (U+FE46).
將 芝麻樣式 顯示為標記。
這是在 沒有其他形狀的情況下,垂直書寫模式的 默認形狀.
將 給定的字符串 顯示為標記。
僅限一個字符: 不應該在 <string>中 指定一個以上的字符.
用戶代理 可以截斷或忽略 由多個字符 組成的字串。
① 實心的(填充純色): filled
② 空心的: open
形狀填充了純色. 既沒有 filled,也沒有 open時,這是默認值.
形狀是 空心的。
沒有 文本強調符號.
沒有強調符號: none
Ⅰ. 空心實心
Ⅱ. 強調符號的形狀
Ⅲ. 顏色: <color>
⑹ 文本強調 text-emphasis 和 文本裝飾線 text-decoration的區別
text-decoration 文本裝飾線 屬性 不會繼承,并且指定的裝飾線 將應用于整個元素。
text-emphasis 文本強調 會繼承,這意味著 可以為后代 更改強調標記。
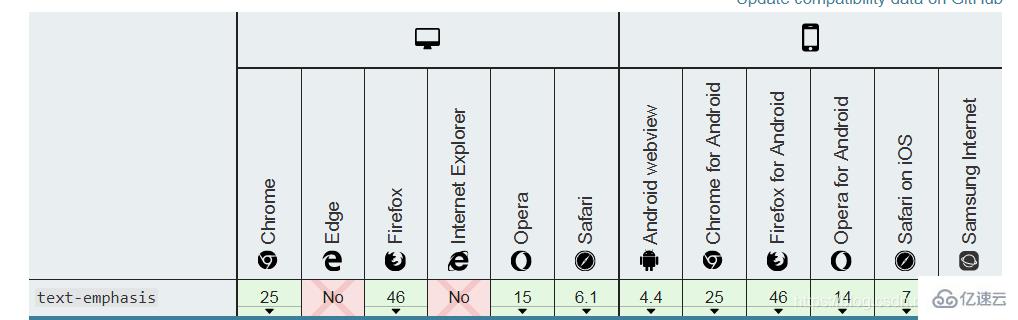
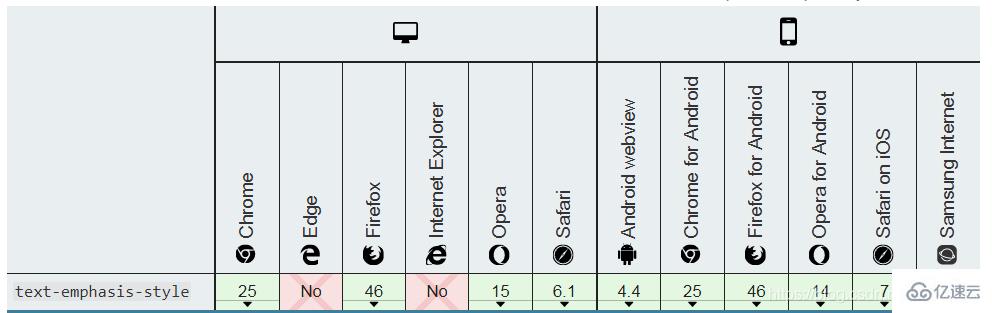
⑺ 文本強調的 瀏覽器支持
需要瀏覽器前綴

示例 1: 給一段文字 添加文本強調符號
css
.textemphasis{
width: 35%;
/*background-color: #d0d0d0;*/
padding: 10px;
border: solid black 2px;
font-size: 1.2em;
}
.textemphasis strong{
-webkit-text-emphasis-position:under;
-webkit-text-emphasis:dot;
-webkit-text-emphasis:open dot;
/*-webkit-text-emphasis:circle;*/
/*-webkit-text-emphasis:open circle;*/
/*-webkit-text-emphasis:double-circle;*/
/*-webkit-text-emphasis:open double-circle;*/
/*-webkit-text-emphasis:triangle;*/
/*-webkit-text-emphasis:open triangle;*/
/*-webkit-text-emphasis:sesame;*/
/*-webkit-text-emphasis:open sesame;*/
/*指定字符串 作為文本強調的符號*/
/*-webkit-text-emphasis:"z";*/
/*-webkit-text-emphasis:"x";*/
/*-webkit-text-emphasis:"大";*/
/*同時設置 空心/實心/強調符號/顏色*/
/*-webkit-text-emphasis: circle open;*/
/*-webkit-text-emphasis: circle open red;*/
}html
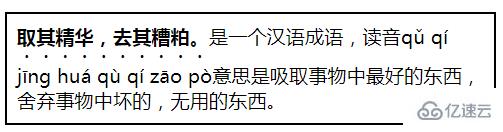
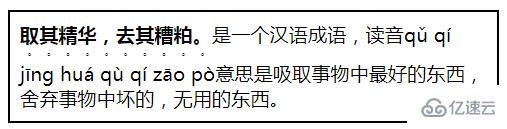
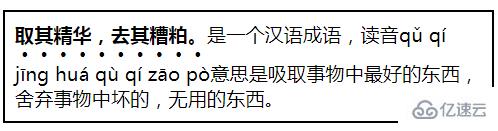
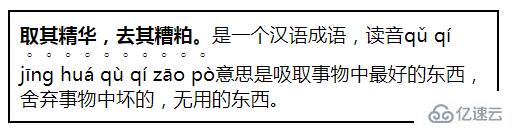
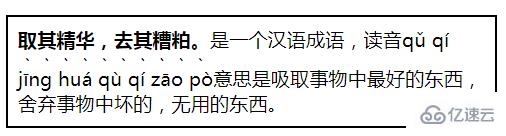
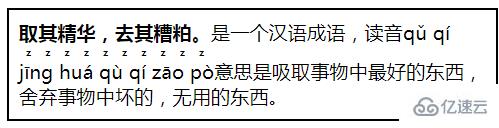
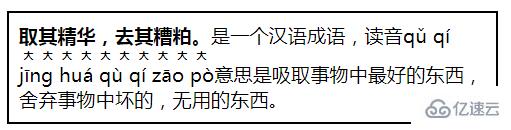
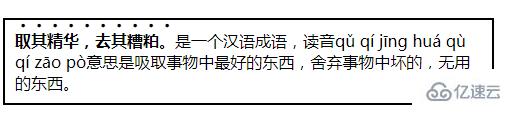
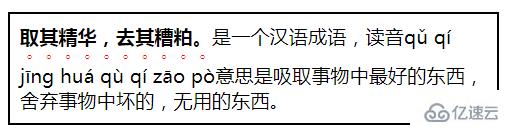
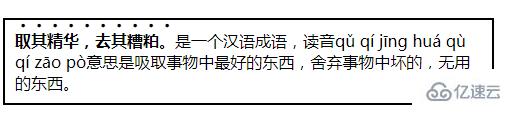
<p class="textemphasis"> <strong>取其精華,去其糟粕。</strong>是一個漢語成語,讀音qǔ qí jīng huá qù qí zāo pò意思是吸取事物中最好的東西,舍棄事物中壞的,無用的東西。 </p>
| 小點: dot = filled dot | 小圓圈: open dot |
|---|---|
 |  |
| 大點: circle | 大圓圈: open circle |
 |  |
| 實心 雙圓圈: double-circle | 空心 雙圓圈: open double-circle |
 |  |
| 實心 三角形: triangle | 空心 三角形: open triangle |
 |  |
| 實心 芝麻符: sesame | 空心 芝麻符: open sesame |
 |  |
| 指定為 英文字符: "z" | 指定為 漢字: "大" |
 |  |
| 默認 顏色/位置:circle | 指定 顏色/位置: circle open red |
 |  |
① 默認的位置: 漢語中,不指定位置,文本強調符號的位置 默認 在上方

② 默認: 實心的.
③ 指定字符 不能指定空心/實心:
無效值: -webkit-text-emphasis:open "z";,會直接跳過.
視覺效果的 區別: 文本小的時候,有些 相同 文本強調符號 區別看起來不明顯.
⑴ 文本強調符號的 樣式/形狀: text-emphasis-style
屬性 設置 強調標記的外觀/形狀。
設置和重置: 還可以使用 文本強調的簡寫 text-emphasis來 設置和重置。
⑵ 文本強調 形狀樣式的 語法
text-emphasis-style:none | [ [ filled | open ] || [ dot | circle | double-circle | triangle | sesame ] ] | <string>;
/* 初始值 Initial value */ text-emphasis-style: none; /* 沒有強調符號 No emphasis marks */ /* 值 value */ text-emphasis-style: 'x'; text-emphasis-style: '點'; text-emphasis-style: '\25B2'; text-emphasis-style: '*'; text-emphasis-style: 'foo'; /* 不應使用。它可以僅被計算為“f”或呈現為“f” Should NOT use. It may be computed to or rendered as 'f' only */ /* 關鍵字值 Keywords value */ text-emphasis-style: filled; text-emphasis-style: open; text-emphasis-style: filled sesame; text-emphasis-style: open sesame; /* 全局值 Global values */ text-emphasis-style: inherit; text-emphasis-style: initial; text-emphasis-style: unset;
⑶ 文本強調 形狀樣式的 屬性值**
① 小點/小圓圈: dot
② 大點/大圓圈: circle
③ 實心/空心 雙圓圈: double-circle
④ 實心/空心 三角形: triangle
⑤ 芝麻符號: sesame
⑥ 指定 字符串: <string>
實心點 filled dot: ?(U+2022)
空心點 : ?(U+25E6).
顯示 小圓圈 作為標記。
顯示 大圓圈 作為標記。
實心圓圈: ● (U+25CF)
空心圓圈: ○ (U+25CB).
這是 水平書寫模式下的 默認形狀.
實心雙圓圈 ? (U+25C9),
空心雙圓圈: ◎ (U+25CE).
顯示 雙圓圈 作為標記。
實心三角形: ▲ (U+25B2)
空心三角形: △ (U+25B3).
將 三角形 顯示為標記。
(類似 頓號的樣式,像是芝麻的種子, 沒找到正規表達方式,簡記 芝麻符號)
實心芝麻符號: ?(U+FE45),
空心芝麻符號: ? (U+FE46).
將 芝麻樣式 顯示為標記。
這是在 沒有其他形狀的情況下,垂直書寫模式的 默認形狀.
將 給定的字符串 顯示為標記。
僅限一個字符: 不應該在 <string>中 指定一個以上的字符.
用戶代理 可以截斷或忽略 由多個字符 組成的字串。
① 實心的(填充純色): filled
② 空心的: open
形狀填充了純色. 既沒有 filled,也沒有 open時,這是默認值.
形狀是 空心的。
Ⅰ. 空心實心
Ⅱ. 強調符號的形狀
⑷ 文本強調符號的形狀的 瀏覽器支持
需要使用 瀏覽器前綴

⑴ 文本強調符號的 顏色: text-emphasis-color
屬性 設置 強調標記的顏色。
還可以使用文本強調簡寫text-emphasis 設置此值。
⑵ 文本強調符號的 顏色的 語法
text-emphasis-color: <rgb()> | <rgba()> | <hsl()> | <hsla()> | <hex-color> | <named-color> | currentcolor | <deprecated-system-color>;
/* 初始值 Initial value */ text-emphasis-color: currentColor; /* 合法顏色值 <color> */ text-emphasis-color: #555; text-emphasis-color: blue; text-emphasis-color: rgba(90, 200, 160, 0.8); text-emphasis-color: transparent; /* 全局值 Global values */ text-emphasis-color: inherit; text-emphasis-color: initial; text-emphasis-color: unset;
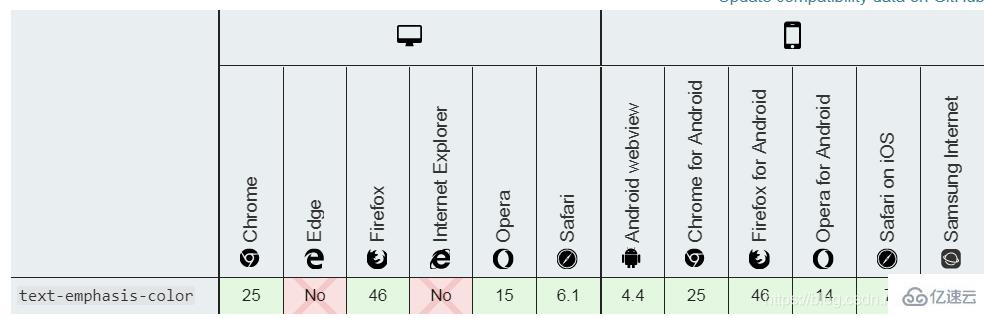
⑶ 文本強調符號的顏色的 瀏覽器支持
需要 瀏覽器前綴

⑴ 文本強調符號的 位置: text-emphasis-position
屬性 設置 強調符號的位置。
影響行高: 像 ruby 文本一樣,如果 沒有足夠的空間 放置強調標記,行高就會增加。
⑵ 文本強調符號的 位置的 語法
text-emphasis-position: [ over | under ] && [ right | left ];
/* 初始值 Initial value */ text-emphasis-position: over right; /* 關鍵字值 Keywords value */ text-emphasis-position: over left; text-emphasis-position: under right; text-emphasis-position: under left; text-emphasis-position: left over; text-emphasis-position: right under; text-emphasis-position: left under; /* 全局值 Global values */ text-emphasis-position: inherit; text-emphasis-position: initial; text-emphasis-position: unset;
⑶ 文本強調符號的位置的 屬性值
在垂直書寫模式下,在文本的左側 繪制標記。
在垂直書寫模式下,在文本右側 繪制標記。
在水平書寫模式下,在文字下方 畫上記號。
在水平書寫模式下, 在文本上方 畫上標記。
針對 不同的書寫模式,設置上下,或左右.
① 上方: over
② 下方: under
③ 右邊: right
④ 左邊: left
⑷ 文本強調標記/符號的 首選位置
文本強調標記的首選位置 取決于語言。
日語中,偏向于 右方,上方
漢語中,偏向于 右方,下方
幾種語言的 文本強調符號的 偏向位置.
| 語言 | 文本強調符號的首選位置 | ||||
|---|---|---|---|---|---|
| 水平 書寫模式 | 垂直 書寫模式 | ||||
| ① 日語 | 上方 over |  | 右邊 right |  | |
| ② 韓語 | |||||
| ③ 蒙古語 | |||||
| ④ 漢語 | 下方 under |  | 右邊 right | ||
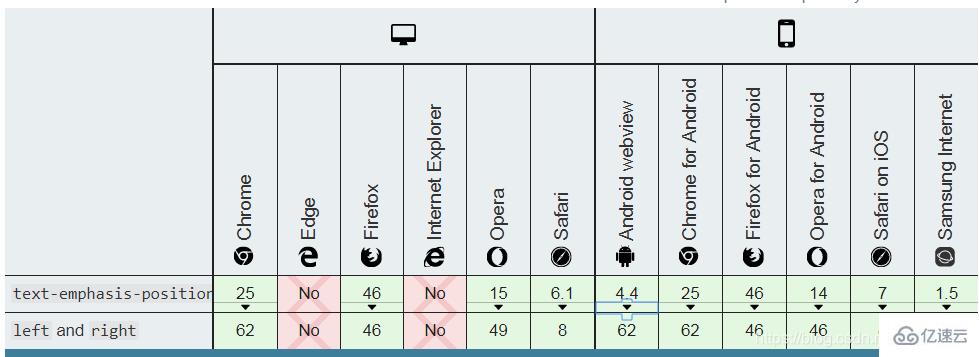
⑸ 文本強調標記/符號的位置的 瀏覽器支持
需要 瀏覽器前綴

⑴ 塊元素 首行文本前面的縮進量(空白長度): text-indent , 美 /?n’d?nt/
屬性設置 塊中的 第一個內容行的 空白空間長度(縮進)。
常用于 建立 一個 “標簽頁”效果。
定義 一個塊元素 首行文本內容之前的 縮進量。
設置 文本塊中 首行文本的縮進。
⑵ 文本縮進的 語法
text-indent:length|%|inherit;
/* 長度值 <length> values */ text-indent: 3mm; text-indent: 40px; /* 百分比值 相對于 包含自身的元素的 寬度 <percentage> value relative to the containing block width */ text-indent: 15%; /* 關鍵字值 目前尚未標準化 不要使用 Keyword values */ text-indent: 5em each-line; text-indent: 5em hanging; text-indent: 5em hanging each-line; /* 全局值 Global values */ text-indent: inherit; text-indent: initial; text-indent: unset;
⑶ 文本縮進的 屬性值: 裝飾線的 顏色
該值會對所有的行 進行反轉縮進:除了第一行之外的所有的行 都會被縮進,看起來就像第一行 設置了一個負的縮進值。
文本縮進 會影響第一行,以及使用<br>強制斷行后的 第一行。
繼承屬性值
從父元素 繼承 text-indent 屬性的值。
基于 父元素的寬度 的百分比的 縮進。
使用固定的<length>長度值 來指定 文本的縮進。
允許使用 負值。
默認值:0。
定義 固定的縮進。
① 長度值: length
② 父元素寬度 百分比值: %
③ 繼承父親: inherit
④ 縮進每一行: each-line(實驗中屬性,尚未標準化)
⑤ 反轉縮進(類似 懸掛效果): hanging(實驗中屬性,尚未標準化)
⑷ 文本縮進的 負值
允許指定 負值,這會產生一種“懸掛縮進”的效果。
允許使用負值。
懸掛縮進: 如果使用負值,那么首行 會被縮進到 左邊。
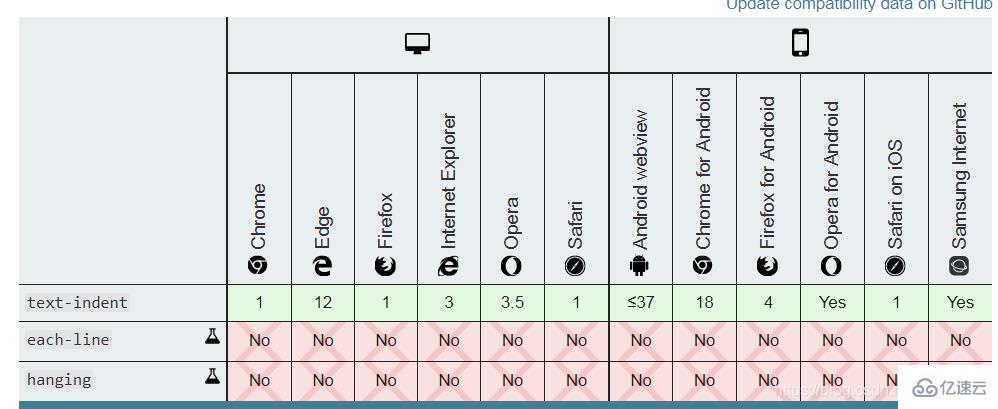
⑸ 文本縮進的 瀏覽器支持

示例1: 對一段文字 進行文本縮進
css
.textindent {
width: 40%;
background-color: #d0d0d0;
padding: 10px;
/*設置文本縮進*/
text-indent: 50px;
/* text-indent: 3em;
text-indent: -2em;
text-indent: 10%;*/
}html
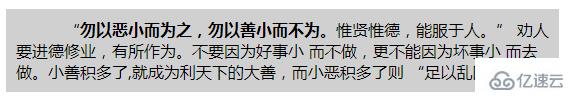
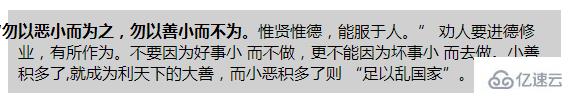
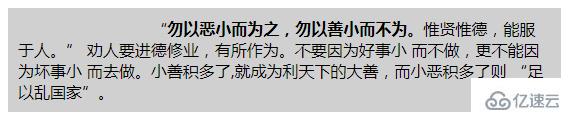
<p class="textindent"> “<strong>勿以惡小而為之,勿以善小而不為。</strong>惟賢惟德,能服于人。” 勸人要進德修業,有所作為。不要因為好事小 而不做,更不能因為壞事小 而去做。小善積多了,就成為利天下的大善,而小惡積多了則 “足以亂國家”。 </p>
文本不設置縮進時的 默認樣式

| 絕對值縮進 50px | 相對值縮進 3em |
|---|---|
 |  |
| 負值縮進 (懸掛縮進) -2em | 百分比縮進 10% |
 |  |
⑴ 文本輪廓的 瀏覽器支持
設置文本輪廓。
text-outline 屬性
文本輪廓屬性
目前主流瀏覽器 都不支持 text-outline 屬性。
⑵ 文本輪廓的 語法
text-outline: thickness blur color;
⑶ 文本輪廓的 屬性值
color
必需。輪廓的顏色。
blur
可選。輪廓的模糊半徑。
thickness
必需。
輪廓的粗細。
① 粗細。
② 模糊半徑。
③ 顏色。
⑴ 文本溢出時的 顯示: text-overflow
可以 剪切它、顯示省略號(’…’)或顯示 自定義字符串。
當文本溢出 容器時,溢出的內容 怎么顯示。

⑵ 文本溢出顯示 text-overflow 屬性的適用對象
方向: 且 溢出的內容 必須要 與塊級元素 內聯(inline)方向一致,即 行尾(行的 左端/右端)的溢出行為
(如:內容在盒子的 下方溢出。此時就 不會生效)。
塊級元素的內容: 只對那些 在塊級元素中 溢出的內容 有效
⑶ 文本溢出顯示 text-overflow 和 文本溢出 的關系
要使 文本溢出 它的容器,必須設置 搭配 其他的 CSS屬性:溢出和空白 overflow,white-space,如 ↓
文本溢出屬性 不會 強制 文本溢出 的發生。
文本溢出 搭配的屬性:
overflow: hidden;white-space: nowrap;
⑷ 文本溢出的 情況:
當其因為某種原因 而無法換行(例子:設置了 white-space:nowrap)
一個單詞 因為太長 而不能合理地被安置(fit)。
⑸ 文本溢出的 語法
text-overflow: [ clip | ellipsis | <string> ]{1,2};
/* 行尾的 溢出行為 Overflow behavior at line end Right end if ltr, left end if rtl */ text-overflow: clip; text-overflow: ellipsis; text-overflow: "…"; text-overflow: fade; text-overflow: fade(10px); text-overflow: fade(5%); /* 溢出 在左端|在右端的行為 ,方向性 沒有影響 Overflow behavior at left end | at right end Directionality has no influence */ text-overflow: clip ellipsis; text-overflow: "…" "…"; text-overflow: fade clip; text-overflow: fade(10px) fade(10px); text-overflow: fade(5%) fade(5%); /* 全局值 Global values */ text-overflow: inherit; text-overflow: initial; text-overflow: unset;
⑹ 文本溢出的 屬性值
使用 給定的字符串 來代表 被修剪的文本。
字符串 <string> = 被截斷的文本。
字符串內容 將被添加在 內容區域中,所以會 減少 顯示出的文本。
如果空間太小到 連字符串 都容納不下,那么這個字符串 也會被截斷。
[?’l?ps?s]
顯示 省略符號 = 被修剪的文本。
“用一個省略號 (’…’, U+2026 HORIZONTAL ELLIPSIS)來表示 被截斷的文本”。
減少 顯示的文本: 省略號 被添加在 內容區域中,因此 會減少顯示的文本。
省略號 也可能被截斷: 如果空間太小到 連省略號都容納不下,那么這個省略號 也會被截斷。
裁剪文本。
文本溢出的 截斷位置: 一般在 容器的極限處 進行截斷。
即 將溢出的文本 裁剪掉, 因此在字符的中間 可能會發生截斷。
為了能在兩個字符過渡處 截斷,必須使用 一個空字符串值 ('')
① 裁剪 (默認值): clip
② 省略號: ellipsis
③ 指定 字符串: string
裁剪處 顯示空白: 如果想在 裁剪處 顯示空白符,可以使用 ('').
⑺ 多值
其中一個關鍵字值: clip,ellipsis, fade
字符串 <string>.
fade()函數
第一個: 指定 行左端 溢出行為
第二個: 指定 行右端 溢出行為。
它將指定 行尾 的溢出行為
(從左到右的文本的 右端,從右到左的文本的 左端)。
可以使用 1個或 2個值 指定 文本溢出的 屬性值。
1 個值: 給定一個值
2 個值: 給定兩個值
每個值 被指定為:
⑻ overflow 和 text-overflow 的區別
針對 溢出的文本: 是專門針對 盒子內的 文本溢出 時的處理方式
搭配屬性: 必須設置 overflow:hidden,只有這樣text-overflow才有效
text-overflow的屬性值 是建立在 有隱藏的溢出內容 的基礎上
顯示在容器內: 隱藏的溢出內容的 替代符號 都是在容器內顯示的,作為文本內容的一部分
針對 所有數據: 是針對容器內 所有的數據 溢出的 統一處理方式,
hidden 隱藏
scroll 滾動條顯示
visible溢出顯示
容器內的存儲的是 文本/圖片, 還是其他的數據 統一取值;
① overflow
② text-overflow
⑼ 使用注意事項
當設置了 文本溢出顯示,卻沒有效果時 ,要注意 搭配下方的屬性
width: 100%; /*也可以是固定值、min-width這些*/ white-space: nowrap; /*強制文本不能換行*/ overflow: hidden; /*隱藏溢出內容*/ text-overflow: ellipsis;
必須是塊元素:
行內元素的默認寬度 就是文字的寬度 且無法設置width.
如果是<a>、<span>這種 行內元素,必須加上display: block 成為塊元素
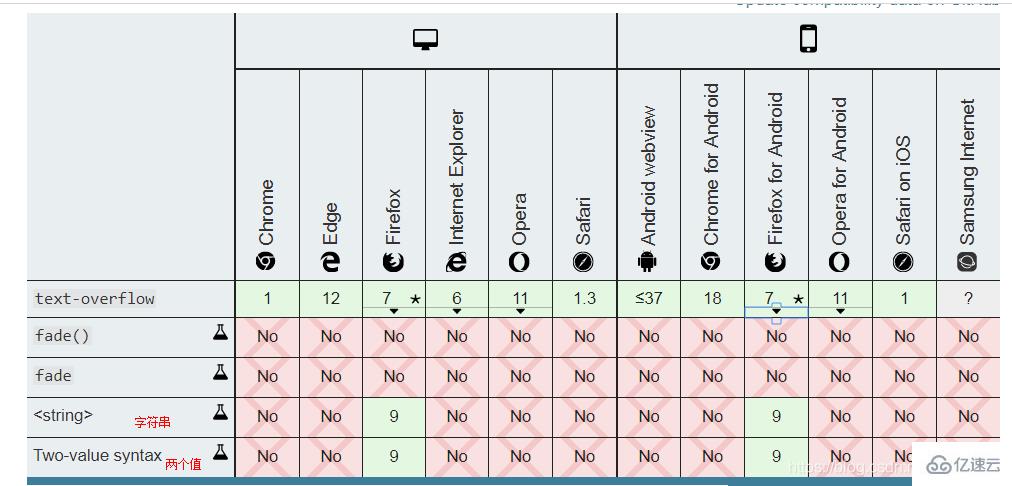
⑽ 文本溢出顯示的 瀏覽器支持
IE 8 提供了帶有 瀏覽器前綴的版本, -ms-text-overflow,和text-overflow作用相同。但是并不推薦這樣使用。
Opera 9 和 10 要求帶有 瀏覽器前綴 -o-text-overflow。
需要 瀏覽器前綴
倒數四個 都是實驗中屬性,支持度也很差

示例1: 給一段文字 設置溢出 和 溢出時的顯示
css
.textjoverflow{
width: 30%;
background-color: #d0d0d0;
padding: 10px;
border: solid black 2px;
font-size: 1.2em;
/*設置不換行,才會有文本溢出*/
white-space: nowrap;
/*設置 overflow 溢出隱藏,文本溢出顯示 才有效*/
overflow: hidden;
text-overflow: clip;
/*text-overflow: ellipsis;*/
/*目前不支持 指定字符串 所以此值無效*/
/*text-overflow: "";*/
/*direction: rtl;*/
}html
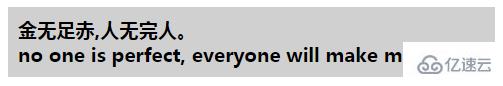
<p class="textjoverflow">金無足赤,人無完人。“黃金無足色,白璧有微瑕。求人不求備,妾愿老君家。” <br />No one is perfect, everyone will make mistakes.</p>
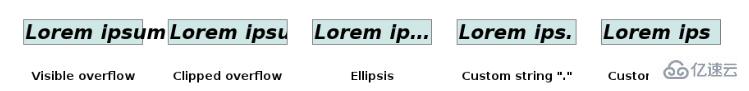
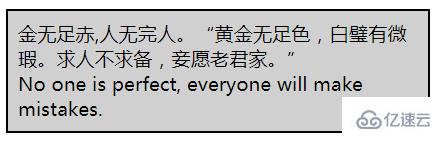
| 默認顯示 | 不允許換行時的 默認溢出顯示 |
|---|---|
 |  |
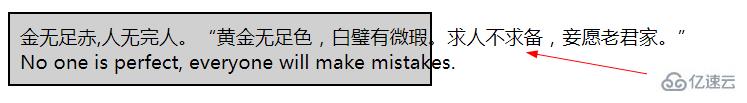
| 溢出文本 被隱藏 overflow: hidden; | 隱藏的溢出文本 被裁剪 (默認值) text-overflow: clip; |
 |  |
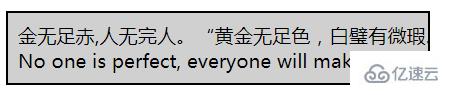
| 隱藏的溢出文本 = 省略號 text-overflow: ellipsis; | 文本流向 從右向左 direction: rtl; (行尾溢出) |
 |  |
讓文本溢出時的顯示text-overflow 有效的 前提
① 必須是 塊元素的 文本內容: display: block,行內元素不可以
② 必須 有文本溢出,比如,設置不換行: white-space: nowrap;
③ 溢出的文本,必須是 隱藏的: overflow: hidden;
→ 最后 設置 隱藏的溢出文本的 顯示 :text-overflow 才會有效.
⑴ 文本 大小寫 轉換: text-transform, 美 /tr?ns?f??rm/
它可以用于 使文本顯示為 全大寫 或 全小寫,也可單獨 對每一個單詞 進行操作。
控制 文本的大小寫。
⑵ 特定語言的映射
在土耳其語言中
在德語中
在荷蘭語中
在希臘語中
在愛爾蘭語中
i/?和?/I.
特定詞匯的 2 種 i: Turkish (tr), Azerbaijani (az), Crimean Tatar (crh), Volga Tatar (tt), and Bashkir (ba),有兩種 i,帶點和不帶點,兩個大小寫配對
German (de), ? 的大寫 變成SS
Dutch (nl), ij 變成 IJ,即使只設置 首字母大寫 text-transform: capitalize
Greek (el),當整個單詞 都是大寫時,元音就 失去了它們的重音 ?/Α, (?/? 除外).
同樣,在第一個元音上 有重音的雙元音 會失去重音,而在第二個元音上 有重音 ?ι/Α?
Irish (ga),小寫字母sigma 有兩種形式: σ and ?
? 僅在西格瑪 終止一個單詞時使用
大寫西格瑪 Σ 轉化成 小寫西格瑪時 text-transform: lowercase,瀏覽器 需要根據上下文 選擇正確的小寫形式。
text-transform 屬性考慮到 特定于語言的 案例映射規則,如以下所示:
⑶ 文本大小寫轉換的 語法
text-transform:none|capitalize|uppercase|lowercase|inherit;
/* 關鍵字值 Keyword values */ text-transform: none; text-transform: capitalize; text-transform: uppercase; text-transform: lowercase; text-transform: full-width; text-transform: full-size-kana; /* 全局值 Global values */ text-transform: inherit; text-transform: initial; text-transform: unset;
⑷ 文本大小寫轉換的 屬性值
① 不轉換大小寫 (默認值): none
② 首字母大寫: capitalize
③ 全大寫: uppercase
④ 全小寫: lowercase
⑤ 繼承父親: inherit
這個關鍵字 阻止所有字符的大小寫 被轉換。
不轉換文本的大小寫。
字符 保持不變(它們保留 元素文本中 寫入的原始大小寫)。
首字母之外的 原始大小寫: 其他字符 保持不變(它們保留 元素文本中 寫入的原始大小寫)。
被忽略的 開頭符號: 字母是Unicode字符集 或者 數字里定義的字符 ;因此單詞開頭的 任何標點符號或者特殊符號 將會被忽略。
美 /?k?p?t?la?z/
文本中的 每個單詞 以大寫字母開頭。
將每個單詞的第一個字母 轉換為大寫的關鍵字。
美 /'?p?,kes/
僅有 大寫字母。
這個關鍵字 強制所有字符 被轉換為大寫。
美 /'lo?,kes/
無大寫字母,僅有小寫字母。
這個關鍵字 強制所有字符 被轉換為小寫。
從父元素繼承 text-transform 屬性的值。
關鍵點:不轉換、首字母大寫(每個單詞)、全部大寫、全部小寫、繼承。
⑸ 連字符單詞的 首字母大寫
“W3-school” 和 “W3-School”。
隨瀏覽器而改變
例如,文本 “w3-school” 可以用兩種方式顯示:
CSS 并沒有規定 哪一種是正確的,所以這兩種 都是可以的。
示例1: 將一段文字,進行大小寫轉換
css
.texttransform{
width: 35%;
background-color: #d0d0d0;
padding: 10px;
font-weight: bold;
font-size: 1.2em;
/*改變文本的大小寫*/
/*text-transform:capitalize;*/
/*text-transform:uppercase;*/
/*text-transform:lowercase;*/
}html
<p class="texttransform">金無足赤,人無完人。<br />No one is perfect, everyone will make mistakes.</p>
| 默認樣式 | 首字母大寫 capitalize |
|---|---|
 |  |
| 全大寫 uppercase | 全小寫 lowercase |
 |  |
⑴ 文本的陰影: text-shadow
為 文字 和 文本裝飾線 text-decoration 添加陰影

⑵ 文本陰影的語法
text-shadow: h-shadow v-shadow blur color;
/* x 偏移量 offset-x | y 偏移量 offset-y | 模糊半徑 blur-radius | 顏色 color */ text-shadow: 1px 1px 2px black; /* color | offset-x | offset-y | blur-radius */ text-shadow: #fc0 1px 0 10px; /* offset-x | offset-y | color */ text-shadow: 5px 5px #558abb; /* color | offset-x | offset-y */ text-shadow: white 2px 5px; /* offset-x | offset-y /* 使用默認的 顏色和模糊半徑 */ text-shadow: 5px 10px; /* 全局值 Global values */ text-shadow: inherit; text-shadow: initial; text-shadow: unset;
⑶ 文本陰影的 屬性值
可選。陰影的顏色。
陰影顏色的位置: 可以在 偏移量之前 或之后指定。
如果 沒有指定顏色,則使用 UA(用戶代理)自行選擇的顏色。
如果想確保 跨瀏覽器的一致性,請明確地 指定一種顏色.
可選。模糊的距離。
這是 長度值 <length> 值。
默認值: 如果沒有指定,則默認為0。
值越大,模糊半徑 越大,陰影也就 越大越淡(wider and lighter)。
垂直陰影的 位置。
<offset-y> 指定 垂直偏移量
負值: 若是負值 則陰影位于文字上面。
如果水平和垂直偏移量 均為 0,則 陰影位于文字 正后方
允許負值。
水平陰影的 位置。
這些長度值 指定陰影 相對文字的 偏移量。
<offset-x> 指定 水平偏移量
負值: 若是 負值則 陰影位于 文字左邊。
允許負值。
關鍵點:水平陰影,垂直陰影,模糊距離,陰影顏色
正值:右下方,負值:左上方
① 水平陰影 偏移量(必需): h-shadow
② 垂直陰影 偏移量( 必需): v-shadow
③ 模糊距離: blur
④ 陰影顏色: color
⑷ 多個陰影: 可以設置 多個陰影
長度值+顏色值: 有兩個或三個 長度值 和 一個可選的 顏色值 進行規定。
則第三個數值 為形成陰影效果的 半徑的數值 <blur-radius>。
是以“文字中心”為原點的 坐標軸
x軸 偏移量 <offset-x>
y軸 偏移量 <offset-y> 的值;
① 前兩個 長度<length>參數
② 如果有第三個 長度值 <length>參數
由元素 在 X和Y方向的 偏移量、模糊半徑 和 顏色值 組成。
省略的長度: 0。
用 逗號,分隔 的 陰影列表
每個陰影的 組成
每個陰影的 屬性值
⑸ 陰影 應用順序: 當所給的陰影 大于 1 個時,陰影應用的順序 為 從前到后
第一個指定的陰影: 在頂部.
⑹ 文本陰影 適用的偽元素:
這個屬性 同時適用于::first-line 以及::first-letter 偽元素.
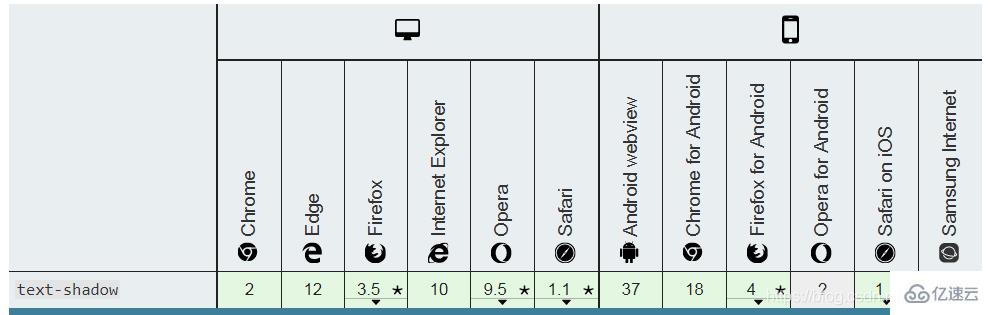
⑺ 文本的陰影的 瀏覽器支持
出于 性能考慮,Opera 最多支持 6-9 個文本陰影。模糊半徑 限制為 100px。
如果<color>值 未指定,那么 Firefox 將使用元素的 color 屬性值。
IE 10 才開始支持

示例1: 給一段文字設置 文本的陰影
css
.textshadow{
width: 40%;
background-color: #d0d0d0;
padding: 10px;
font-weight: bold;
font-size: 1.5em;
text-shadow:3px 3px green ;
}html
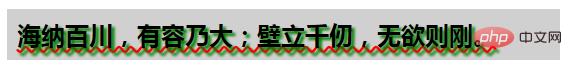
<p class="textshadow">海納百川,有容乃大;壁立千仞,無欲則剛。</p>
| 設置 水平和垂直陰影 text-shadow:3px 3px; | 設置指定顏色的 水平和垂直陰影 |
|---|---|
 |  |
| 設置 帶模糊距離的 x,y 陰影偏移量 text-shadow:3px 3px 1px green; | 加大模糊半徑 text-shadow:3px 3px 10px green; |
 |  |
| x 陰影偏移量 負值 (向左偏移) | y 陰影偏移量 負值 (向上偏移) |
 |  |
① 不設置 文本陰影顏色
文本陰影顏色 = 文本的顏色
② 同時設置: x,y 陰影偏移量 必須同時設置,只設置一個 沒效果,沒陰影.
無效值: text-shadow:3px green;
有效值: text-shadow:3px 3px green;
③ 文本的裝飾線 也會出現陰影

⑴ 文本換行的 瀏覽器支持
設置文本的換行規則。
text-wrap 屬性
文本換行 屬性
目前主流瀏覽器 都不支持 text-wrap 屬性。
⑵ 文本換行的 語法
text-wrap: normal|none|unrestricted|suppress;
⑶ 文本換行的 屬性值
suppress
美 [s?’pr?s]
壓縮 元素中的換行。
瀏覽器只在行中 沒有其他有效換行點時 進行換行。
unrestricted
美 [,?nr?’str?kt?d]
無限制的,自由的。
在任意兩個字符間 換行。
none
不換行。
元素無法容納的文本 會溢出。
normal
只在允許的換行點 進行換行。
關鍵點:允許的換行點 不換行 任意處換行 壓縮換行
① 允許的換行點。
② 不換行。
③ 任意處換行。
④ 壓縮換行。
⑴ 雙向文本的 重寫/覆蓋
例如,如果一個內容塊 同時包含 從左到右 和 從右到左 的文本
瀏覽器使用算法: 那么用戶代理 使用復雜的 Unicode統一碼算法 來決定 如何顯示文本。
① 搭配屬性: unicode-bidi 屬性和direction 屬性搭配, 決定 如何處理文檔中 的 雙向文本 (雙向文本 處理)。
② 覆蓋 瀏覽器算法: unicode-bidi 屬性 覆蓋了 這個 Unicode統一碼算法,允許開發人員 控制文本嵌入。
③ 不受all屬性影響: unicode-bidi 與 direction 是僅有的兩個 不受 all 屬性 影響的屬性。
⑵ 雙向文本重寫的 語法
unicode-bidi:normal | embed | isolate | bidi-override | isolate-override | plaintext;
/* 關鍵字值 Keyword values */ unicode-bidi: normal; unicode-bidi: embed; unicode-bidi: isolate; unicode-bidi: bidi-override; unicode-bidi: isolate-override; unicode-bidi: plaintext; /* 全局值 Global values */ unicode-bidi: inherit; unicode-bidi: initial; unicode-bidi: unset;
⑶ 雙向文本重寫unicode-bidi的 屬性值
使元素的 方向性計算 不考慮它的 父雙向狀態 或 方向direction屬性的值。
方向性 計算: 是使用Unicode雙向算法的 P2 和 P3 規則 計算的。
允許 顯示 已經使用 Unicode雙向算法的工具 進行格式化的數據。
將 isolation 關鍵字的隔離行為 應用于 周圍的內容
將 bidi-override 關鍵字的覆蓋行為 應用于 內部內容
計算元素的容器 方向性: 這個關鍵字表明,應該在 不考慮元素內容 的情況下 計算元素的容器 方向性。
和兄弟元素 隔離:
因此,該元素 與它的兄弟元素 隔離。
在應用其 雙向分辨率算法時,其容器元素 將其視為 一個或多個 圖像。
內聯元素
塊容器元素
即 在元素內部,根據 方向direction屬性 嚴格 按順序 重新排序;
將創建一個覆蓋
為 不在 另一個塊容器元素內 的 內聯級 (行內)后代 創建覆蓋。
不僅文本的流向 會變化,連相鄰文字之間的先后順序,也會變化.
忽略了 雙向算法的隱式部分。
有嵌入層,嚴格重排序創建一個 附加的嵌入層面,嚴格按照 direction 屬性的值重排序
內聯元素
嵌入層的方向: 由方向direction 屬性給出。
打開與 雙向算法相關的 附加嵌入級別。
有嵌入層,隱式重排序: direction 屬性的值 指定嵌入層的方向,在對象內部 進行 隱式 重排序
相對于 雙向算法:
對于內聯元素: 隱式重新排序 可以 跨元素邊界 進行
元素不提供 額外的嵌入級別
無嵌入層,不改順序: 不使用 附加的嵌入層面,原來是什么順序 就使用什么順序(默認)
① 不嵌入,不覆蓋/重寫:normal
② 嵌入,不覆蓋/重寫: embed
③ 按照方向 嚴格覆蓋/重寫: bidi-override
3個新屬性值: 下面的屬性值 瀏覽器支持度 不是很好,需要瀏覽器前綴
④ isolate
⑤ isolate-override
⑥ plaintext
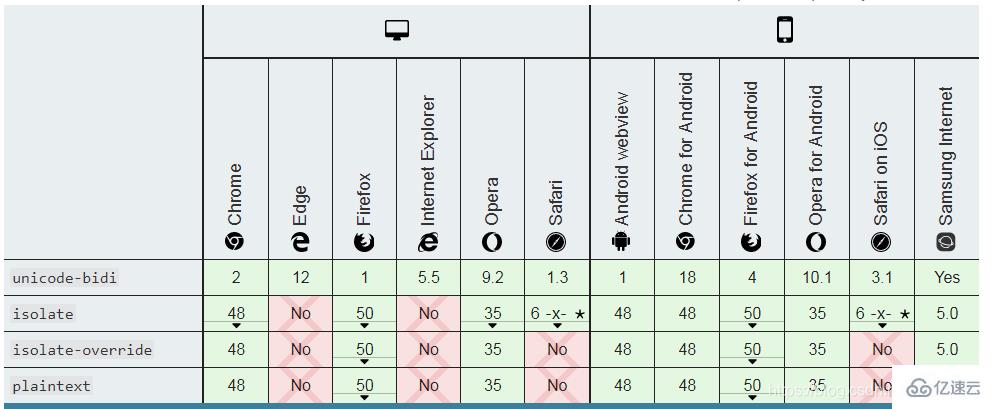
⑷ 雙向文本 重寫unicode-bidi的 瀏覽器支持
最新的 3 個屬性值的支持度 不好,要使用前綴

示例1: 搭配 方向direction 屬性,給一段文字分別設置 normal,embed,bidi-override屬性值
文本流向為 從左到右時: direction: ltr;,分別設置 上方三個值,文字 沒有變化.
文本流向為 從右到左時: direction: rtl;,分別設置 上方三個值,文字變化 如下:
| 文本流向 左到右時 direction: ltr; | 文本流向 右到左時: direction: rtl; (配 normal 值) |
|---|---|
 |  |
| 嵌入,不重寫/覆蓋 unicode-bidi: embed; | 嵌入,嚴格重寫/覆蓋 unicode-bidi: bidi-override; |
 |  |
⑴ 單詞 換行/斷行 位置: word-break 屬性
指定了 怎樣在 單詞內 斷行。
設置 文本將溢出 其內容框的地方 是否出現 換行符。
設置 是否在單詞內部 進行斷點換行。
⑵ 單詞換行的 語法
word-break:normal | break-all | keep-all | break-word;
/* 關鍵字值 Keyword values */ word-break: normal; word-break: break-all; word-break: keep-all; word-break: break-word; /* deprecated 已廢棄 */ /* 全局值 Global values */ word-break: inherit; word-break: initial; word-break: unset;
⑶ 單詞換行的 屬性值
與 word-break: normal和overflow-wrap: anywhere 具有相同的效果,而不考慮overflow-wrap屬性的 實際值。
只能在 半角空格 或 連字符處 換行。
一個句子太長,可能會溢出容器

中日韓 CJK 文本: 不能隨意斷行,只能在 斷點處,一般是 標點符號的位置斷行,句子太長,可能會溢出。
非中日韓 Non-CJK 文本: 表現 同 瀏覽器默認行為 normal。
為了防止溢出,應該在 任何兩個字符之間 插入斷字(不包括中文/日文/韓文文本)。
允許 可在單詞內 換行。
對于non-CJK (CJK = 指中文/日文/韓文) 文本,可在 任意字符間 斷行。
使用 瀏覽器 默認的換行規則。
單個單詞太長時,也可能會出現文本溢出

① 瀏覽器 默認換行: normal
② 任意處/詞內 斷行(非中日韓文本):break-all
③ 不能 詞內斷行: keep-all
④ 單詞處 斷行: break-word
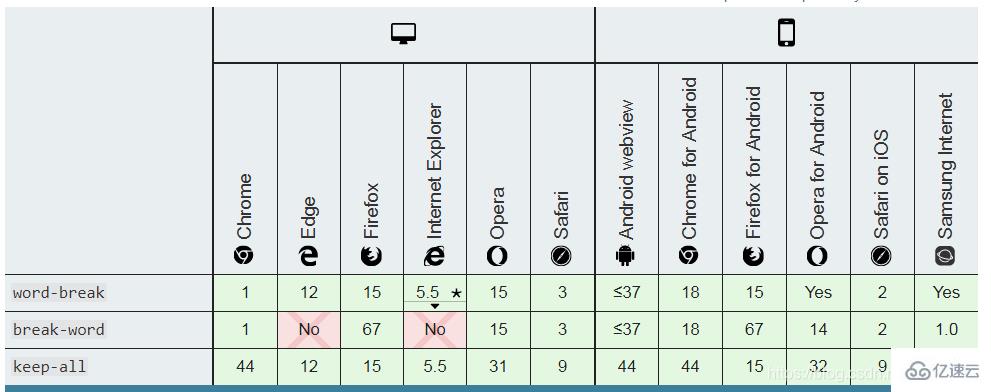
⑷ 單詞換行/斷行 位置的 瀏覽器支持

示例1: 給一段文字 設置 單詞斷行位置
css
.wordbreak{
width: 30%;
background-color: #d0d0d0;
padding: 10px;
border: solid black 2px;
font-size: 1.2em;
/*單詞換行處 設置*/
word-break: normal;
/*word-break: break-all;*/
/*word-break: keep-all;*/
/*word-break: break-word;*/
}html
<p class="wordbreak">金無足赤,人無完人。出自宋·戴復古《寄興》:“黃金無足色,白璧有微瑕。求人不求備,妾愿老君家。” 也比喻不能要求一個人沒有一點缺點錯誤,應該嚴以律己,寬以待人。<br />No one is perfect, everyone will make mistakes,be strict with yourself and lenient toward others.</p>
| 默認顯示 = word-break: normal; | 任意處斷行(可單詞內斷行) word-break: break-all; |
|---|---|
 |  |
| 不能單詞內斷行 (中日韓 不斷行) word-break: keep-all; | 單詞處斷行 = = word-break: normal; |
  |   |
⑴ 單詞 斷行時的 斷行方式 : word-wrap 屬性
防止溢出: 為防止 其溢出,瀏覽器 是否允許 這樣的單詞 中斷換行。
允許 長單詞或 URL 地址 換行到下一行。
用來說明 當一個 不能被分開的字符串 太長 而不能填充其容器時,
⑵ 重命名和別名:
穩定的谷歌 Chrome 和 Opera 瀏覽器版本 支持這種新語法。
在 CSS3 現在的 文本規范草案中 , 已經被重名為 overflow-wrap。
重命名: word-wrap 屬性 原本屬于微軟的 一個私有屬性
別名: word-wrap 現在被當作 overflow-wrap 的 “別名”。
優先使用 word-wrap 屬性名,目前 瀏覽器支持度更好些.
⑶ 單詞 換行/斷行方式 語法
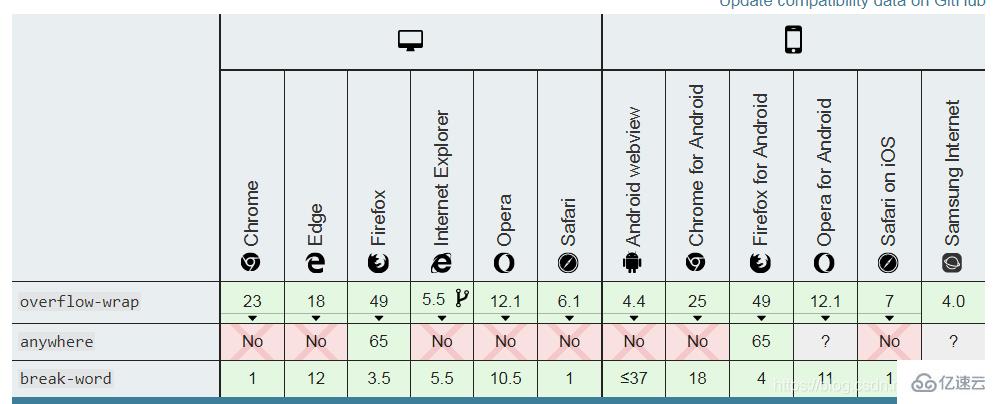
word-wrap: normal | break-word | anywhere;
/* 關鍵字值 Keyword values */ overflow-wrap: normal; overflow-wrap: break-word; overflow-wrap: anywhere; /* 全局值 Global values */ overflow-wrap: inherit; overflow-wrap: initial; overflow-wrap: unset;
⑷ 單詞 換行/斷行方式 屬性值
為了 防止溢出,如果行中 沒有其他可接受的斷點,則可能在任何點上 中斷一個原本不可中斷的字符串(如 長單詞或URL)。
在斷點處 沒有插入 任何連字符。
如果行內 沒有多余的地方 容納該單詞到結尾,則那些正常的 不能被分割的單詞 會被強制 分割換行。
在長單詞,長中文句子 或 URL 地址 內部 進行換行。
切斷單詞,在單詞內部 進行換行。
不會出現 文本溢出.
只在 允許的斷字點 換行
(瀏覽器 保持默認處理)。
可能會出現 文本溢出.
表示 在正常的 單詞結束處 換行。
① 斷點處 換行 (默認值): normal
② (溢出的)長單詞/長中文句子 強制分割: break-word
③ 任意處斷行(防溢出): anywhere (瀏覽器支持度 很差,不要使用)
⑸ word-break 和 word-wrap的 區別 .
① word-wrap:break-word 與 word-break:break-all 共同點:
② 不同點: 會不會 開始一個新行
都能把 長單詞 強行斷句
都不會出現 長單詞/長中文句子的 文本溢出.
word-wrap:break-word : 會 先起一個新行 來放置長單詞,新的行 還是放不下這個長單詞 則會對長單詞 進行強制斷句;
word-break:break-all: 不會 把長單詞 放在一個新行里,當這一行 放不下的時候 就直接 強制斷句了。
中文中, 一個字 就相當于一個單詞,
英文中, 要有一個空格 才將他們分割為 一個單詞;
word 單詞 的概念
word-break強調的是: 能否 單詞內的斷句,范圍是 全部文本.
word-wrap 強調的是: 單詞內 斷句方式,范圍是 需要斷句的文本.
長單詞 強行斷句
⑹ 瀏覽器支持
使用 word-wrap名稱, 比 overflow-wrap屬性名 瀏覽器支持度更好
anywhere 屬性值 不要使用,支持度很差

示例1: 給一段文字 設置 斷行 和 單詞斷行時的方式
css
.wordbreak{
width: 20%;
background-color: #d0d0d0;
padding: 10px;
border: solid black 2px;
font-size: 1.2em;
/*單詞換行處 設置*/
/*word-break: normal;*/
/*word-break: break-all;*/
/*word-break: keep-all;*/
/*word-break: break-word;*/
}
.wordwrap{
/*單詞 斷行位置*/
/*word-wrap: normal;*/
/*word-wrap: break-word;*/
}html
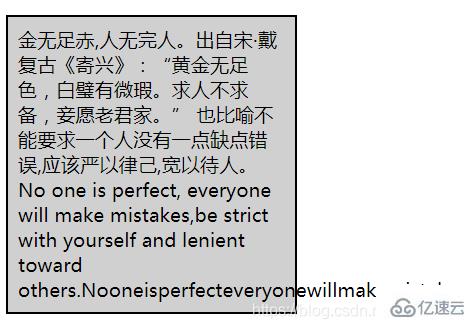
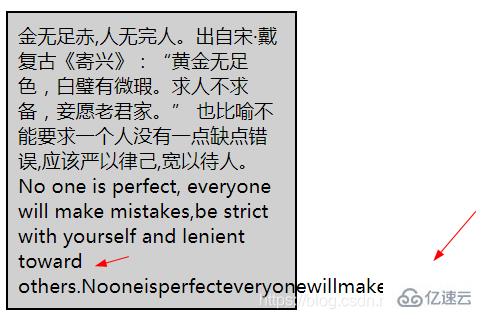
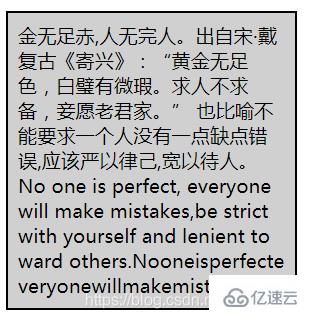
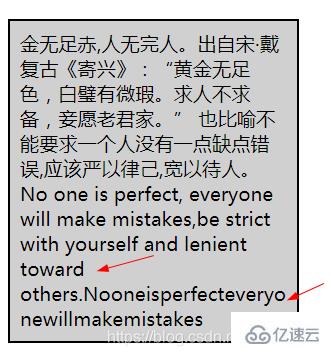
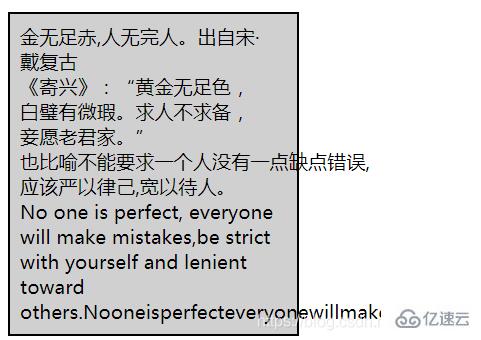
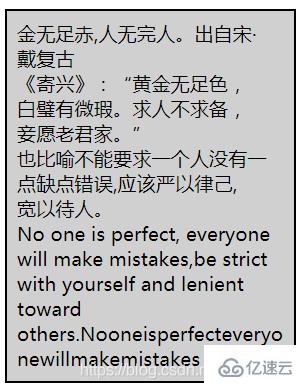
<p class="wordbreak wordwrap">金無足赤,人無完人。出自宋·戴復古《寄興》:“黃金無足色,白璧有微瑕。求人不求備,妾愿老君家。” 也比喻不能要求一個人沒有一點缺點錯誤,應該嚴以律己,寬以待人。<br /> No one is perfect, everyone will make mistakes,be strict with yourself and lenient toward others.Nooneisperfecteveryonewillmakemistakes</p>
默認顯示 = word-break: normal; = word-wrap: normal;

| 可詞內斷行 word-break: break-all; | 長單詞 強制斷行 word-wrap: break-word; |
|---|---|
 |  |
| 不允許 詞內斷行 word-break: keep-all; | 同時設置 不允許 詞內斷行 word-break: keep-all; 和 強制長單詞 斷行 word-wrap: break-word; |
 |  |
① 同時設置 詞內斷行 word-break: break-all; 和 長單詞 強制斷行 word-wrap: break-word;
顯示效果 是詞內斷行的效果,因為 范圍是全文,包含了長單詞斷行,而且,該斷行的 都斷行/換行了,不需要 再進行 長單詞 強制斷行設置了.
② 同時設置 不允許 詞內斷行 word-break: keep-all; 和 強制長單詞 斷行 word-wrap: break-word;
兩個效果都有,因為 不允許詞內斷行,可能會 造成文本溢出,有需要進行 長單詞強制斷行的地方
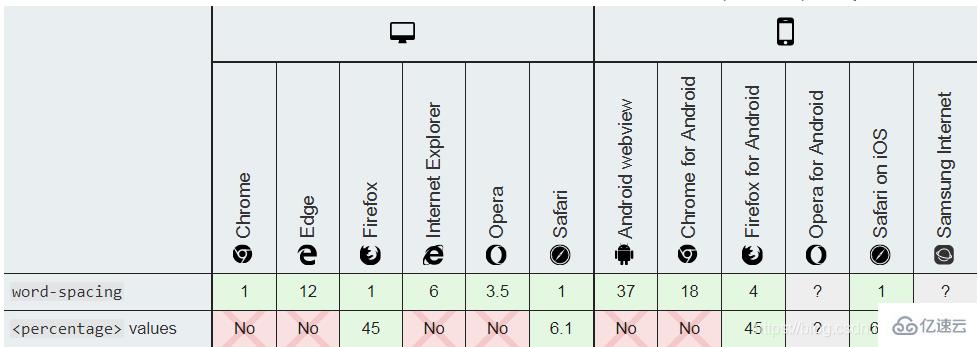
⑴ 單詞之間的距離: word-spacing 屬性
設置 單詞之間 和 標簽之間 的 空間長度。
“字” 的定義: 為 由 空白符包圍的 一個字符串。
漢字: 漢字之間沒有空格的時候 不受影響,有空格 會受影響.
增加或減少 單詞之間的 空白/間隔距離(即 字間隔)。
設置元素中 字之間 插入多少空白符。
⑵ 單詞/字間距的 語法
word-spacing:normal|<length> | <percentage>|inherit;
/* 關鍵字值 Keyword value */ word-spacing: normal; /* 長度值 <length> values */ word-spacing: 3px; word-spacing: 0.3em; /* 百分比值 <percentage> values */ word-spacing: 50%; word-spacing: 200%; /* 全局值 Global values */ word-spacing: inherit; word-spacing: initial; word-spacing: unset;
⑶ 單詞/字間距的 屬性值
將單詞間距 設置為負值,
從父元素 繼承 word-spacing 屬性的值。
通過 指定 受影響字符的寬度 的百分比 的方式 來增加的間距。
通過 指定具體的額外間距 來增加字體的 單詞間距。
單詞間的 固定空間。
設置為 固定的間距。
正常的 單詞間距,由 當前字體 或 瀏覽器 定義。
定義 單詞間的 標準空間。
不改變單詞間的間距 = word-spacing: 0;
① 默認 單詞間距(默認值) : normal
② 額外 單詞間距: 長度值: length
③ 額外 單詞間距: 百分比值: <percentage>(瀏覽器支持度很差,勿用)
④ 繼承父親: inherit
負值: 讓字/單詞之間 擠得更緊,縮短 單詞/字 之間的距離
⑷ 單詞/字間距的 瀏覽器支持

示例1: 給一段文字 設置 單詞之間的距離
css
.wordspace {
width: 25%;
background-color: #d0d0d0;
padding: 10px;
border: solid black 2px;
font-size: 1.1em;
/*設置單詞/字 之間的距離*/
word-spacing: normal;
/*word-spacing:4px;*/
/*word-spacing:-4px;*/
/*word-spacing:1em;*/
/*word-spacing:-1em;*/
/*百分比值 目前各大主流瀏覽器 不支持*/
/*word-spacing:10%;*/
}html
<p class="wordspace">金無 足赤,人無 完人。比喻 不能要求一個人 沒有一點缺點錯誤,應該 嚴以律己,寬以待人。 <br />No one is perfect, everyone will make mistakes,be strict with yourself and lenient toward others.</p>
默認樣式 = word-spacing: normal;
在一些漢字中 刻意地 添加了一些空格,觀察是否 受 word-spacing 的影響

| 單詞/字間距 增加 word-spacing:4px; | 單詞/字間距 減少 word-spacing:-4px; |
|---|---|
 |  |
| 單詞/字間距 增加 word-spacing:1em; | 單詞/字間距 減少 word-spacing:-1em; |
 |  |
對漢字的影響: 漢字之間 有空格時,也會受影響,沒有空格 則不會受影響.
可訪問性 問題
沒有一個值 可以確保所有字體 自動保持其易讀性。
① 對于具有非常大的正數值的文本
② 對于帶有較大負值的文本
單詞之間的距離 將非常遠,以至于它將 不再顯示為一個句子。
單詞之間會 相互重疊,以至于無法識別 每個單詞的開頭和結尾。
不可讀: 較大的正或負 單詞/字間距值 將使 句子不可讀。
不同字體 不同單詞間距: 清晰的字間距 必須根據具體情況 來確定,因為不同的字體 有不同的 字符寬度。
⑴ 空白和換行的 處理: white-space 屬性
值 pre-wrap 和 pre-line 是 CSS 2.1 中新增的。
設置如何處理 元素內的空白和換行。
設置 建立布局過程中 如何處理元素中的空白符。
⑵ 空白/換行處理的 語法
white-space:normal|nowrap |pre|pre-line||pre-wrap| inherit;
/* 關鍵字值 Keyword values */ white-space: normal; white-space: nowrap; white-space: pre; white-space: pre-wrap; white-space: pre-line; white-space: break-spaces; /* 全局值 Global values */ white-space: inherit; white-space: initial; white-space: unset;
⑶ 空白/換行處理的 屬性值
從父元素繼承 white-space 屬性的值。
與 pre-wrap的行為 相同,除了:
任何保留的空白序列 總是占用空間,包括 在行尾。
每個 保留的空格字符后 都存在換行機會,包括 空格字符 之間。
這樣保留的空間 占用空間 而不會掛起,從而 影響盒子的 固有尺寸(最小內容大小 和 最大內容大小)。
合并 空白符序列,保留 換行符。
連續的空白符: 會被合并。
在 遇到 換行符, <br>元素,填充行框 需要換行時,會換行
保留 空白符序列,正常地 進行換行。
連續的空白符: 會被保留。
在 遇到 換行符, <br>元素,填充行框 需要換行時,會換行
連續的空白符: 會被保留。
換行: 只在 遇到換行符 和 使用 <br>元素時 才會換行。
行為方式: 類似 HTML 中的 預格式化 <pre> 標簽。
連續的空白符: 會被合并。
文本內的換行: 無效,不換行。
文本會在 同一行上顯示,直到遇到 換行 <br>標簽 為止。
連續的空白符: 會被合并。
換行符: 會被 當作空白符 來處理。
填充行框 需要換行時,會換行。
① 瀏覽器 自動處理 (默認值): normal
② 不換行: nowrap
③ 保留空白/換行 = 預格式: pre
④ 預格式+自動換行: pre-wrap
⑤ 保留換行+自動換行: pre-line
⑥ break-spaces
⑦ 繼承父親: inherit
⑷ white-space 屬性值 之間的區別
| 屬性值 | 換行 | 空格和制表符 | 自動換行 | 行尾空格 |
|---|---|---|---|---|
normal | 合并 | 合并 | 自動換行 | 刪除 |
nowrap | 合并 | 合并 | 不自動換行 | 刪除 |
pre | 保留 | 保留 | 不自動換行 | 保留 |
pre-wrap | 保留 | 保留 | 自動換行 | Hang |
pre-line | 保留 | 合并 | 自動換行 | 刪除 |
break-spaces | 保留 | 保留 | 自動換行 | Wrap 保留的空格字符后 都存在換行機會 |
① 默認值 normal 和 nowrap 的區別
都會合并 空格/制表符 和 換行
normal還可以 在文本需要換行時,自動換行, nowrap 則不可以自動換行,沒有<br /> 換行標簽,就只能是一行.
② pre 和 pre-wrap的 區別
都會保留 空格/制表符 和換行
但 pre-wrap 增加了 自動換行, 可以 在文本需要換行時,自動換行, pre 則不可以.
③ pre 和 pre-line的 區別
都會 保留換行
pre-line 不保留空格,且增加了 自動換行
④ 不換行 nowrap 和 預格式 pre的共同點
都 不能自動換行
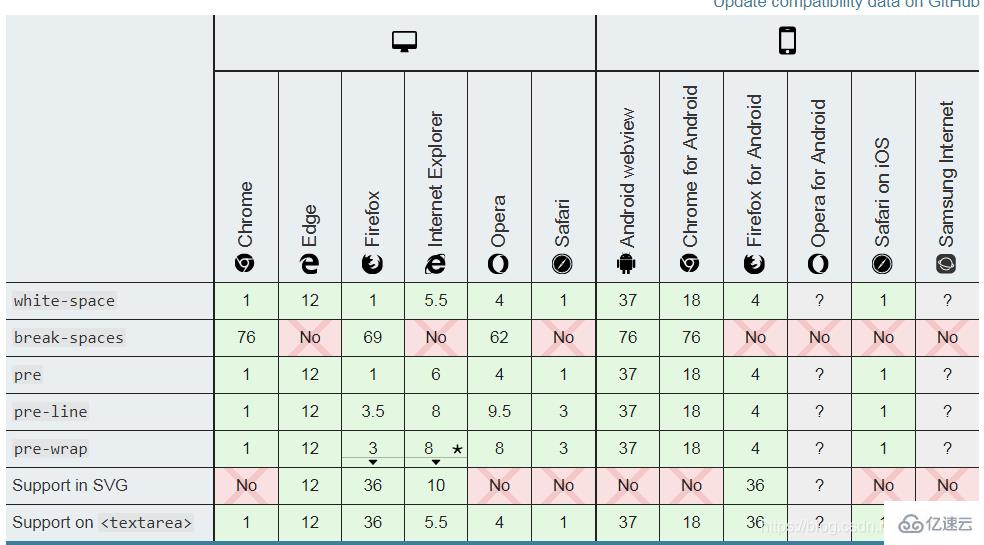
⑸ 空白/換行處理的 瀏覽器支持

示例1: 對一段文字中的 空白和換行 進行處理
css
.whitespace{
width: 25%;
background-color: #d0d0d0;
padding: 10px;
border: solid black 2px;
font-size: 1.1em;
white-space:normal;
white-space:nowrap;
white-space:pre;
white-space:pre-wrap;
white-space:pre-line;
/*white-space:break-space;*/
}html
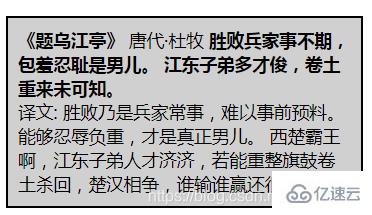
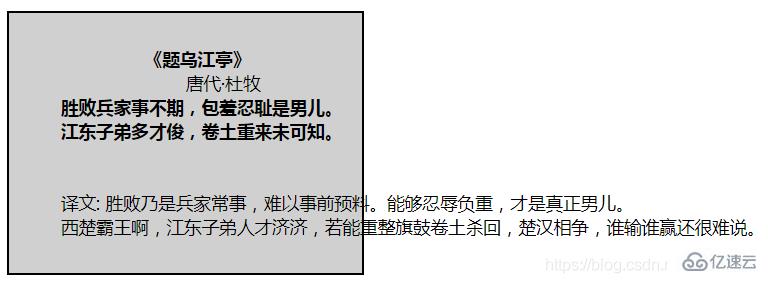
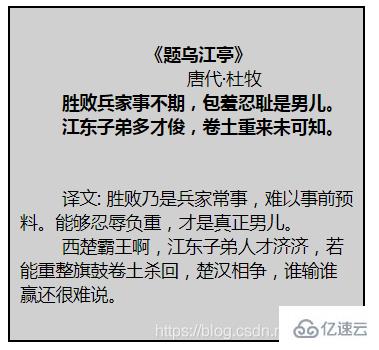
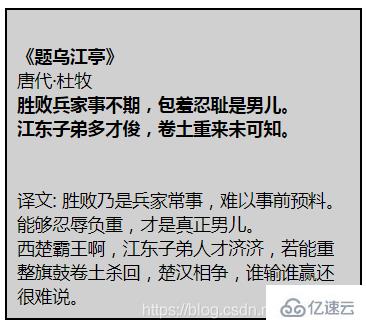
<p class="whitespace"> <strong> 《題烏江亭》 </strong> 唐代·杜牧 <b>勝敗兵家事不期,包羞忍恥是男兒。</b> <b>江東子弟多才俊,卷土重來未可知。</b> <br /> 譯文: 勝敗乃是兵家常事,難以事前預料。能夠忍辱負重,才是真正男兒。 西楚霸王啊,江東子弟人才濟濟,若能重整旗鼓卷土殺回,楚漢相爭,誰輸誰贏還很難說。 </p>
默認樣式 = white-space:normal;

| 不換行 white-space:nowrap; | 預格式 保留空格和換行 white-space:pre; |
|---|---|
 |  |
| 預格式+自動換行 white-space:pre-wrap; | 只保留換行+自動換行 white-space:pre-line; |
 |  |
以上就是關于“CSS文本屬性實例分析”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。