溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下純CSS如何實現選中商品后右下角顯示√號功能,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
css偽類 右下角點擊出現 對號角標表示選中的示例代碼 :
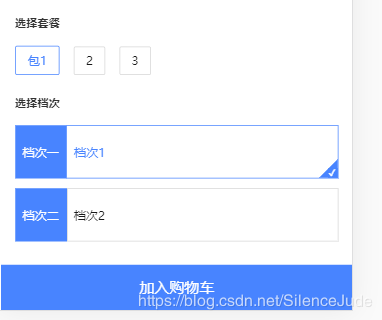
效果

解析:
1、利用偽元素選擇器,來增加內容。
2、利用較寬的border實現√號的背景效果
3、利用透明border去掉多余背景色。
4、利用子絕父相定位,將√號定位到合適位置。
css代碼:
&.selected{
color: @theme;
border: 0.02rem solid @theme;
position: relative;
transition: all 0.5s ease;
}
&.selected::after {
content: '?';
display: block;
height: 0px;
width: 0px;
position: absolute;
bottom: 0;
right: 0;
color:#fff;
/**對號大小*/
font-size: 10px;
line-height: 8px;
border: 10px solid;
border-color: transparent #4884ff #4884ff transparent;
}看完了這篇文章,相信你對“純CSS如何實現選中商品后右下角顯示√號功能”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。