您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS中Viewport單位如何實現快速布局,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
**CSS Viewport units(視口單位)**在過去幾年已經出現了,隨著時間的推移,越來越多的開發人員開始使用它們。它們的好處在于為我們提供了一種不需要使用J avaScript 就能以動態的方式調整大小的方法。而且,如果它失效,也有很多備用方案。
在本文中,我們將學習 CSS Viewport units(視口單位)以及如何使用它們,并用列舉一些常見問題及其解決方案和用例,讓我們開始吧。
簡介
根據CSS規范,視口百分比單位相對于初始包含塊的大小,它是web頁面的根元素。
視口單位為:vw,vh,vmin和vmax。
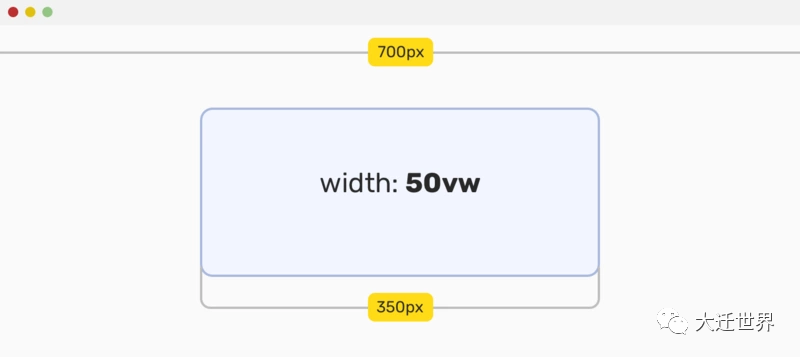
vw單位表示根元素寬度的百分比。1vw等于視口寬度的1%。
視口寬度
vw單位表示根元素寬度的百分比,1vw等于視口寬度的1%。

假設我們有一個元素與以下CSS:
.element {
width: 50vw;
}當視口寬度為500px時,50vw計算如下
width = 500*50% = 250px
視口高度
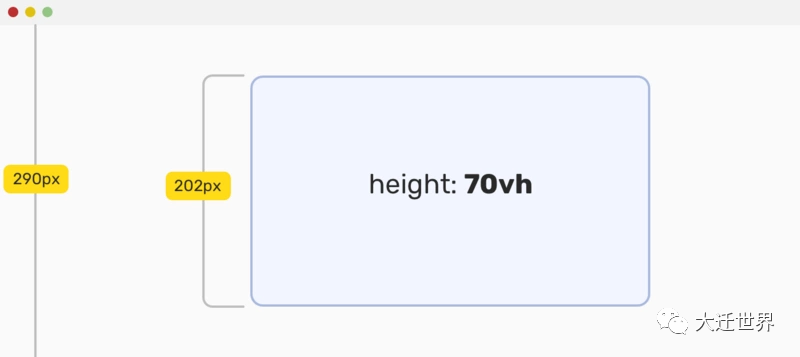
vh單位表示根元素高度的百分比,一個vh等于視口高度的1%。

我們有一個元素與以下CSS:
.element {
height: 50vh;
}當視口高度為290px時,70vh計算如下:
height = 290*70% = 202px
大家都說簡歷沒項目寫,我就幫大家找了一個項目,還附贈【搭建教程】。
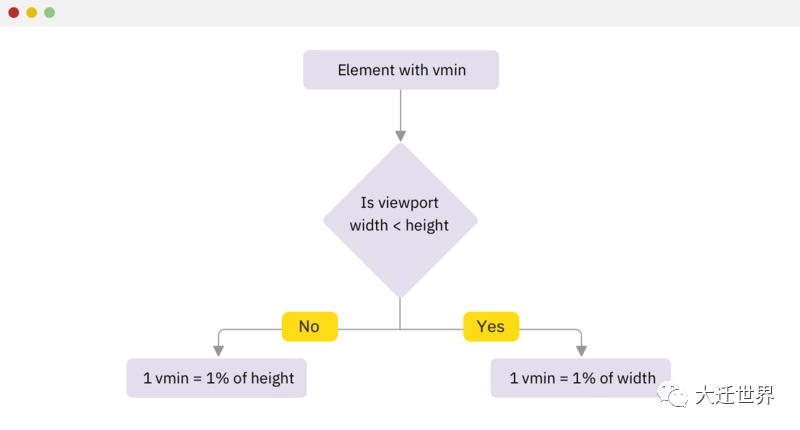
Vmin 單位
vmin表示視口的寬度和高度中的較小值,也就是vw 和 vh 中的較小值。如果視口寬度大于其高度,則將根據高度計算該值。
我們以下面的例子為例。

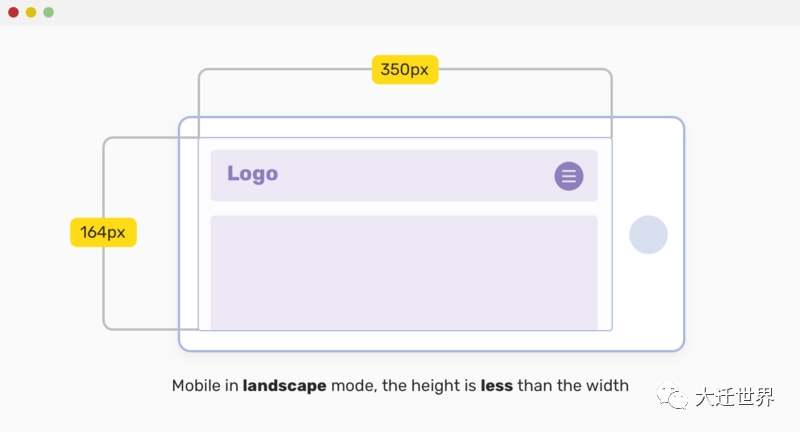
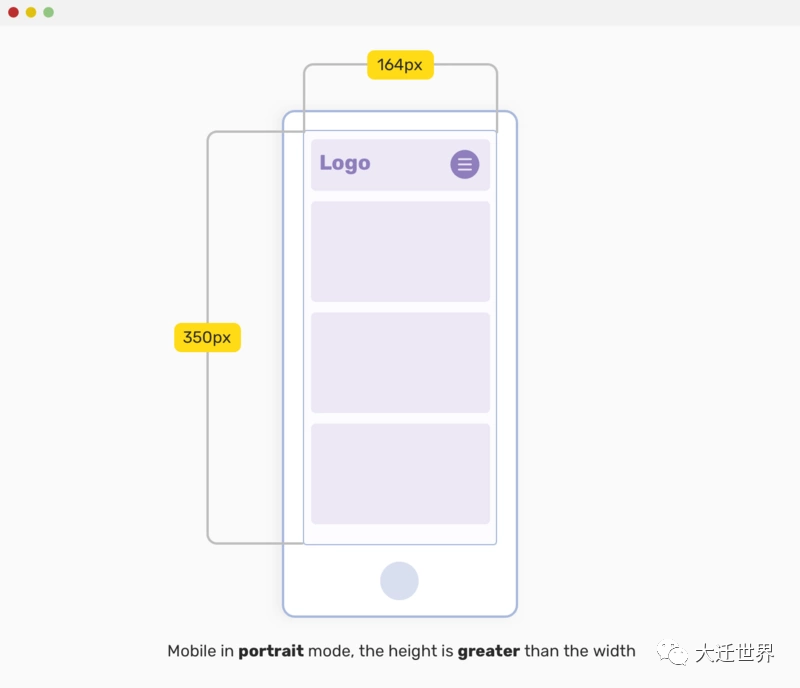
我們有一個橫屏手機,其中有一個元素具有vmin單元。在這種情況下,值將根據視口高度計算,因為它小于寬度。
.element {
padding-top: 10vmin;
padding-bottom: 10vmin;
}這是vmin的計算方式:

正如你所猜測的,計算結果如下所示
padding-top = (10% of height) = 10% * 164 = 16.4px padding-bottom = (10% of height) = 10% * 164 = 16.4px
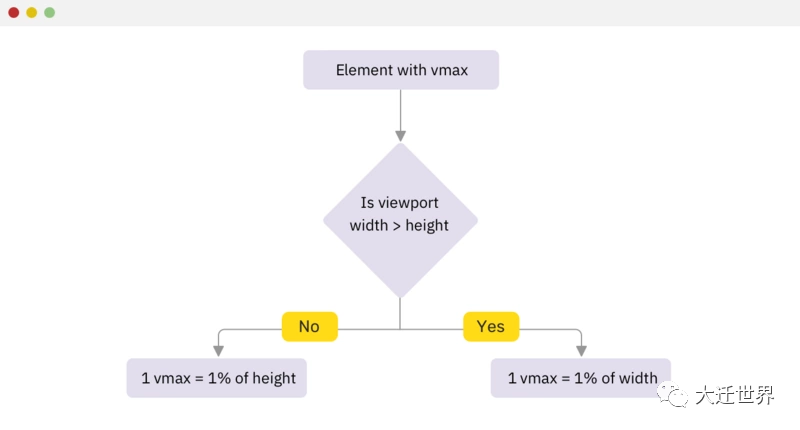
Vmax 單位
vmax與vmin相反,該值是vw 和 vh 中的較大值。

我們以下面的例子為例。
.element {
padding-top: 10vmax;
padding-bottom: 10vmax;
}
計算結果如下:
padding-top = (10% of width) = 10% * 350 = 35px padding-bottom = (10% of width) = 10% * 350 = 35p
視口單位與百分比有何不同?
視口單位基于頁面的根元素,而百分比則基于它們所在的容器。因此,它們彼此不同,但各自都有各自的用處。
視口單位的用例字體大小

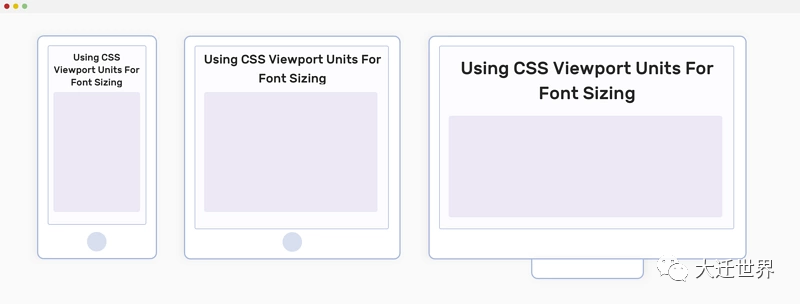
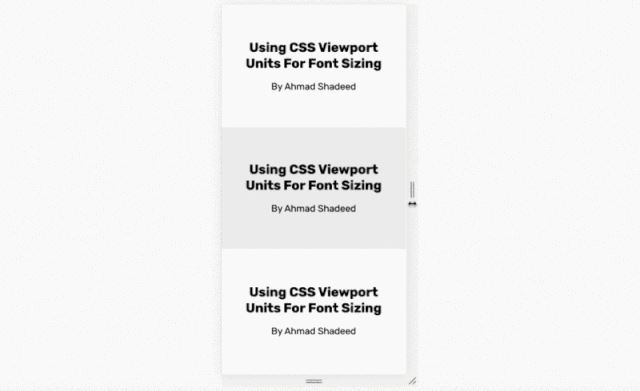
CSS 視口單位非常適合響應式排版。例如,我們可以將以下內容用作文章標題:
.title {
font-size: 5vw;
}標題的font-size將根據視口寬度增加或縮小。就像提供的字體大小是視口寬度的5%一樣。但是,如果沒有適當的測試就直接使用它可能會踩到坑。讓我們看下面的視頻:

體大小變得非常小,這不利于可訪問性和用戶體驗。據我所知,移動設備上的最小字體大小不應該不于14px。在GIF中,不小于10px。
要解決該問題,我們需要為標題提供最小字體大小,可以使用 calc()
.title {
font-size: calc(14px + 2vw);
}calc()CSS函數將具有一個最小值14px,并在些基礎上添加2vw的值,有了這些,字體大小值就不會變得太小。
另一個需要考慮的重要問題是字體大小在大屏幕上的表現,例如 27” iMac。會發生什么呢?你猜對了,字體大小為95px左右,這是一個很大的值。為了防止這種情況,我們應該在某些斷點上使用媒體查詢并更改字體大小。
@media (min-width: 1800px) {
.title {
font-size: 40px;
}
}通過重置字體大小,我們可以確保大小不會太大。您可能還需要添加多個媒體查詢,但這取決于你自己,也取決于項目的上下文。
事例地址:https://codepen.io/shadeed/pen/fa989837c6379770cce49f0be6daa3e3
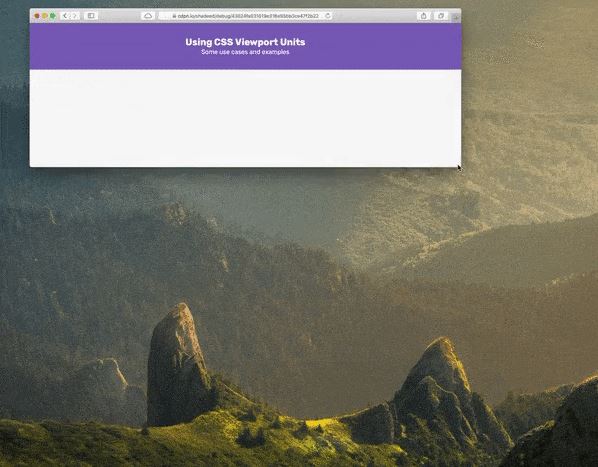
全屏
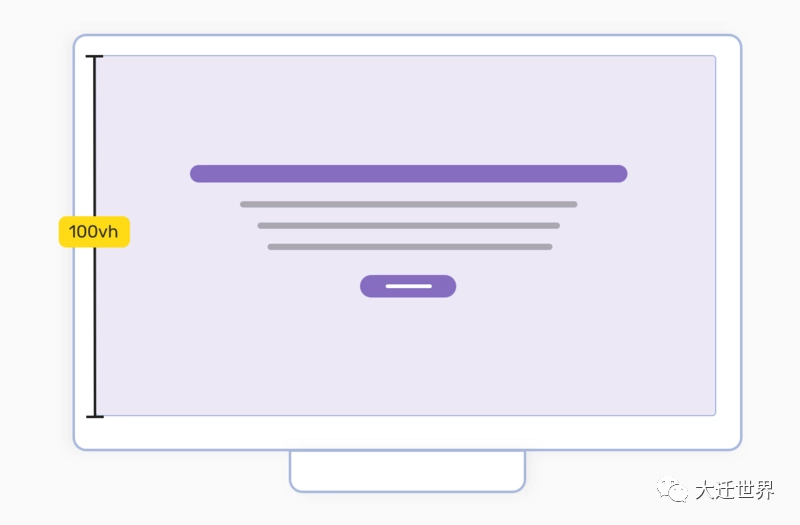
有時,我們需要一個p來獲取100%的視口高度,為此,我們可以使用viewport高度單位。

.p {
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}通過添加 height: 100vh,我們可以確保p 高度將采取100%的視口。此外,我們添加了一些flexbox來處理水平和垂直居中的內容。
事例源碼:https://codepen.io/shadeed/pen/dc4e82f3c873cc64ae5c5bc4a3f4ef9f?editors=1100
粘性布局(footer)
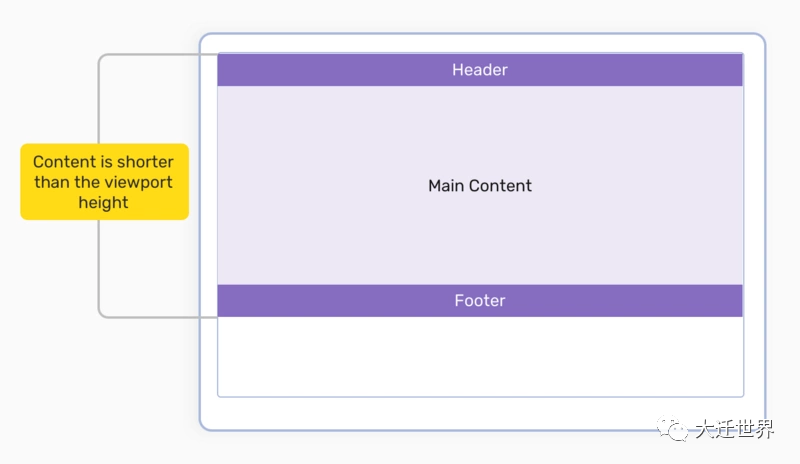
在大屏幕上,網站內容有時候很少,footer 沒有粘在底部。這很正常,也不被認為是一種不好的做法。但是,還有改進的余地。考慮下面代表問題的示圖:

為了解決這個問題,我們需要給內容(content)一個高度,它等于視口高度- (header + footer)。動態地做到這一點是很困難的,但是使用CSS的視口,這是很容易的。
第一種解決方案:calc和視口單位
如果header 和footer的高度是固定的,那么可以將calc()函數和視口單位結合起來,如下所示:
header,
footer {
height: 70px;
}
main {
height: calc(100vh - 70px - 70px);
}不能保證此解決方案始終有效,尤其是對于footer而言。在我的職業生涯中,我沒有使用固定高度的頁腳,因為在例如不同的屏幕尺寸下,此footer是不可行的。
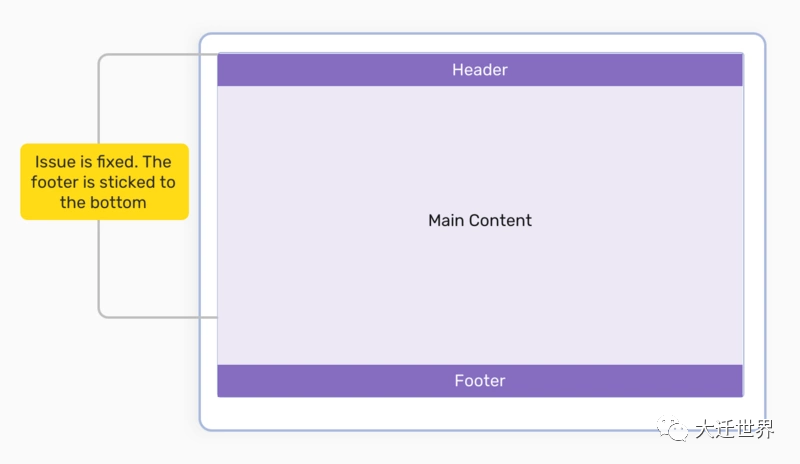
2.第二種解決方案:Flexbox和視口單位(推薦)
通過將100vh設置為body元素的高度,然后可以使用flexbox來使main元素占用剩余空間。
body {
min-height: 100vh;
display: flex
flex-direction: column;
{
main {
/* This will make the main element take the remaining space dynamically */
flex-grow: 1;
}這樣,問題就解決了,無論內容長度如何,我們都有一個粘性footer。

事例源碼:https://codepen.io/shadeed/pen/c735b26b8fa97ee685b38084448b3f85?editors=1100
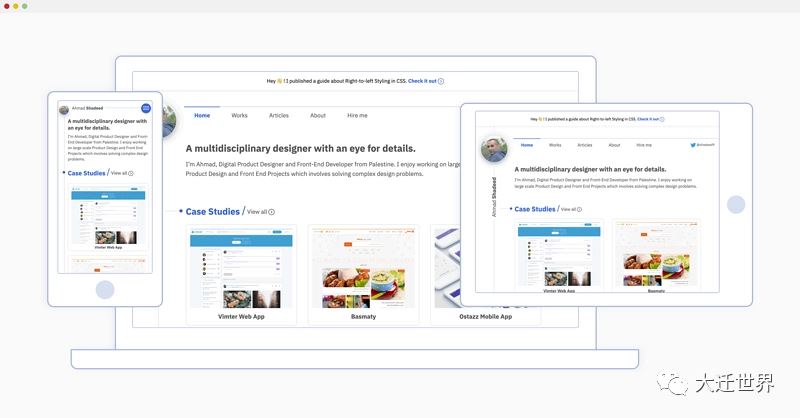
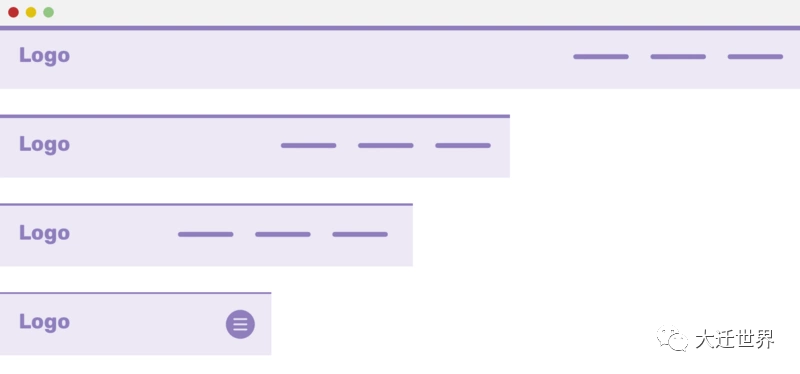
響應式元素
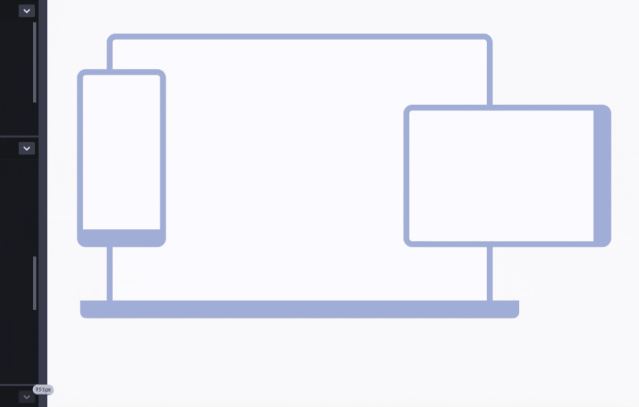
假設我們有一個作品集來展示我們的響應式設計工作,并且我們有三種設備(移動設備、平板電腦和筆記本電腦)。每個設備包含一個圖像。目標使用 CSS 來響應適配這些頁面。

通過使用CSS網格和視口單位,我們可以使其完全動態的響應式。
<div class="wrapper"> <div class="device laptop"></div> <div class="device mobile"></div> <div class="device tablet"></div> </div>
視口單位也可以用于grid- *屬性,也用于border,border-radius和其他屬性。
.wrapper {
display: grid;
grid-template-columns: repeat(20, 5vw);
grid-auto-rows: 6vw;
}
.mobile {
position: relative;
z-index: 1;
grid-column: 2 / span 3;
grid-row: 3 / span 5;
}
.tablet {
position: relative;
z-index: 1;
grid-column: 13 / span 7;
grid-row: 4 / span 4;
border-bottom: 1vw solid #a9B9dd;
border-right: solid 3vw #a9B9dd;
}
.laptop {
position: relative;
grid-column: 3/span 13;
grid-row: 2 / span 8;
}
/* Viewport units are used for the bottom, left, right, height, and border-radius. Isn't that cool? */
.laptop:after {
content:"";
position:absolute;
bottom: -3vw;
left: -5.5vw;
right: -5.5vw;
height: 3vw;
background-color: #a9B9dd;
border-radius: 0 0 1vw 1vw;
}
事例源碼:https://codepen.io/shadeed/pen/2da0f2b70699769f8de3220ff4465bc6?editors=1100
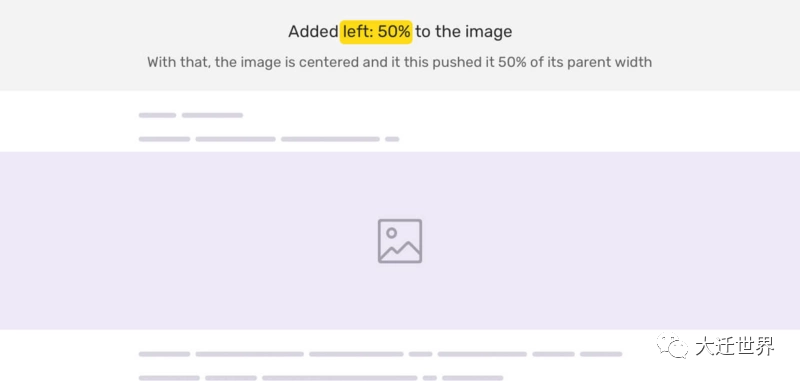
從容器中掙脫出來
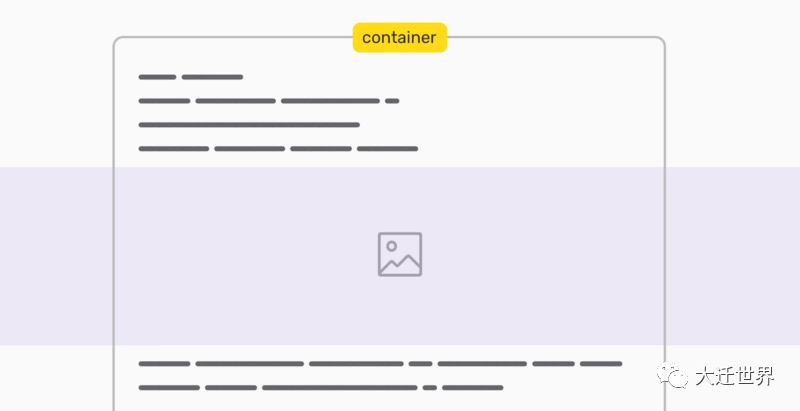
我注意到一個用例最適合編輯版面。一個子元素,即使父元素的寬度受到限制,它也會占據視口100%的寬度。考慮下面:

.break-out {
width: 100vw;
position: relative;
left: 50%;
right: 50%;
margin-left: -50vw;
margin-right: -50vw;
}讓我們把它分解一下,這樣我們就能一點一點地理解所有這些屬性是如何工作的。
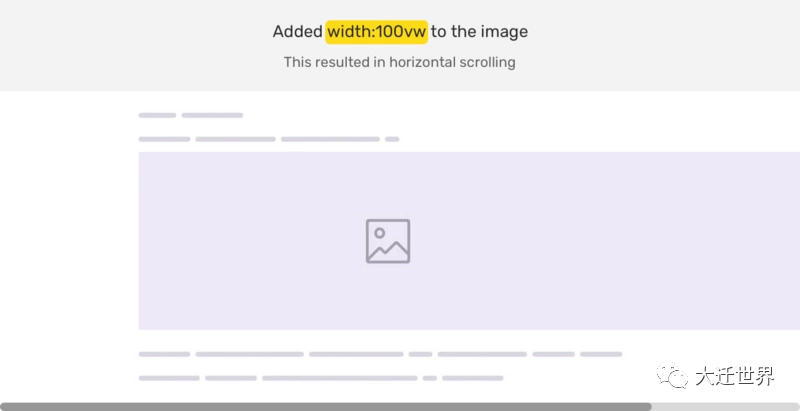
1.添加 width: 100vw
最重要的一步,將圖像的寬度設置為100%的視口。

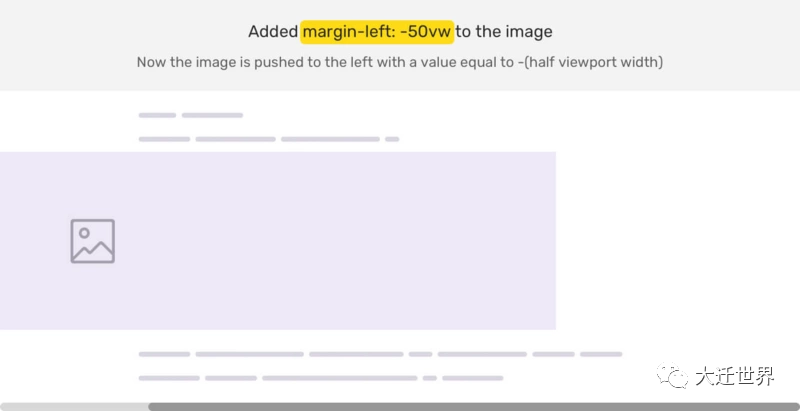
2.添加 margin-left: -50vw
為了使圖像居中,我們需要給它一個負的邊距,其寬度為視口寬度的一半。

3.添加 left: 50%
最后,我們需要將圖像向右推,其值為父寬度的50%。

事例地址:https://codepen.io/shadeed/pen/828f12b1ef7fa7211584ff5c7b82d2fa?editors=1100
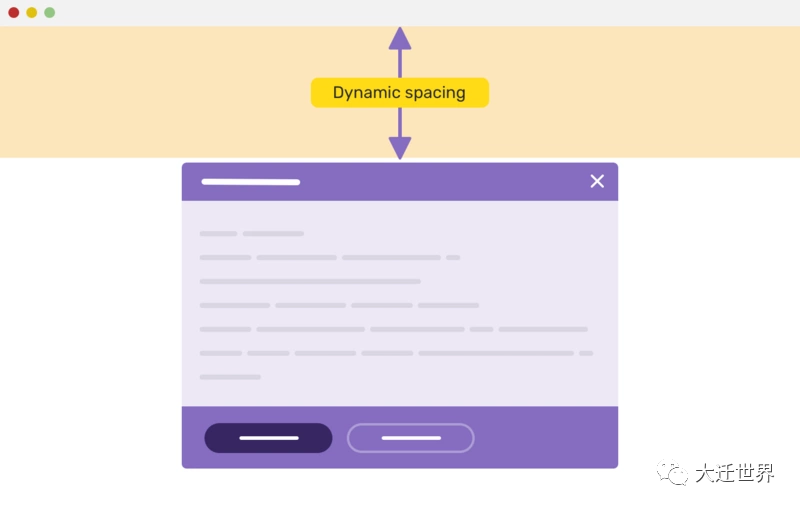
垂直和水平間距
我想到的另一個有趣的用例是使用視口單位來表示元素之間的間距。這可以與margin、top、bottom和grid-gap等值一起使用。使用時,間距將基于視口寬度或高度,這對于使布局更具動態性可能很有用。
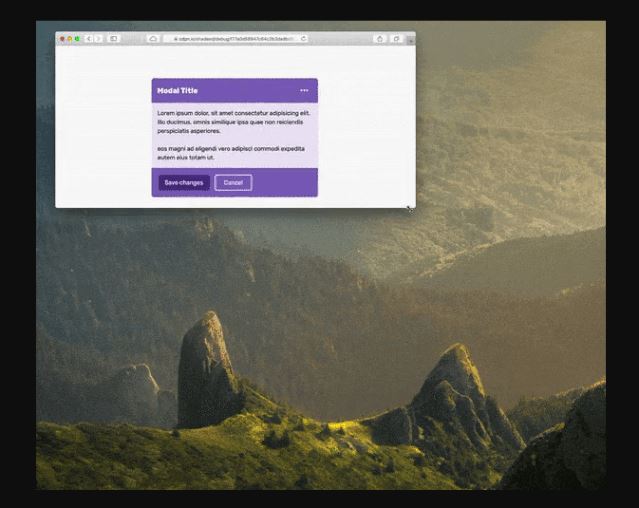
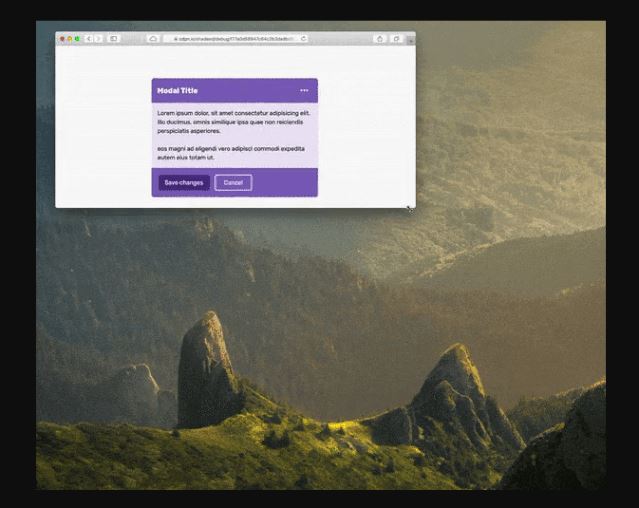
模態框
對于模態,我們需要將它們從視口頂部推入。通常,使用top屬性進行此操作,并使用百分比或像素值。但是,對于視口單位,我們可以添加一個可以根據視口高度改變的間距。

.modal-body {
top: 20vh;
}
事例地址:https://codepen.io/shadeed/pen/f77a0d58947c64c2b3dadbd887700db5?editors=1100
頁面頭部
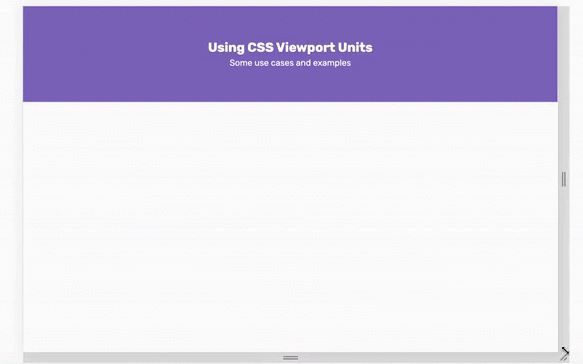
頁面header 是充當頁面介紹的部分。它通常具有標題和描述,并且其中上下邊緣的高度固定或填充
例如,有以下的CSS的樣式:
.page-header {
padding-top: 10vh;
padding-bottom: 10vh;
}
.page-header h3 {
margin-bottom: 1.5vh;
}使用vh單位用于頁面標題的 paddding,以及標題下方的邊距。注意間距如何變化!

事例源碼:https://codepen.io/shadeed/pen/43024fa031519e316e95bb3ce47f2b22?editors=1100
Vmin 和 Vmax 用例
該用例是關于頁面標題元素的頂部和底部padding 。當視口較小(移動)時,通常會減少padding。通過使用vmin,我們可以在視口較小尺寸(寬度或高度)的基礎上獲得合適的頂部和底部 padding。
.page-header {
padding: 10vmin 1rem;
}
事例源碼:https://codepen.io/shadeed/pen/f335c2f43b960a2c70ea057228ddc5b9?editors=0100
縱橫比
我們可以使用vw單位創建響應元素,以保持其縱橫比,而不管視口大小如何。
首先,需要先確定所需的縱橫比,對于此示例,使用9/16。
p {
/* 9/16 * 100 */
height: 56.25vw;
}
事例源碼:https://codepen.io/shadeed/pen/dc4e82f3c873cc64ae5c5bc4a3f4ef9f?editors=0100
流行的頂部邊框
你知道大多數網站使用的頂部邊框嗎?通常,它的顏色與品牌顏色相同,這會賦予一些個性。

我們支持邊框的初始值為3px。如何將固定值轉換為視口對象?下面是如何計算它的等效的vw。
vw = (Pixel Value / Viewport width) * 100
視口寬度用于估計像素值與所需vw單位之間的比率。
對于我們的示例,我們為 header 添加以下樣式:
.header {
border-top: 4px solid #8f7ebc;
}在我的情況下,視口寬度為1440(這不是固定數字,請用你自己的數字替換)
vw = (4 / 1440) * 100 = 0.277
.header {
border-top: 0.277vw solid #8f7ebc;
}更好的是,我們可以使用一個基本像素值,而視口單元可以是一個附加的。
.header {
border-top: calc(2px + 0.138vw) solid $color-main;
}移動端滾動問題
移動設備中存在一個常見問題,即使使用100vh,也會滾動,原因是地址欄的高度可見。Louis Hoebregts 寫了一篇關于這個問題的文章,并給出了一個簡單的解決方案。
.my-element {
height: 100vh; /* 不支持自定義屬性的瀏覽器的回退 */
height: calc(var(--vh, 1vh) * 100);
}// 首先,我們得到視口高度,我們乘以 1% 得到一個vh單位的值
let vh = window.innerHeight * 0.01;
// 然后,將`--vh`自定義屬性中的值設置為文檔的根目錄一個屬性
document.documentElement.style.setProperty('--vh', `${vh}px`);
以上是“CSS中Viewport單位如何實現快速布局”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。