您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了JS與CSS3實現圖片響應鼠標移動放大效果。分享給大家供大家參考,具體如下:
今天看網易的網站上,當我把鼠標放上去的時候發現圖片放大,移開圖片縮小,于是自行嘗試,結果如下。
方法一:使用js和css3
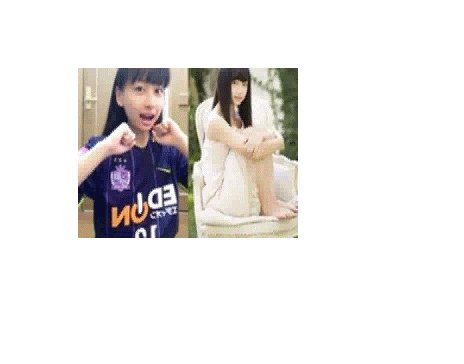
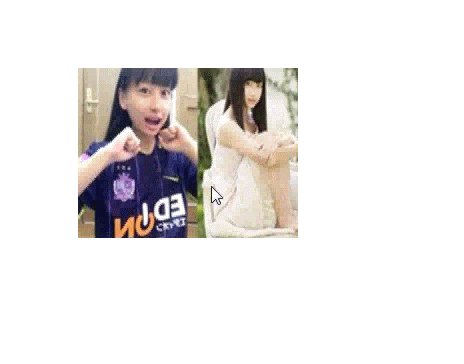
效果如圖:

這樣的實現非常簡單,就是利用js的mouseover和 mouseout事件,但是不知道如何使圖片從中間放大,日后再行嘗試吧,代碼如下:
<!DOCTYPE html>
<html>
<head>
<title>網易圖片動畫</title>
<style>
div.img {
width: 220px;
height: 170px;
margin: 200px auto;
overflow: hidden;
}
img.bigger {
width: 100%;
height:100%;
}
@keyframes bigger {
from {width: 100%;height: 100%;}
to {width: 110%; height: 110%;}
}
@keyframes smaller {
from {width: 110%;height: 110%;}
to {width: 100%; height: 100%;}
}
</style>
</head>
<body>
<div class="img">
<img class="bigger" src="http://cms-bucket.nosdn.127.net/d9b6afa0bad743f88c1780c3a064202c20170218074455.jpeg?imageView&thumbnail=185y116&quality=85" >
</div>
<script>
var img = document.querySelector("img");
img.onmouseover = function () {
img.style.cssText = "animation: bigger 2s;width:110%; height:110%;";
}
img.onmouseout = function () {
img.style.cssText = "animation: smaller 2s";
}
</script>
</body>
</html>
方法二:使用css3方法
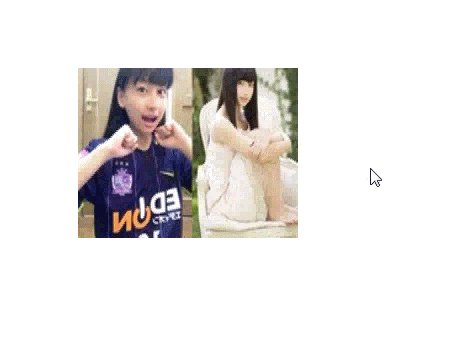
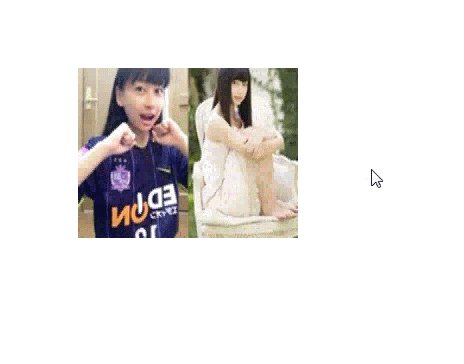
css3的確給我們帶來了很多好處,是我們處理問題更加方便。 這里使用 transform:scale();即可實現,但是這個要結合hover來使用,并且設置好transition的時長才有更好的效果,話不多說效果如下:

這個效果是不是好了很多呢,可以看到它自身就是從中心開始擴大的。
但是只要我們添加transform-origin屬性就可以很好地控制變化的中心點了,如:
transform-origin: 0 0; transform-origin: 100% 0; transform-origin: 0 100%; transform-origin: 100% 100%;
分別表示從左上角、右上角、左下角、右下角擴張,可想而知,默認的transform-origin為50% 50%.
源碼如下:
<!DOCTYPE html>
<html>
<head>
<title>網易圖片動畫</title>
<style>
div.img {
width: 220px;
height: 170px;
margin: 200px auto;
overflow: hidden;
}
img.bigger {
width: 100%;
height:100%;
transition:transform 2s;
}
img.bigger:hover{
transform: scale(1.2,1.2);
}
</style>
</head>
<body>
<div class="img">
<img class="bigger" src="http://cms-bucket.nosdn.127.net/d9b6afa0bad743f88c1780c3a064202c20170218074455.jpeg?imageView&thumbnail=185y116&quality=85" >
</div>
</body>
</html>
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript圖片操作技巧大全》、《JavaScript運動效果與技巧匯總》、《JavaScript切換特效與技巧總結》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。