您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關HTML5新特性之多線程Worker SharedWorker的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
1、方法介紹
(1)構造函數 new Worker(arg) :參數表示你的線程要執行的代碼所在的js文件,例如‘myworker.js’,構造函數當然是返回一個Worker類的實例
(2)worker.postMessage(message):這個方法表示從主線程向子線程發送消息或者子線程向主線程發送消息,message一般是一個字符串,也可以將一個js對象轉成字符串發過去
(3)worker上還有一個message事件,當有人向這個worker實例發送消息時,該事件被觸發,我們可以從他的事件對象的data屬性中獲得post過來的值
可以看到Woker類的API是相當簡潔的,只有兩個最常用的方法,一個事件,下面我們來通過實際的例子看看。
//main.html
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>main</title></head><body>
<p id="out"></p>
<input type="text" name="" id="txt">
<button id="btn">發送</button>
<script type="text/javascript">
var out = document.getElementById("out");
var btn = document.getElementById("btn");
var txt = document.getElementById("txt");
var worker = new Worker("thread1.js");
btn.addEventListener("click",function(){
var postData = txt.value;
worker.postMessage(postData);
},false);
worker.addEventListener('message',function(e){
out.innerText = e.data;
},false); </script></body></html>//thread1.js
onmessage = function(event){
var res = event.data+"帥氣!";
postMessage(res);
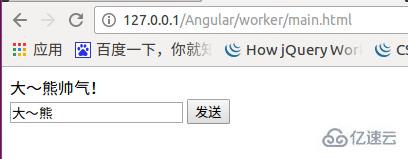
}當我在文本框輸入“大~熊”點擊發送按鈕就會出現如下效果

簡單分析分析,我在主線程由thead1.js創建了一個Worker的實例worker,當點擊按鈕時會調用他的postMessage方法,將文本框中的內容發送到thread1.js,我們的thread1.js怎么做的呢?是這樣,他偵聽message事件,主線程發送消息過來就觸發這個事件,執行回調函數,回調函數從事件對象取得發送來的值,然后將這個值加上“帥氣!”,然后在發送回去。主線程呢也偵聽了worker的message事件,所以有消息過去時會觸發,將消息內容顯示在p中,如此就看到了上面的效果。
或許你會將這有什么用呢?這里確實沒什么用,這里我們大可以在主線程還總完成加“帥氣!”的操作,因為他的復雜度為O(1)(哈哈,最近在學算法!),但是假如不是做這么簡單的操作呢?這種方法的好處就是不過你的子線程做多么復雜的工作,都不會讓主線程停下來,主線程改干嘛還干嘛,等到子線程把數據處理好了他直接拿過來就好了。
陸老師將可以在子線程中在調用new Worker()創建新的子線程,我發現這樣是不可以的,會報undefined錯誤,也就是說子線程中是不能調用Worker構造函數的,一開始以為是自己錯了,后來查閱了官方文檔,發現也沒有相關的描述。
下面看一個在主線程調用多個子線程的例子:
//main.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>main</title>
</head>
<body>
<div id="out"></div>
<input type="text" name="" id="txt">
<button id="btn">發送</button>
<script type="text/javascript">
var out = document.getElementById("out");
var btn = document.getElementById("btn");
var txt = document.getElementById("txt");
var worker1 = new Worker("thread1.js");
var worker2 = new Worker("thread2.js");
btn.addEventListener("click",function(){
var postData = txt.value;
worker1.postMessage(postData);
},false);
worker1.addEventListener('message',function(e){
worker2.postMessage(e.data);
},false);
worker2.addEventListener('message',function(e){
out.innerText = e.data;
},false);
</script>
</body>
</html>//thread1.js
onmessage = function(event){
var res = event.data+"帥氣!";
postMessage(res);
}//thread2.js
onmessage = function(event){
var res = event.data+"沒騙你喲!";
postMessage(res);
close();
}主線程要完成一個任務需要兩個線程,它創建了兩個線程worker1,2,先向worker1請求,得到返回的數據后,再請求worker2,同時將worker1處理之后的數據交給worder2處理,然后拿到最終結果,顯示在頁面上。
在子線程中可以引入其他的js文件然后調用,比如下邊這個例子。
//main.html
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>main</title></head><body>
<p id="out"></p>
<input type="text" name="" id="txt">
<button id="btn">發送</button>
<script type="text/javascript">
var out = document.getElementById("out");
var btn = document.getElementById("btn");
var txt = document.getElementById("txt");
var worker1 = new Worker("thread1.js");
btn.addEventListener("click",function(){
var postData = txt.value;
worker1.postMessage(postData);
},false);
worker1.addEventListener('message',function(e){
out.innerText = e.data;
},false); </script></body></html>//thread1.js
importScripts('tools.js')
onmessage = function(event){
var res = handler(event.data);
postMessage(res);
}//tools.js
function handler(data){
return data+"加油加油!"
}可以看到我們的thread1.js并沒有一個叫做tools.js的文件,但是它通過importScripts()導入了一個js文件,然后就可以調用里邊暴露出來的方法了。
SharedWorker的實質在于share,不同的線程可以共享一個線程,他們的數據也是共享的。
直接用例子來探討。
使用方法一:
//main.html
<!DOCTYPE HTML><head>
<title>Shared workers: demo 1</title></head><body>
<p id="log"></p><script>
var worker = new SharedWorker('shared.js');
var log = document.getElementById('log');
worker.port.onmessage = function(e) {
// note: not worker.onmessage!
log.textContent += '\n' + e.data;
}</script></body></html>//shared.js
onconnect = function(e) {
var port = e.ports[0];
port.postMessage('Hello World!');
}這是從w3c拿得一個例子,下面先看第二種方法,再做分析
<!DOCTYPE HTML>
<html>
<head>
<title>Shared workers: demo 2</title>
</head>
<body>
<p id="log"></p>
<script>
var worker = new SharedWorker('shared.js');
var log = document.getElementById('log');
worker.port.addEventListener('message', function(e) {
log.textContent += '\n' + e.data;
}, false);
worker.port.start(); // note: need this when using addEventListener
worker.port.postMessage('ping');</script>
</body></html> //shared
onconnect = function(e) {
var port = e.ports[0];
port.postMessage('Hello World!');
port.onmessage = function(e) {
port.postMessage('pong'); // not e.ports[0].postMessage!
// e.target.postMessage('pong'); would work also
}
}第一種方法中是使用事件句柄的方式將聽message事件,不需要調用worker.port.start(),第二種方法是通過addEventListener()方法監聽message事件,需要worker.port.start()方法激活端口。他們不同于worker,當有人和他通信時觸發connect事件,然后他的message事件是綁定在messagePort對象上的,不想worker那樣,你可以回頭看看worker是怎么做的。
那么sharedWorker是怎么共享數據的呢?請看下面的例子。
//main1 和main2都是這樣
<!DOCTYPE HTML>
<html>
<head>
<title>Shared workers: demo 2</title>
</head>
<body>
<p id="log"></p>
<input type="text" name="" id="txt">
<button id="get">get</button>
<button id="set">set</button>
<script>
var worker = new SharedWorker('shared.js');
var get = document.getElementById('get');
var set = document.getElementById('set');
var txt = document.getElementById('txt');
var log = document.getElementById('log');
worker.port.addEventListener('message', function(e) {
log.innerText = e.data;
}, false);
worker.port.start(); // note: need this when using addEventListener
set.addEventListener('click',function(e){
worker.port.postMessage(txt.value);
},false);
get.addEventListener('click',function(e){
worker.port.postMessage('get');
},false);</script></body></html>//shared
var data;
onconnect = function(e) {
var port = e.ports[0];
port.onmessage = function(e) {
if(e.data=='get'){
port.postMessage(data);
}else{
data=e.data;
}
}
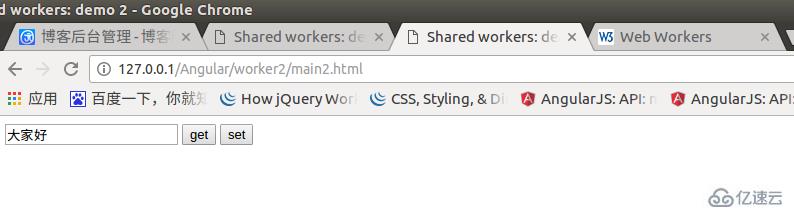
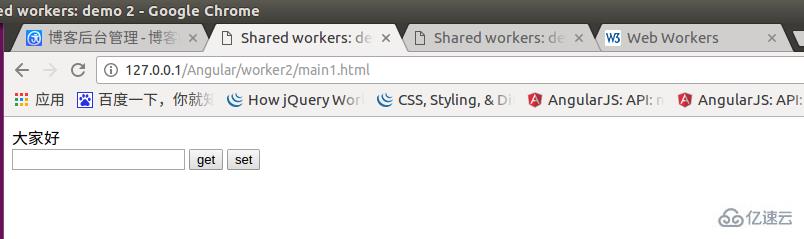
}這里分析一波,我們在main1.html的文本框輸入數據,點擊set,然后在main2.html中點擊get法現能夠獲取到我們在main1.html中設置的數據,這說明我們的sharedWorker事實上是單例的,就像java中的static類一樣,不管new多少個,實際上只有一個,這樣我們的不同線程就可以共享到sharedWorker中的數據了。這里把圖給上,記得有篇文章沒給圖,然后有人給我建議了,問能不能給圖。


感謝各位的閱讀!關于“HTML5新特性之多線程Worker SharedWorker的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。