您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Blazor中的CSS隔離問題分析”,在日常操作中,相信很多人在Blazor中的CSS隔離問題分析問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Blazor中的CSS隔離問題分析”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1.環境
VS 2019 16.9.0 Preview 1.0
.NET SDK 5.0.100
2.前言
CSS一旦生效,就會應用于全局,所以很容易出現沖突。為了解決這個問題CSS隔離就順勢而生。Blazor誕生于2018年,至今為止已經2年多了,然而CSS隔離直至.NET 5出現才支持。
3.Razor組件間隔離
Razor組件間CSS隔離應當是使用最為簡單,也是使用最為方便的一種CSS隔離方式。實現Razor組件間CSS隔離非常簡單,只需要在組件所在的目錄下建立同名的“.razor.css”文件即可——若文件夾A下存在名為“Component.razor”的組件,則只需要在文件夾A下建立“Component.razor.css”,即可實現為“Component.razor”組件設置單獨的樣式而不影響其他組件。
以默認模板為例,新建“Index.razor.css”,其內容如下:
h2 {
font-size: 48px;
font-weight: bold;
}新建“Counter.razor.css”,其內容如下:
h2 {
font-size: 16px;
font-weight: 400;
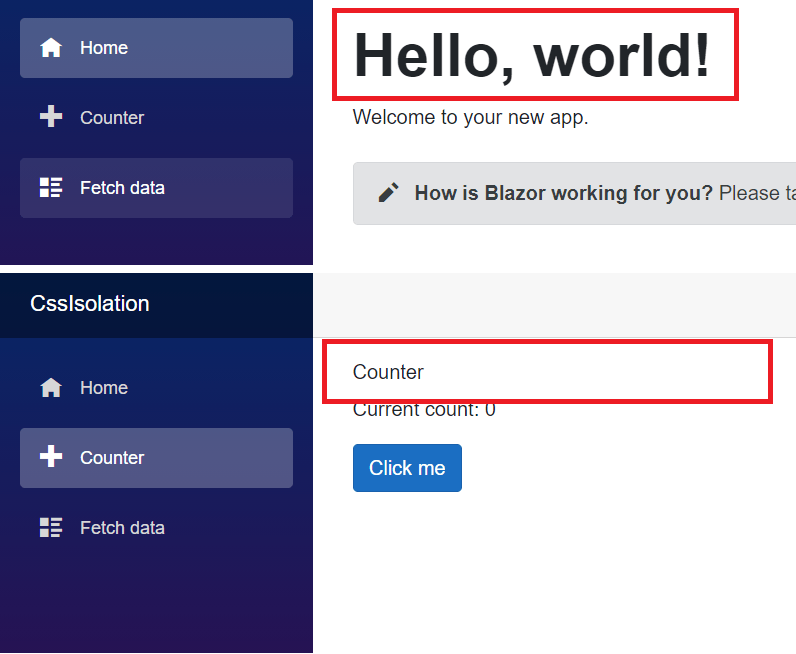
}其效果如下:

上面的組件CSS文件將會被生成為“項目名.styles.css”的文件,在.NET 5中會被默認添加到“index.html”中,如上兩個CSS文件會被編譯為如下結果:
/* /Pages/Counter.razor.rz.scp.css */
h2[b-g5zg69lne1] {
font-size: 16px;
font-weight: 400;
}
/* /Pages/Index.razor.rz.scp.css */
h2[b-f3rb2cn7la] {
font-size: 48px;
font-weight: bold;
}在瀏覽器中查看DOM元素,其結果如下:
<h2 b-f3rb2cn7la>Hello, world!</h2> <h2 b-g5zg69lne1>Counter</h2>
也就是說,這兩個組件內的DOM被添加上了一個以“b-”開頭加10個隨機字符的屬性,這似乎與Angular相似(本人沒有用過,只是在瀏覽器中見到過類似的東西)。Blazor中的CSS隔離,似乎是通過隨機屬性名來實現的。那么,通過id和class生成styles.css是什么樣的呢?其同樣是通過隨機屬性名來實現的。例如,下面一段組件CSS文件,
#zxyao-a {
font-size: 48px;
font-weight: bold;
}
#zxyao-b {
font-size: 24px;
font-weight: bold;
background-color: #ff0000;
padding: 16px;
}
.zxyao-cls {
font-size: 24px;
font-weight: bold;
background-color: #000;
color: #fff;
padding: 16px;
}其會被編譯成如下結果:
/* /Pages/Index.razor.rz.scp.css */
#zxyao-a[b-f3rb2cn7la] {
font-size: 48px;
font-weight: bold;
}
#zxyao-b[b-f3rb2cn7la] {
font-size: 24px;
font-weight: bold;
background-color: #ff0000;
padding: 16px;
}
.zxyao-cls[b-f3rb2cn7la] {
font-size: 24px;
font-weight: bold;
background-color: #000;
color: #fff;
padding: 16px;
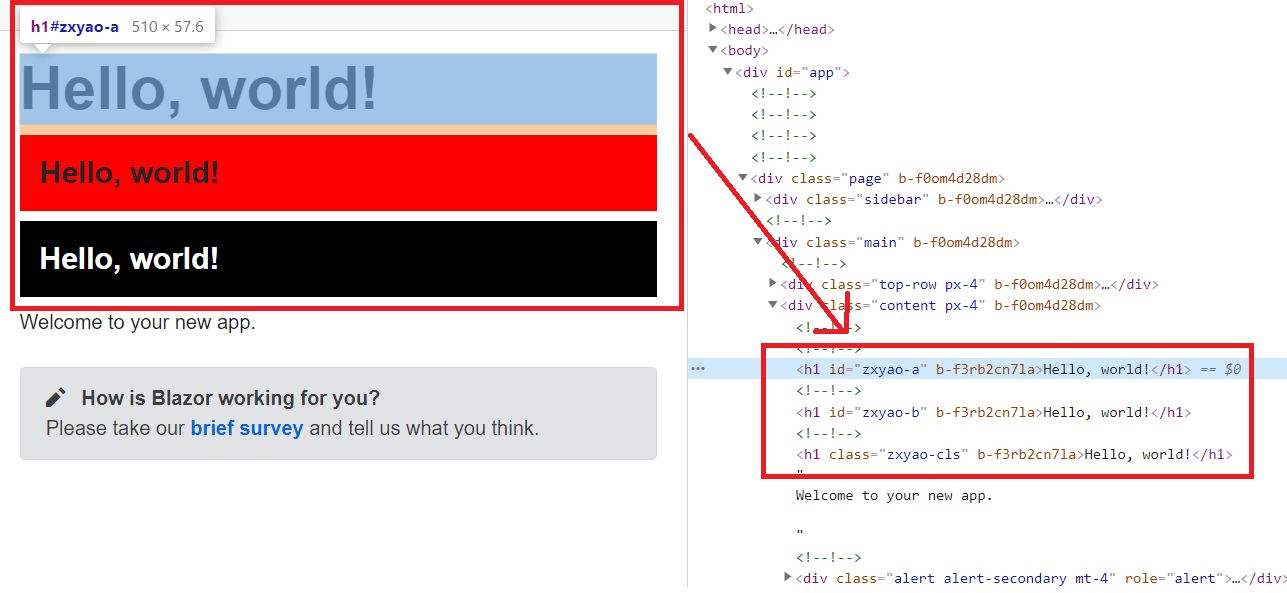
}其結果如下:

也就是說,無論組件CSS文件匯總如何寫,其都會轉化為CSS選擇器[隨機屬性]的形式。
4.CSS隔離的子組件支持
默認情況下,組件CSS僅僅只會應用都當前組件。例如,有以下兩個組件:
/* Index.razor */ <div class="my-text"> Welcome to your new app. <CssIsolation.Components.Child /> </div> /* Components/Child.razor */ <h2>Child</h2> <div class="my-text"> 這是子組件 </div>
如果在”Index.razor.css“中樣式如下,
.my-text {
border:2px solid #000;
padding: 16px;
}那么其僅僅只對”Index.razor“起作用——border出現在最外層 Index 組件上。

如果想讓其對本組件及其子組件”.my-text“元素起作用,可以使用”::deep“進行標記:
::deep .my-text {
border:2px solid #000;
padding: 16px;
}
是不是發現,本組件的“.my-text”的border沒了。如前面所講,在這里,::deep將會被隨機屬性所替代,也就是說,其編譯結果如下:
/* /Pages/Index.razor.rz.scp.css */
[b-f3rb2cn7la] .my-text {
border:2px solid #000;
padding: 16px;
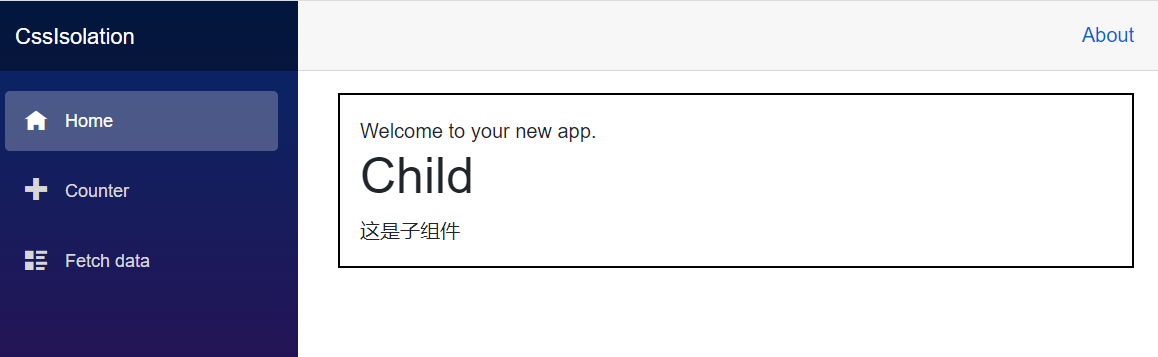
}其中,b-f3rb2cn7la是指本組件根元素,如圖所示。

如果本組間沒有唯一的父元素標簽,則本組間中的每一個原生的HTML標簽都會有相同的隨機屬性,例如下面這個組件,其“div”與“h2”都會具有相同的隨機屬性,并會用改屬性替代“::deep”標識。“Child“組件中的元素將不會出現改隨機屬性。
<div class="my-text"> Welcome to your new app. </div> <h2> Welcome to your new app. </h2> <CssIsolation.Components.Child />
一些組件庫會提供”Template“之類的組件,例如Ant Design Blazor,如果使用組件包裹所有的元素,如:
<AntDesign.Template> <div class="my-text"> Welcome to your new app. <CssIsolation.Components.Child /> </div> </AntDesign.Template>
則Blazor會忽略外層的組件,直至在本組間內找到第一個原生的html元素為止,然后為該層所有原生的html元素添加上隨機屬性。
因此,當本組件的根元素與子組件需要設置樣式的元素CSS選擇器相同時,如果想要隔離樣式在本組件與子組件都生效,有兩種方式:一是為本組間和子組件同時寫CSS樣式,二是再用一個元素包裹所有的組件和元素,即換個根元素。
5.CSS預處理器的支持
很多時候,我們可能會使用SCSS或LESS來編寫樣式文件,Blazor原生并不支持這些預處理器,我們可以使用任務運行程序資源管理器來在項目生成前編譯SCSS或LESS,或者是使用一些第三方的庫來支持,比如微軟官方所提到的Delegate.SassBuilder。我試用了下Delegate.SassBuilder,可能由于我的使用方式不對,CSS文件的生成貌似是晚于項目生成的,無法在第一次生成程序時對CSS文件進行編譯,接下來我將分享另外一種方式,即使用”任務運行程序資源管理器“。
這里我簡單使用了下”node-sass“,直接通過命令行編譯,并未使用Gulp或Webpack之類的高級工具,解決方案步驟如下(node-sass的安裝這里就不再講了):
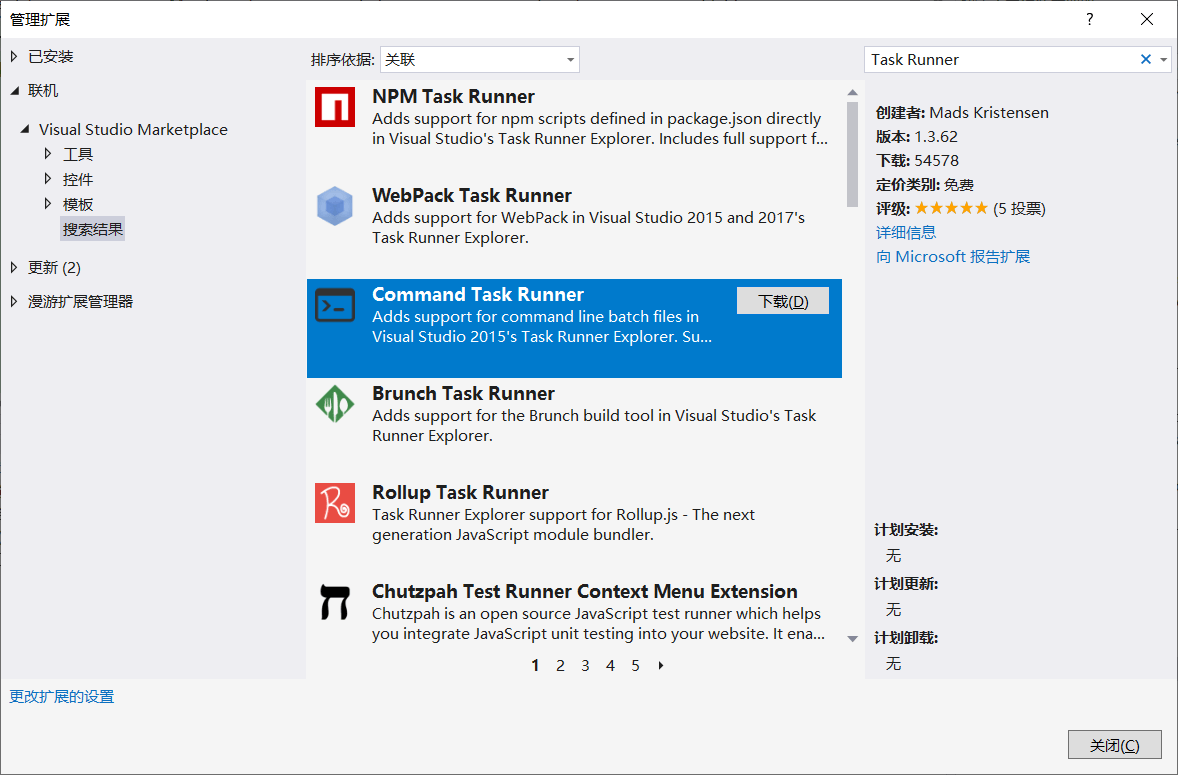
下載并按照擴展”Command Task Runner“

編寫SCSS文件編譯命令行程序”scss.bat“
在項目的根目錄下新建scss.bat文件:

并寫入如下命令。
node-sass -r ./ -o ./ --source-map true --source-map-contents sass --output-style compressed
該命令將會編譯SCSS文件,并生成壓縮后的CSS文件和相應的source map文件。
添加bat文件到Task Runner
在scss.bat文件上右鍵,選擇”Add to Task Runner“選項。

綁定運行任務
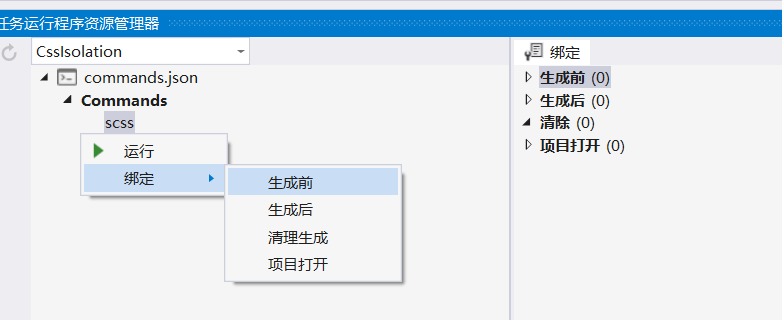
打開視圖|其他窗口|任務運行程序資源管理器,在找到scss命令,然后右鍵,選擇綁定|生成前,綁定后可在右側綁定窗口下生成前下看到該命令。

啟用任務運行程序后,會在解決方案目錄下生成”commands.json“文件,我的此文件內容如下,”-vs-binding“選項表明了任務綁定的運行時間的位置。
{
"commands": {
"scss": {
"fileName": "cmd.exe",
"workingDirectory": ".",
"arguments": "/c scss.bat"
}
},
"-vs-binding": { "BeforeBuild": [ "scss" ] }
}接下來,只需要直接運行程序,即可以看下效果。
當然在SCSS中,我們也可以使用”::deep“標記,其也能正確的顯示,例如:
/* Pages/Index.razor.scss */
.my-text {
border: 2px solid #000;
padding: 16px;
::deep {
.my-text {
border: 2px solid #ff0000;
background-color: #000;
color: #fff;
}
}
}
/* Components/Child.razor.scss */
h2 {
background-color: #efefef;
font-weight: 700;
}對應的Razor組件如下:
/* Pages/Index.razor */ @page "/" <div class="my-text"> Welcome to your new app. <CssIsolation.Components.Child /> </div> /* Components/Child.razor */ <h2>Child</h2> <div class="my-text"> 這是子組件 </div>
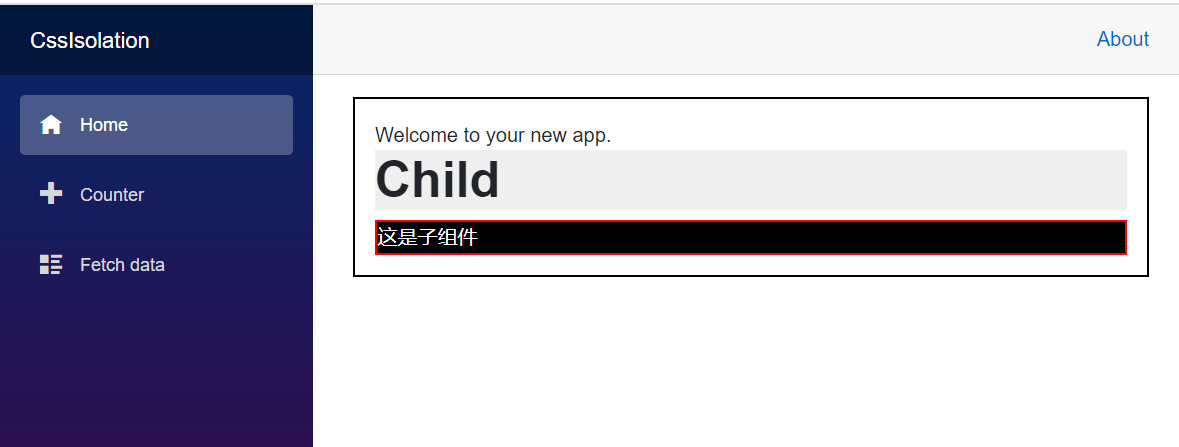
其運行效果如下:

但是,個人感覺,在SCSS中使用”::deep“標記可能會有點混亂,建議要么不使用”::deep“標記,要么將”::deep“標記放在最外層,即如下的形式。
// 一些SCSS樣式代碼
...
::deep {
// 子組件的一些SCSS樣式代碼
...
}
// 一些SCSS樣式代碼
...6.修改隨機屬性標識
前面有提到,Blazor默認生成隨機屬性名的形式是以“b-”開頭加10個隨機字符,在微軟的官方文檔中顯示這個是可以更改的。這對于自家的應用來說,是比較友好的,比如小米可以定義隨機屬性形式是以”mi“開頭,淘寶可以定義隨機屬性形式是以”tb“開頭等等。但是,此功能似乎還存在有問題,有人已經在Github提出了issue——Custom CSS Scope Identifier not working,希望Blazor能夠越來與完善。
到此,關于“Blazor中的CSS隔離問題分析”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。