您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Bootstrap中Blazor組件有什么用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
Bootstrap是目前最受歡迎的前端框架,它是基于 HTML、CSS、JAVASCRIPT 的,它簡潔靈活,使得 Web 開發更加快捷,它還有一個響應最好的Grid系統,并且能夠在手機端通用,而Bootstrap是使用許多可重用的CSS和JavaScript組件,可以幫助實現需要的幾乎任何類型的網站的功能,此外,所有這些組件都是響應式的。
安裝 dotnet SDK 傳送門
安裝 Visual Studio 2019 v16.8+ 傳送門
1、安裝模板
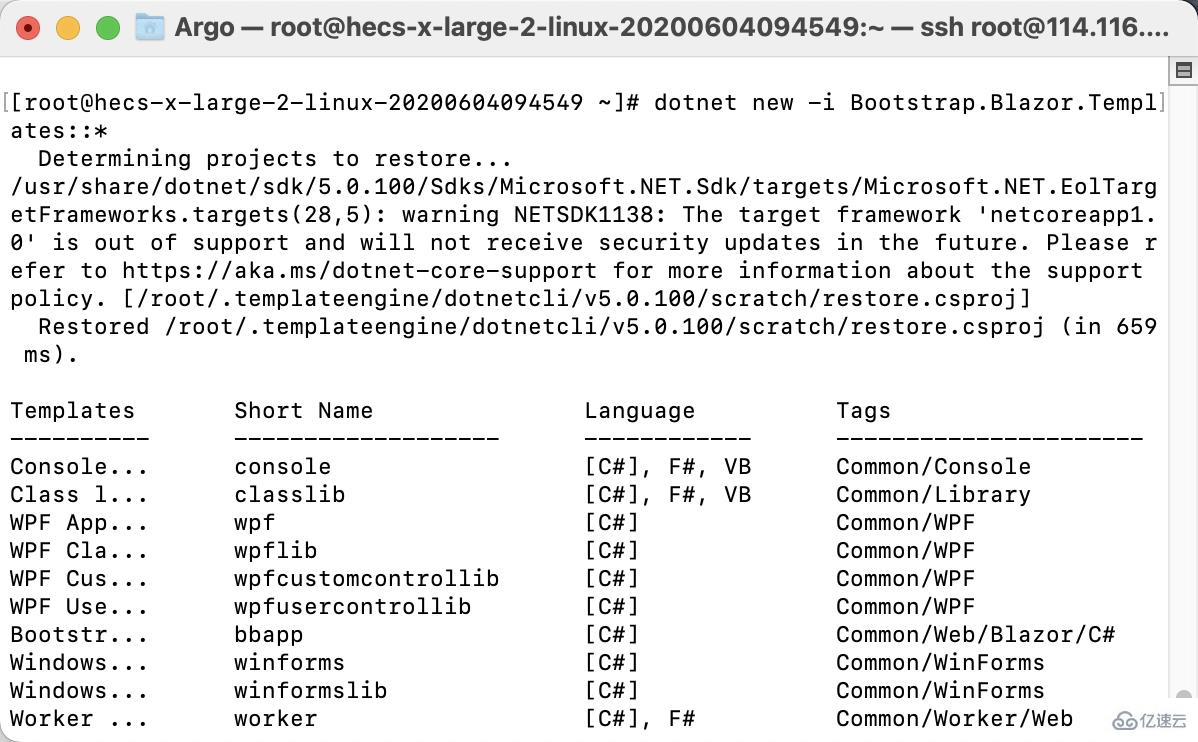
dotnet new -i Bootstrap.Blazor.Templates::*

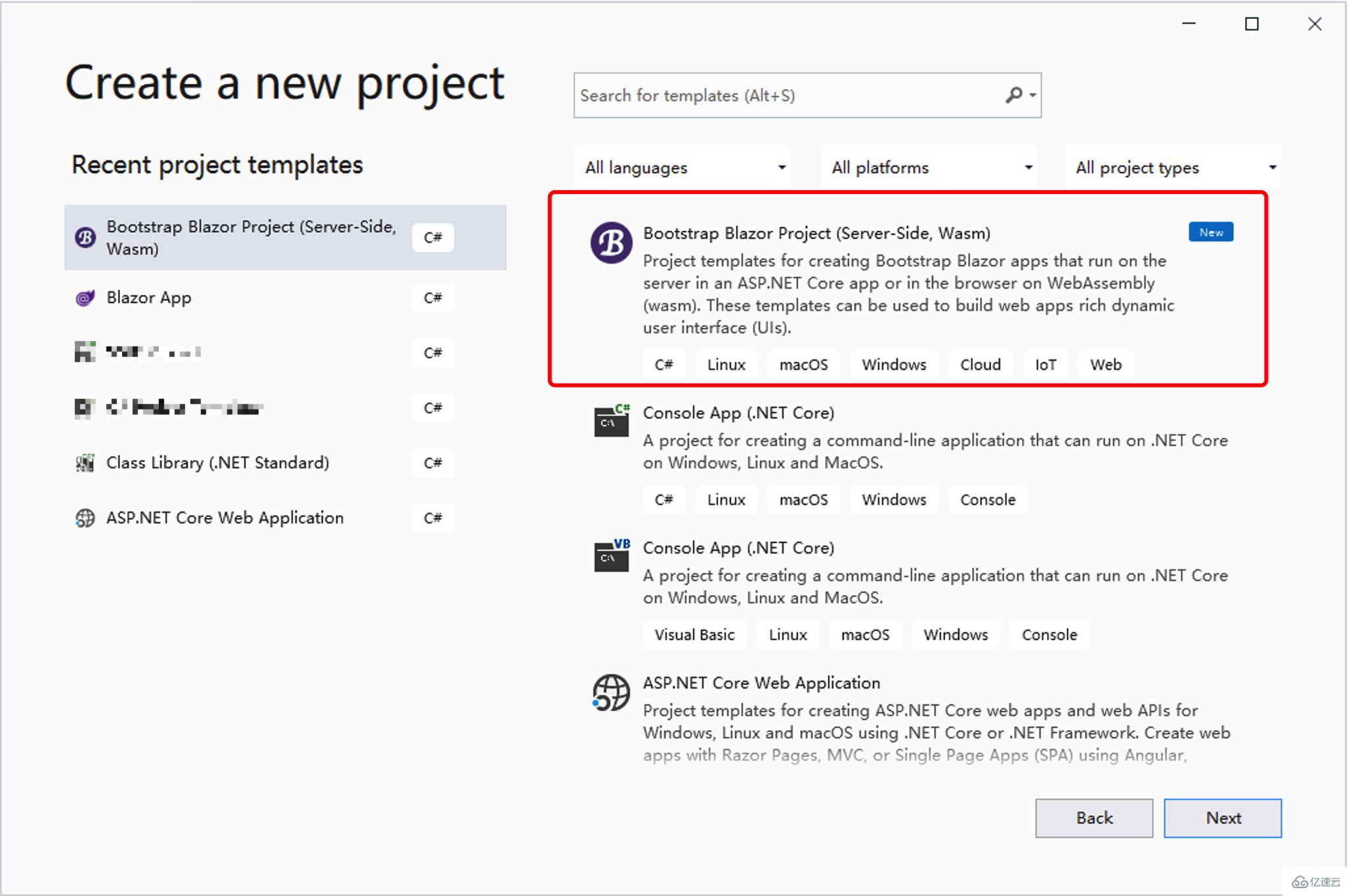
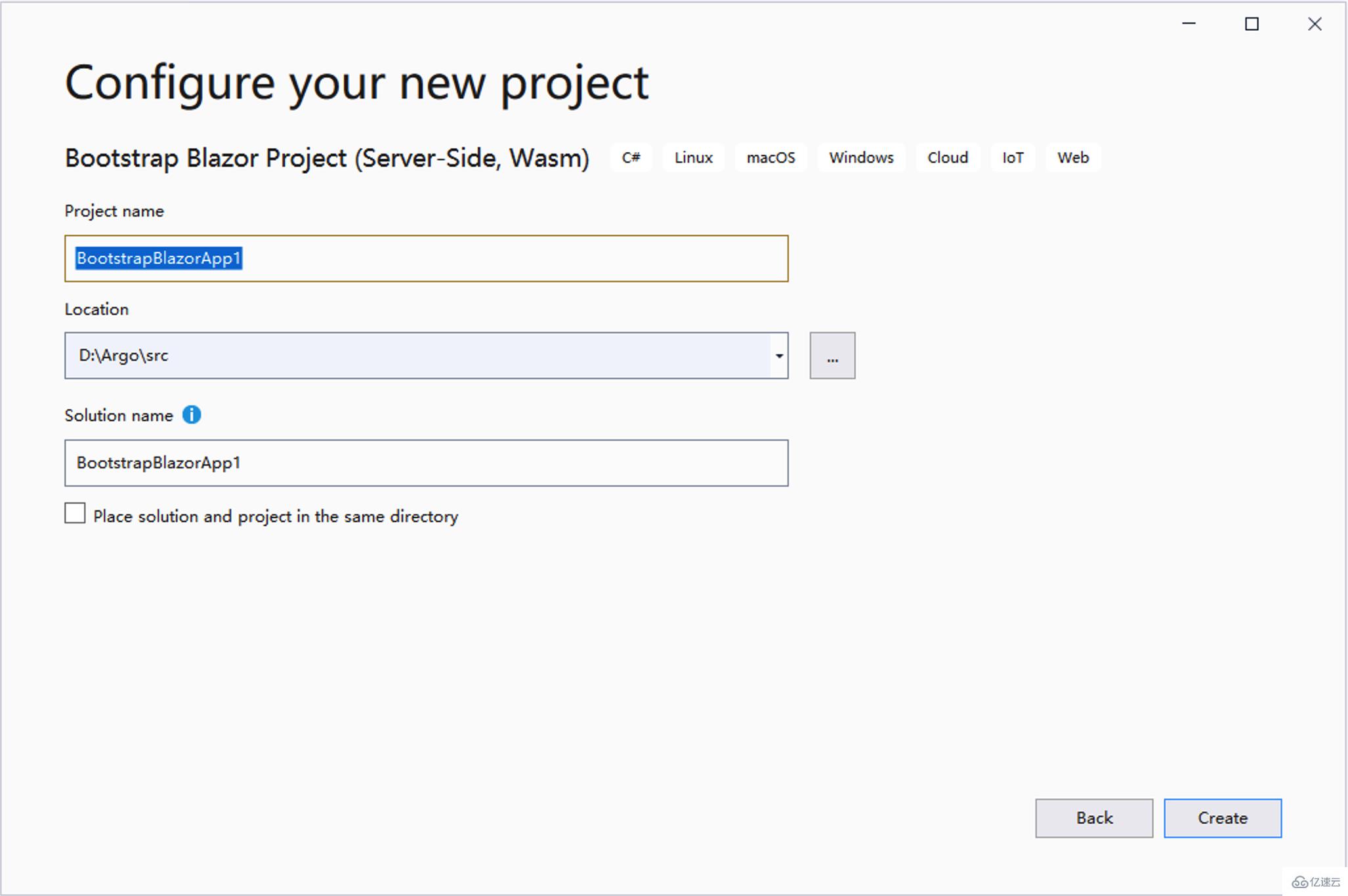
2、使用項目模板創建新項目
dotnet new bbapp
bbapp 是 BootstrapBlazor App 的縮寫
3、卸載項目模板
dotnet new -u Bootstrap.Blazor.Templates
1、從 Nuget.org 獲取 BootstrapBlazor 包
dotnet add package BootstrapBlazor
2、添加樣式文件與腳本到項目文件中 Pages/_Host.cshtml (Server) or wwwroot/index.html (WebAssembly)
HTML
<!DOCTYPE html> <html lang="en"> <head> . . . <link rel="stylesheet" href="_content/BootstrapBlazor/css/bootstrap.blazor.bundle.min.css"> </head> <body> . . . <script src="_framework/blazor.server.js"></script> <script src="_content/BootstrapBlazor/js/bootstrap.blazor.bundle.min.js"></script> </body> </html>
3、注冊服務 ~/Startup.cs
C#
namespace BootstrapBlazorAppName
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
//more code may be present here
services.AddBootstrapBlazor();
}
//more code may be present here
}
}安裝 Visual Studio 插件
下載地址:https://gitee.com/Longbow/BootstrapBlazorVsix/raw/master/dist/BootstrapBlazor.UITemplate-5.0.0.zip
1、下載安裝包
2、解壓縮安裝包
3、安裝 vsix 插件
雙擊 BootstrapBlazor.UITemplate.vsix 文件,請保證 Visual Studio IDE 以及相關進程均關閉,此安裝包安裝過程可能很慢,請耐心等待
特別注意
如果長時間無響應,請查看任務管理器中是否有 devenv.exe 或者 msbuild.exe 進程,如果有請手動結束



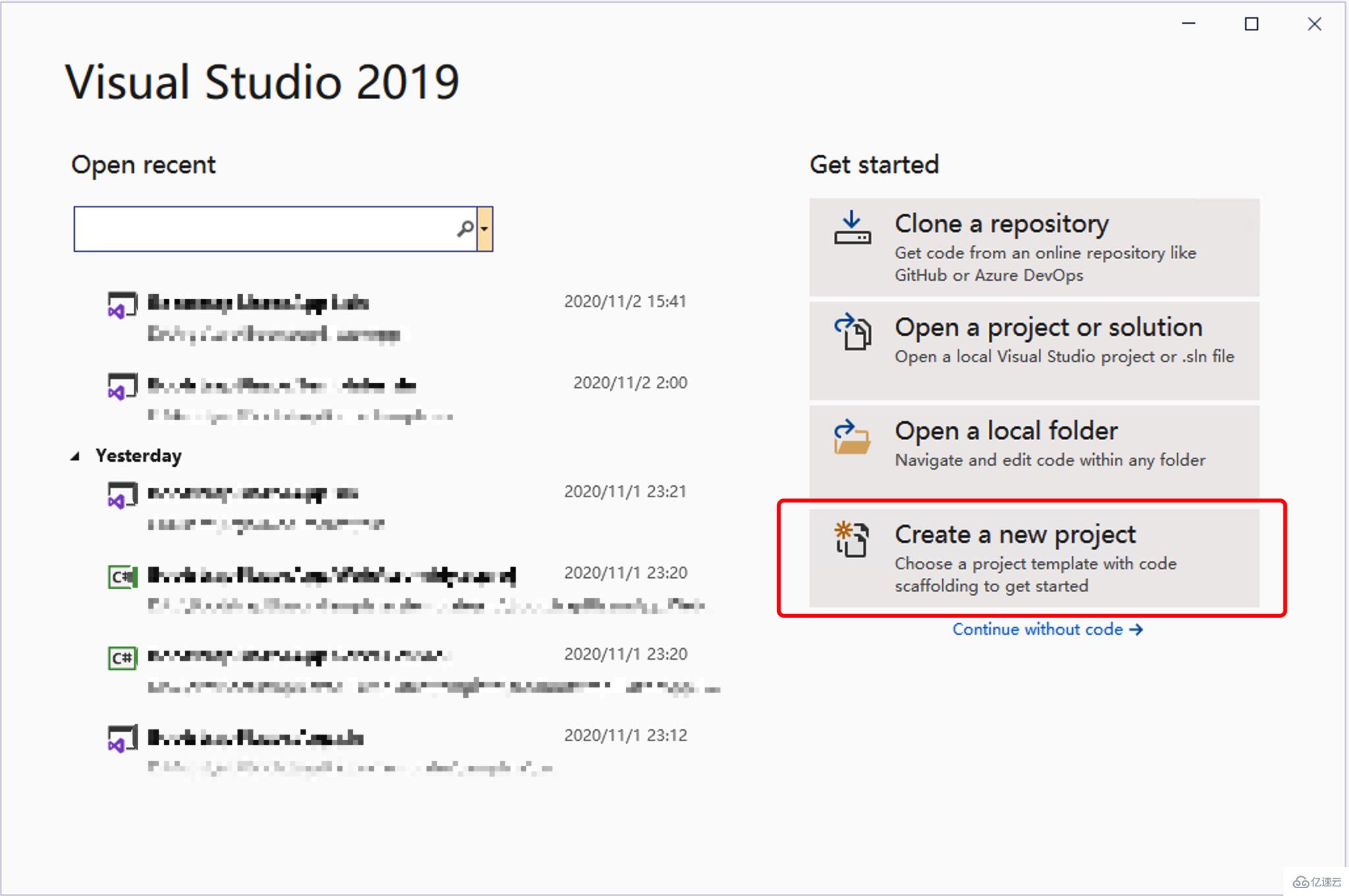
4、打開 Visual Studio 2019




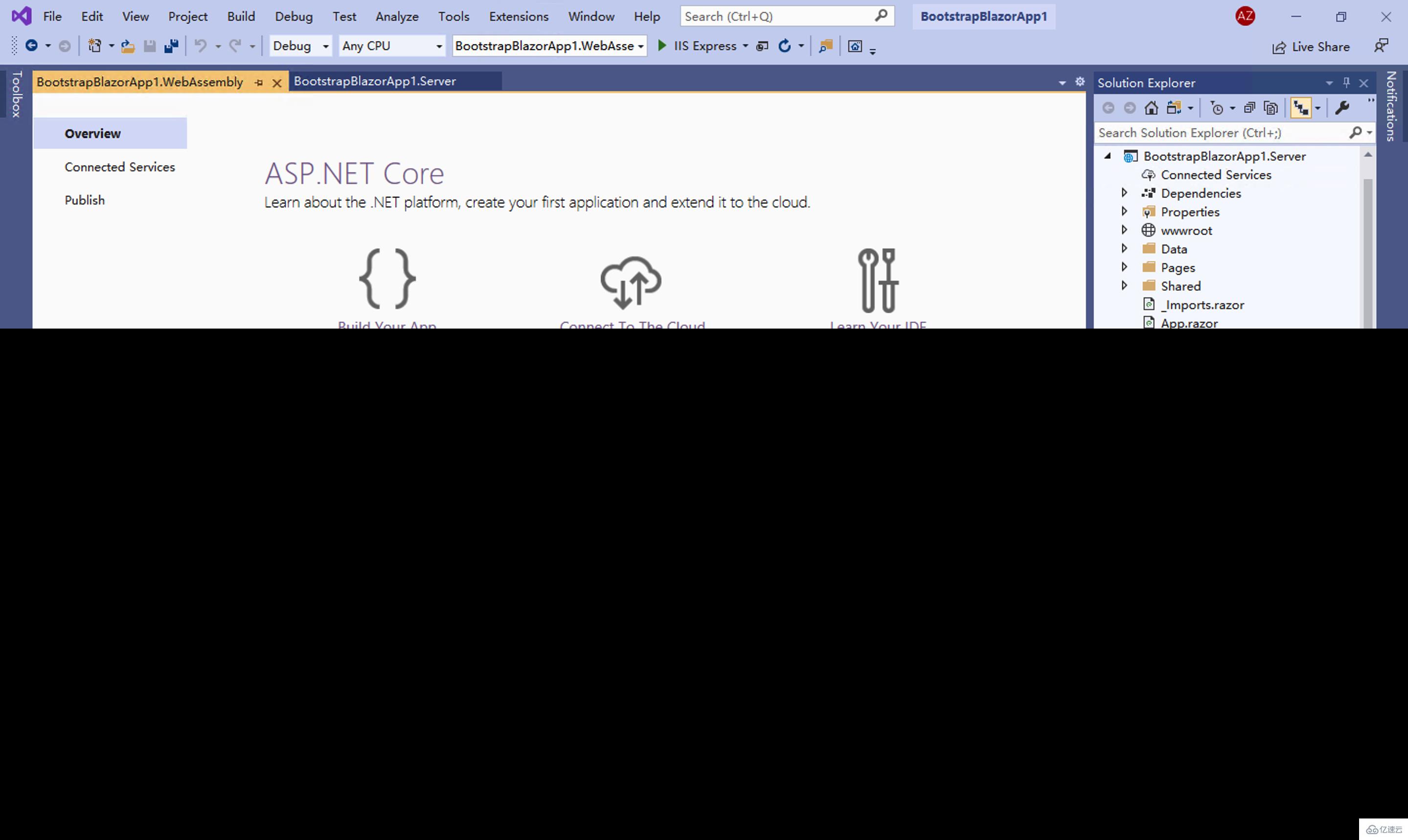
5、選中 Server 或者 WebAssembly 工程直接運行 F5

6、項目中按照自己需求更改頁面
以上是“Bootstrap中Blazor組件有什么用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。