溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
為了讓admin管理系統適應手機版,決定對首頁及各個功能頁進行升級。以前用admin antd design作為腳手架進行開發發現對手機版支持不好。這次用ant design的pro版進行開發,從新搭建前端開發框架。
之前框架用axios作為請求網絡的基礎組件,碰到了一些跨域問題,在我的另一篇里面介紹了解決方案。這次用的是dva/fetch里面的fetch請求網絡數據,碰到新的跨域問題如下:
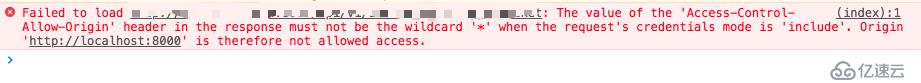
The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'. Origin 'http://localhost:8000' is therefore not allowed access.
此時server設置是這樣
header('Access-Control-Allow-Origin: *');修改之后:
header('Access-Control-Allow-Origin:' . $_SERVER['HTTP_ORIGIN']);又出現了新的問題:

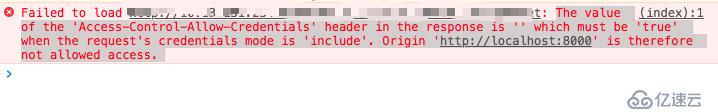
The value of the 'Access-Control-Allow-Credentials' header in the response is '' which must be 'true' when the request's credentials mode is 'include'. Origin 'http://localhost:8000' is therefore not allowed access.于是在server端又增加了:
header('Access-Control-Allow-Credentials: true');問題得到解決。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。