您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
ant-design表單處理?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
關于表單驗證方面是依賴于 async-validator 庫。百度的san-xui組件庫的表單驗證也是依賴與async-validator。說明這個庫的實用性還是比較高,可以多了解一下。
首先按照antDesign官網Demo。我們可以copy一個Form表單的demo。 LoginForm是表單的組件,下面代碼,是React 高階組件(Hoc)。 用于使組件獲取 this.props.form
下面介紹一些常用的 this.props.form的方法。

const { form } = this.props
form.resetFields() 用于清空輸入空
form.validateFields 用于驗證

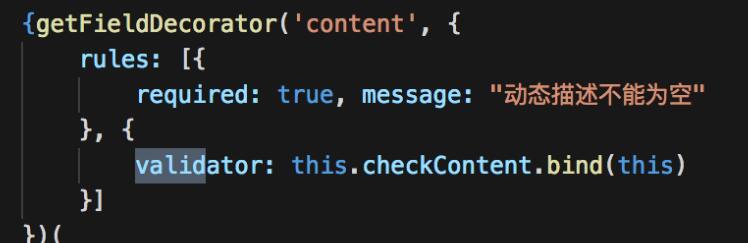
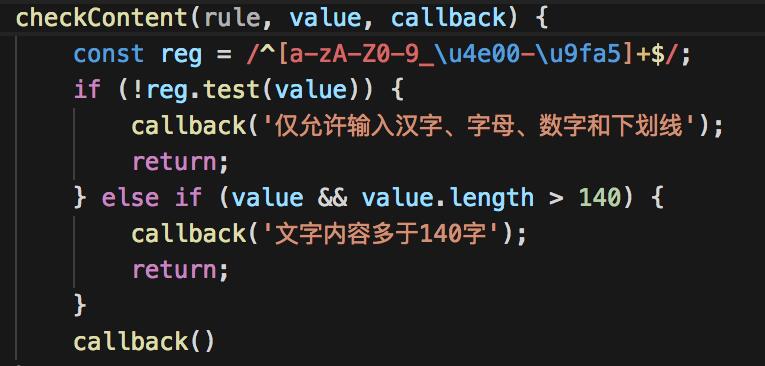
1.給輸入框添加 鍵名。rules 規定輸入規則。 validator可以自定義輸入標準

value 標識輸入內容
callback 回調函數,如果里面有字符串,代表錯誤提示。如果為空。代表輸入正確 成功返回。
補充知識:Ant Design Pro Vue使用心得
目錄結構
├── public
│ └── logo.png # LOGO
| └── index.html # Vue 入口模板
├── src
│ ├── api # Api ajax 等
│ ├── assets # 本地靜態資源
│ ├── config # 項目基礎配置,包含路由,全局設置
│ ├── components # 業務通用組件
│ ├── core # 項目引導, 全局配置初始化,依賴包引入等
│ ├── router # Vue-Router
│ ├── store # Vuex
│ ├── utils # 工具庫
│ ├── locales # 國際化資源
│ ├── views # 業務頁面入口和常用模板
│ ├── App.vue # Vue 模板入口
│ └── main.js # Vue 入口 JS
│ └── permission.js # 路由守衛(路由權限控制)
├── tests # 測試工具
├── README.md
└── package.json
路由和菜單
基本結構
路由和菜單是組織起一個應用的關鍵骨架,pro 中的路由為了方便管理,使用了中心化的方式,在 router.config.js 統一配置和管理。
路由管理 通過約定的語法根據在router.config.js中配置路由。
菜單生成 根據路由配置來生成菜單。菜單項名稱,嵌套路徑與路由高度耦合。
面包屑 組件 PageHeader 中內置的面包屑也可由腳手架提供的配置信息自動生成。
路由
目前腳手架中所有的路由都通過 router.config.js 來統一管理,在 vue-router 的配置中我們增加了一些參數,如 hideChildrenInMenu,meta.title,meta.icon,meta.permission,來輔助生成菜單。其中:
hideChildrenInMenu 用于隱藏不需要在菜單中展示的子路由。用法可以查看 分步表單 的配置。
hidden 可以在菜單中不展示這個路由,包括子路由。效果可以查看 other 下的路由配置。
meta.title 和 meta.icon分別代表生成菜單項的文本和圖標。
meta.permission 用來配置這個路由的權限,如果配置了將會驗證當前用戶的權限,并決定是否展示 *(默認情況下)。
meta.hidden 可以強制子菜單不顯示在菜單上(和父級 hideChildrenInMenu 配合)
meta.hiddenHeaderContent 可以強制當前頁面不顯示 PageHeader 組件中的頁面帶的 面包屑和頁面標題欄
路由配置項
/**
* 路由配置說明:
* 建議:sider menu 請不要超過三級菜單,若超過三級菜單,則應該設計為頂部主菜單 配合左側次級菜單
*
**/
{
redirect: noredirect, //重定向
name: 'router-name', //路由名稱
hidden: true, //可以在菜單中不展示這個路由,包括子路由。效果可以查看 other 下的路由配置。
meta: {
title: 'title', //菜單項名稱
icon: 'a-icon', //菜單項圖標
keepAlive: true, //緩存頁面
permission:[string] //用來配置這個路由的權限,如果配置了將會驗證當前用戶的權限,并決定是否展示 *(默認情況下)
hiddenHeaderContent: true, //可以強制當前頁面不顯示 PageHeader 組件中的頁面帶的 面包屑和頁面標題欄
}
}具體請參考 https://pro.loacg.com/docs/router-and-nav
菜單
菜單根據 router.config.js 生成,具體邏輯在 src/store/modules/permission.js 中的 actions.GenerateRoutes 方法實現。
Ant Design Pro 的布局
在 Ant Design Pro 中,我們抽離了使用過程中的通用布局,都放在 /components/layouts 目錄中,分別為:
BasicLayout:基礎頁面布局,包含了頭部導航,側邊欄和通知欄:
UserLayout:抽離出用于登陸注冊頁面的通用布局
PageView:基礎布局,包含了面包屑,和中間內容區 (slot)
RouterView:空布局,專門為了二級菜單內容區自定義
BlankLayout:空白的布局
定義全局樣式
/* 定義全局樣式 */
:global(.text) {
font-size: 16px;
}
/* 定義多個全局樣式 */
:global {
.footer {
color: #ccc;
}
.sider {
background: #ebebeb;
}
}
//覆蓋組件樣式
// 使用 css 時可以用 >>> 進行樣式穿透
.test-wrapper >>> .ant-select {
font-size: 16px;
}
// 使用 scss, less 時,可以用 /deep/ 進行樣式穿透
.test-wrapper /deep/ .ant-select {
font-size: 16px;
}
// less CSS modules 時亦可用 :global 進行覆蓋
.test-wrapper {
:global {
.ant-select {
font-size: 16px;
}
}
}與服務器交互
在 Ant Design Pro 中,一個完整的前端 UI 交互到服務端處理流程是這樣的:
UI 組件交互操作;
調用統一管理的 api service 請求函數;
使用封裝的 request.js 發送請求;
獲取服務端返回;
更新 data。
從上面的流程可以看出,為了方便管理維護,統一的請求處理都放在 @/src/api 文件夾中,并且一般按照 model 緯度進行拆分文件,如:
api/
user.js
permission.js
goods.js
...
其中,@/src/utils/request.js 是基于 axios 的封裝,便于統一處理 POST,GET 等請求參數,請求頭,以及錯誤提示信息等。具體可以參看 request.js。 它封裝了全局 request 攔截器、response 攔截器、統一的錯誤處理、baseURL 設置等。
例如在 api 中的一個請求用戶信息的例子:
// api/user.js
import { axios } fromm '@/utils/request'
const api = {
info: '/user',
list: '/users'
}
// 根據用戶 id 獲取用戶信息
export function getUser (id) {
return axios({
url: `${api.user}/${id}`,
method: 'get'
})
}
// 增加用戶
export function addUser (parameter) {
return axios({
url: api.user,
method: 'post',
data: parameter
})
}
// 更新用戶 // or (id, parameter)
export function updateUser (parameter) {
return axios({
url: `${api.user}/${parameter.id}`, // or `${api.user}/${id}`
method: 'put',
data: parameter
})
}
// 刪除用戶
export function deleteUser (id) {
return axios({
url: `${api.user}/${id}`,
method: 'delete',
data: parameter
})
}
// 獲取用戶列表 parameter: { pageSize: 10, pageNo: 1 }
export function getUsers (parameter) {
return axios({
url: api.list,
method: 'get',
params: parameter
})
}<template>
<div>
<a-button @click="queryUser"></a-button>
<a-table :dataSource="list">
</a-table>
</div>
</template>
<script>
import { getUser, getUsers } from '@/api/user'
export default {
data () {
return {
id: 0,
queryParam: {
pageSize: 10,
pageNo: 1,
username: ''
},
info: {},
list: []
}
},
methods: {
queryUser () {
const { $message } = this
getUser(this.id).then(res => {
this.info = res.data
}).catch(err => {
$message.error(`load user err: ${err.message}`)
})
},
queryUsers () {
getUsers(this.queryParam).then(res => {
this.list = res
})
}
}
}
</script>**
* 獲取裁剪后的圖片
*/
cropImage () {
this.form.cropimg = this.$refs.cropper.getCroppedCanvas().toDataURL();
},
/**
* 確認裁剪
*/
sureCrop () {
this.dialogVisible = false
},
/**
* 上傳裁剪后的圖片到服務器
*/
upCropImg () {
//判斷是否是新增還是編輯
if (this.$route.query.id && this.$route.query.id != '') {
//如果是編輯的就直接提交
this.onSubmit()
} else {
//否則先上傳裁剪圖片,將64位圖片轉換為二進制數據流
var formdata1 = new FormData();// 創建form對象
formdata1.append('file', convertBase64UrlToBlob(this.form.cropimg), 'aaa.png');//
this.$ajax
.post(this.$api + "/upload/singleUploadImg", formdata1, { headers: { 'Content-Type': 'multipart/form-data' } })
.then(response => {
if (response.data.msg == "success" && response.data.code == 1) {
this.form.imgUrl = response.data.data.imgUrl
this.onSubmit()
} else {
console.log(response)
this.$message.error(response.data.msg);
}
})
.catch(function (error) {
console.log(error);
});
}
},引入外部模塊
$ npm install '組件名字' --save
使用
//全局引入
import Vue from 'vue'
import VueQuillEditor from 'vue-quill-editor'
// require styles
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
Vue.use(VueQuillEditor, /* { default global options } */)<template> <div> <quill-editor ref="myTextEditor" v-model="content" :config="editorOption" @blur="onEditorBlur($event)" @focus="onEditorFocus($event)" @ready="onEditorReady($event)"> </quill-editor> </div> </template>
<script>
//按需加載
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
import { quillEditor } from 'vue-quill-editor'
export default {
components: {
quillEditor
},
data () {
return {
content: '<h3>I am Example</h3>',
editorOption: {
// something config
}
}
},
// 如果需要手動控制數據同步,父組件需要顯式地處理changed事件
methods: {
onEditorBlur(editor) {
console.log('editor blur!', editor)
},
onEditorFocus(editor) {
console.log('editor focus!', editor)
},
onEditorReady(editor) {
console.log('editor ready!', editor)
},
onEditorChange({ editor, html, text }) {
// console.log('editor change!', editor, html, text)
this.content = html
}
},
// 如果你需要得到當前的editor對象來做一些事情,你可以像下面這樣定義一個方法屬性來獲取當前的editor對象,實際上這里的$refs對應的是當前組件內所有關聯了ref屬性的組件元素對象
computed: {
editor() {
return this.$refs.myTextEditor.quillEditor
}
},
mounted() {
// you can use current editor object to do something(editor methods)
console.log('this is my editor', this.editor)
// this.editor to do something...
}
}
</script>引入業務圖標
參考:https://pro.loacg.com/docs/biz-icon、
國際化
參考:https://pro.loacg.com/docs/i18n
權限管理
參考:https://pro.loacg.com/docs/authority-management
自定義使用規則
修改網站icon的文件地址在 public文件夾中把logo.png換成自定義的,也可在public/index.html自定義
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>logo.png" rel="external nofollow" >
<title>共享云店</title>
<style>#loading-mask{position:fixed;left:0;top:0;height:100%;width:100%;background:#fff;user-select:none;z-index:9999;overflow:hidden}.loading-wrapper{position:absolute;top:50%;left:50%;transform:translate(-50%,-100%)}.loading-dot{animation:antRotate 1.2s infinite linear;transform:rotate(45deg);position:relative;display:inline-block;font-size:64px;width:64px;height:64px;box-sizing:border-box}.loading-dot i{width:22px;height:22px;position:absolute;display:block;background-color:#1890ff;border-radius:100%;transform:scale(.75);transform-origin:50% 50%;opacity:.3;animation:antSpinMove 1s infinite linear alternate}.loading-dot i:nth-child(1){top:0;left:0}.loading-dot i:nth-child(2){top:0;right:0;-webkit-animation-delay:.4s;animation-delay:.4s}.loading-dot i:nth-child(3){right:0;bottom:0;-webkit-animation-delay:.8s;animation-delay:.8s}.loading-dot i:nth-child(4){bottom:0;left:0;-webkit-animation-delay:1.2s;animation-delay:1.2s}@keyframes antRotate{to{-webkit-transform:rotate(405deg);transform:rotate(405deg)}}@-webkit-keyframes antRotate{to{-webkit-transform:rotate(405deg);transform:rotate(405deg)}}@keyframes antSpinMove{to{opacity:1}}@-webkit-keyframes antSpinMove{to{opacity:1}}</style>
</head>
<body>
<noscript>
<strong>We're sorry but vue-antd-pro doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app">
<div id="loading-mask">
<div class="loading-wrapper">
<span class="loading-dot loading-dot-spin"><i></i><i></i><i></i><i></i></span>
</div>
</div>
</div>
<!-- built files will be auto injected -->
</body>
</html>-更換logo在src\components\tools\Logo.vue中更換
<template>
<div class="logo">
<router-link :to="{name:'dashboard'}">
<LogoSvg alt="logo" /> //這是logo
<h2 v-if="showTitle">{{ title }}</h2> //這是網站標題
</router-link>
</div>
</template>
<script>
import LogoSvg from '@/assets/logo.svg?inline';
export default {
name: 'Logo',
components: {
LogoSvg
},
props: {
title: {
type: String,
default: 'Admin For Ok', //網站默認標題
required: false
},
showTitle: { //是否顯示網站標題,默認不顯示
type: Boolean,
default: true,
required: false
}
}
}
</script>pro權限管理和路由控制思路分析(粗略分析)
主要是通過三個文件實現,src\mock\services\user.js文件通過登陸的角色獲取對應的鑒權規則,具體可查看該文件下的源碼
src\config\router.config.js文件為路由配置文件,可增加路由取消路由等,變量asyncRouterMap為主要路由數組集合,可配置鑒權權限,變量constantRouterMap為基礎路由,不參與鑒權
src\permission.js文件為動態配置路由的主要邏輯,代碼如下
import Vue from 'vue'
import router from './router'
import store from './store'
import NProgress from 'nprogress' // progress bar
import 'nprogress/nprogress.css' // progress bar style
import notification from 'ant-design-vue/es/notification'
import { setDocumentTitle, domTitle } from '@/utils/domUtil'
import { ACCESS_TOKEN } from '@/store/mutation-types'
NProgress.configure({ showSpinner: false }) // NProgress Configuration
const whiteList = ['login', 'register', 'registerResult'] // no redirect whitelist配置白名單
router.beforeEach((to, from, next) => {
NProgress.start() // start progress bar
//生成動態網站標題
to.meta && (typeof to.meta.title !== 'undefined' && setDocumentTitle(`${to.meta.title} - ${domTitle}`))
if (Vue.ls.get(ACCESS_TOKEN)) {
/* has token 如果有token并且是從登錄頁來的就直接跳到工作空間*/
if (to.path === '/user/login') {
next({ path: '/dashboard/workplace' })
NProgress.done()
} else {
//否則檢測是不是沒有檢測到規則,請求獲取用戶信息,獲取用戶權限
if (store.getters.roles.length === 0) {
//請求mock模擬數據獲取用戶權限
store
.dispatch('GetInfo')
.then(res => {
const roles = res.result && res.result.role
//調用src\store\modules\permission.js里面的GenerateRoutes方法,處理數據
store.dispatch('GenerateRoutes', { roles }).then(() => {
// 根據roles權限生成可訪問的路由表
// 動態添加可訪問路由表
router.addRoutes(store.getters.addRouters)
const redirect = decodeURIComponent(from.query.redirect || to.path)
if (to.path === redirect) {
// hack方法 確保addRoutes已完成 ,set the replace: true so the navigation will not leave a history record
next({ ...to, replace: true })
} else {
// 跳轉到目的路由
next({ path: redirect })
}
})
})
.catch(() => {
notification.error({
message: '錯誤',
description: '請求用戶信息失敗,請重試'
})
store.dispatch('Logout').then(() => {
next({ path: '/user/login', query: { redirect: to.fullPath } })
})
})
} else {
next()
}
}
} else {
if (whiteList.includes(to.name)) {
// 在免登錄白名單,直接進入
next()
} else {
next({ path: '/user/login', query: { redirect: to.fullPath } })
NProgress.done() // if current page is login will not trigger afterEach hook, so manually handle it
}
}
})
router.afterEach(() => {
NProgress.done() // finish progress bar
})src\store\modules\permission.js文件為路由數據的詳細處理邏輯,配合src\permission.js文件使用,代碼如下: import { asyncRouterMap, constantRouterMap } from '@/config/router.config'
/**
* 過濾賬戶是否擁有某一個權限,并將菜單從加載列表移除
*
* @param permission
* @param route
* @returns {boolean}
*/
function hasPermission (permission, route) {
if (route.meta && route.meta.permission) {
let flag = false
for (let i = 0, len = permission.length; i < len; i++) {
flag = route.meta.permission.includes(permission[i])
if (flag) {
return true
}
}
return false
}
return true
}
/**
* 單賬戶多角色時,使用該方法可過濾角色不存在的菜單
*
* @param roles
* @param route
* @returns {*}
*/
// eslint-disable-next-line
function hasRole(roles, route) {
if (route.meta && route.meta.roles) {
return route.meta.roles.includes(roles.id)
} else {
return true
}
}
function filterAsyncRouter (routerMap, roles) {
const accessedRouters = routerMap.filter(route => {
if (hasPermission(roles.permissionList, route)) {
if (route.children && route.children.length) {
route.children = filterAsyncRouter(route.children, roles)
}
return true
}
return false
})
return accessedRouters
}
const permission = {
state: {
routers: constantRouterMap,
addRouters: []
},
mutations: {
SET_ROUTERS: (state, routers) => {
state.addRouters = routers
state.routers = constantRouterMap.concat(routers)
}
},
actions: {
GenerateRoutes ({ commit }, data) {
return new Promise(resolve => {
const { roles } = data
const accessedRouters = filterAsyncRouter(asyncRouterMap, roles)
commit('SET_ROUTERS', accessedRouters)
resolve()
})
}
}
}
export default permission跨域請求設置
在vue.config.js文件中修改
// 配置跨域
devServer: {
// development server port 8000
// port: 8000,
proxy: {
'/apis': {
// target: 'https://mock.ihx.me/mock/5baf3052f7da7e07e04a5116/antd-pro',
target: 'http://192.168.1.73:8092/okcloud/',
// target: 'http://39.107.78.120:8083/okcloud/',
ws: false,
changeOrigin: true, //是否允許跨域
pathRewrite: {
'^/apis': ''
}
}
}axios攔截器
在文件src\utils\request.js中設置
// request interceptor
service.interceptors.request.use(config => {
const token = Vue.ls.get(ACCESS_TOKEN)
if (token) {
config.headers['okcloud_token'] = token // 讓每個請求攜帶自定義 token 請根據實際情況自行修改
}
return config
}, err)
// response interceptor
service.interceptors.response.use((response) => {
if (response.data.code === 10000) {
notification.warning({
message: '提示',
description: response.data.message
})
} else {
return response.data
}
}, err)自定義角色的菜單權限
在src\main.js文件中注釋掉"// import ‘./permission' // permission control 權限控制"
自定義路由權限文件src\routeGuard.js,代碼如下
import Vue from 'vue'
import router from './router'
// import store from './store'
import NProgress from 'nprogress' // progress bar
import 'nprogress/nprogress.css' // progress bar style
import { setDocumentTitle, domTitle } from '@/utils/domUtil'
import { ACCESS_TOKEN } from '@/store/mutation-types'
NProgress.configure({ showSpinner: false }) // NProgress Configuration
router.beforeEach((to, from, next) => {
NProgress.start() // start progress bar
to.meta && (typeof to.meta.title !== 'undefined' && setDocumentTitle(`${to.meta.title} - ${domTitle}`))
if (to.path === '/user/login' && Vue.ls.get(ACCESS_TOKEN)) {
next({ path: '/dashboard/workplace' })
NProgress.done()
} else if (to.path !== '/user/login' && !Vue.ls.get(ACCESS_TOKEN)) {
next({ path: '/user/login' })
NProgress.done()
} else {
next()
NProgress.done()
}
})
router.afterEach(() => {
NProgress.done() // finish progress bar
})在main.js中引入import ‘./routeGuard'
對src\components\Menu\menu.js文件進行自定義菜單改造
在src\store\modules\app.js文件中store加入menu,在actions中進行獲取菜單的異步操作,獲取菜單信息,然后進行全局變量動態獲取
在src\layouts\BasicLayout.vue中進行全局變量的引用
...mapState({
// 動態主路由
menus: state => state.app.menu
}),動態方法的引用
...mapActions(['setSidebar', 'setMenu']),
調用獲取動態方法
this.setMenu()
看完上述內容,你們掌握ant-design表單處理的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。