您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用類型增強功能的方法有哪些?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
配置全局jsconfig.json
我們習慣在wepback內配置相關路徑別名,為了讓vscode識別,我們需要做如下配置
{
"compilerOptions": {
"target": "ES6",
"module": "commonjs",
"allowSyntheticDefaultImports": true,
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
},
"exclude": ["node_modules", "dist"],
"include": ["src/**/*", "global.d.ts"]
}安裝該插件是為了解決vscode-intelligence不識別.vue文件,進而無法導航的問題
不過依然存在bug,如果import x變量名不和file-name相同,則無法識別。
終極解決方案是對 .vue文件進行js托管
export { default } from './index.vue'vscode可以一步完美導航到具體頁面
討厭寫重復代碼?定義個 snippet
"export default": {
"scope": "javascript,typescript",
"prefix": "expd",
"body": ["export {default} from './index.vue${1}';"]
},
"export default as": {
"scope": "javascript,typescript",
"prefix": "expdas",
"body": ["export {default as ${2}} from './index.vue${1}';"]
},根目錄下新建global.d.ts, 并添加至jsconfig.json: include
// global.d.ts
import Vue from 'vue'
type FnVoid = (...ags: any[]) => void
declare module '*.vue' {
export default Vue
}
declare module 'vue/types/vue' {
interface Vue {
$$title: (title: string) => void
$$login: FnVoid
// ......
}
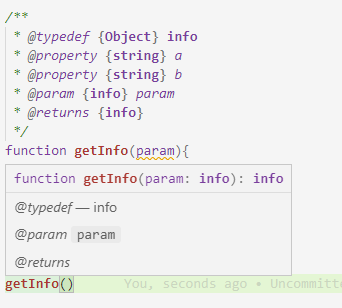
}vscode現今對 jsdoc語法的支持愈發完善,在代碼編寫代碼階段可以給我們強大的代碼提示、代碼補全以及代碼檢查
比如我們可以在注釋內定義變量,針對列表返回的接口,且不需要定義 model 對象來承接數據的話,自定義變量就很有用了

甚至于還支持import語法

不過,不依附于方法之上的注釋變量是不可用的
比如我新建一個文件,并寫入以下注釋
/**
* @typedef {Object} person
* @property {string} name
* @property {number} age
*/在代碼內是無法引用的
/**@type import('./test').person */我覺得都已經到了抽象對象多處復用的地步了,為什么不直接在model層下新建對象呢
估計vscode也是基于此考慮的
另外對象如果是通過計算得來的,vscode 代碼提示功能也無法識別
如下代碼是不能針對對象屬性進行提示的
我們在編寫代碼中盡量避免這種寫法
const func = () => {
return ['a', 'b', 'c'].reduce((pre, cur) => {
pre[cur] = 'hello ' + cur
return pre
}, {})
}
let obj = func()如果我們想在代碼中對事件定義添加提示怎么辦呢?
比如我注冊了一個事件
test.on('handleInputClicked', () => {})很遺憾,目前在jsdoc上還做不到
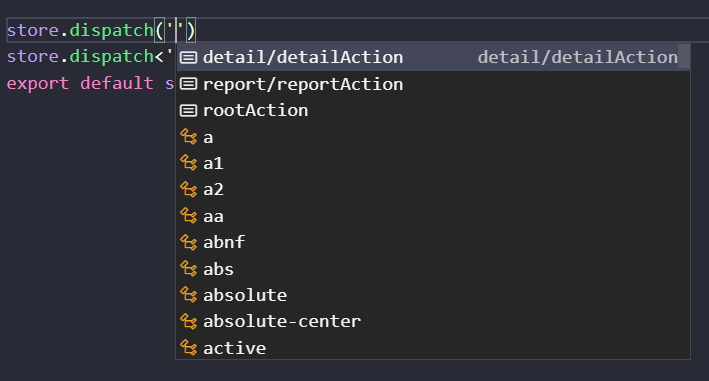
可喜的是,在最新發布的ts4.1.beta上增加了對類型模板字符串的支持
基于此,我們甚至可以實現對 vuex 的支持

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。