您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在html中設置圖片的長度?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
操作環境:windows7系統、html5版,DELL G3電腦。
html設置圖片長度的方法:
1、首先你是通過第二種方式插入的是背景圖片,直接用width和height只能控制div的寬度和高度。

2、如果你插入的圖片是通過<img>標簽的方式來插入的話,可以通過<img>自身的屬性控制圖片大小,代碼格式是:
<img src="圖片路徑" width="圖片寬度" height="圖片高度"/>。

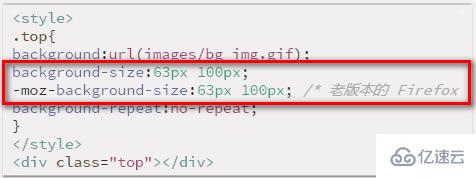
3、如果非要通過css控制背景圖片的大小,可以通過background-size樣式來實現,具體的css格式是:background-size:寬度 高度; (如下圖所示)。

關于怎么在html中設置圖片的長度問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。