您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了css中設置三角形的方法,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶大家一起來研究并學習一下“css中設置三角形的方法”這篇文章吧。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
css中設置三角形的方法:首先創建一個HTML示例文件;然后設置一個span元素為塊級元素,并分別設置border的四邊都為不同的顏色;最后通過設置上邊框和左右邊框寬度實現三角形即可。
使用css設置三角形
1.在開發中,有時候會用到一些小三角形來強調或者標記元素,這樣以便區分不同的項目,然后把三角形繪制成一個比較明顯的顏色,就達到效果了,那怎么才能畫出三角形呢,之前我也不清楚,最近看到了有些網頁在使用,在進行標記的時候,都是使用的是背景圖片進行標記,這樣在網頁顯示的時候,感覺有點生硬,畢竟圖片的加載沒有css加載那么順暢
下面看一段代碼:這里設置了一個span 元素為塊級元素,分別設置border的四邊都為不同的顏色:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 100%;
margin: 50px 0;
text-align: center;
}
span {
position: relative;
margin: 0 auto;
display: block;
width: 50px;
height: 50px;
border-style: solid;
border-width: 50px;
border-top-color: red;
border-left-color: blue;
border-bottom-color: yellow;
border-right-color: black;
}
</style>
</head>
<body>
<div>如何設置三角形?</div>
<div>
<span>
</span>
</div>
</body>
</html>運行結果:發現四面的邊框,居然是這種梯形的結構,如果把梯形上底變為0,不就是我們想要的三角形了么,而且這是使用html 和css做不來的,不存在使用靜態頁面就可以實行,不存在圖片的不連續顯示問題;
接下來就是把梯形的上底變為0 了
上底變為0 很簡單,只要把元素的高和寬設置為0就可以了
width:----->0 得到上下兩種箭頭
height:------->0 得到左右兩種箭頭

1.當我們想要上箭頭的時候,就把元素的左右邊框和下邊框去掉
2.當我們想要下箭頭的時候,就把元素的左右邊框和上邊框去掉
3.當我們想要左箭頭的時候,就把上下邊框和右邊框去掉
4.當我們想要右箭頭的時候,就把上下邊框和左邊框去掉
想法是好的,試了一下,想要上加箭頭:設置css如下:
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 50px;
/* 設置上邊框和左右邊框寬度為0 開始*/
border-top-width: 0;
border-left-width: 0;
border-right-width: 0;
/* 設置上邊框和左右邊框寬度為0 開始*/
border-top-color: red;
border-left-color: blue;
border-bottom-color: yellow;
border-right-color: black;
}運行結果:發現不行啊,什么都沒有

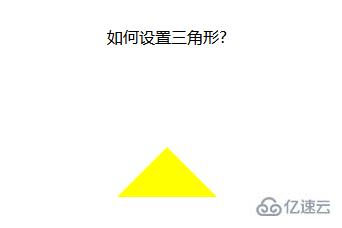
那我們換個方法:既然設置寬度不行,那我們就設置顏色吧,只要把上,左,右邊框的顏色設置為透明的,不就可以了么,css 中,剛好有一個設置顏色為透明的值
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 50px;
/* 設置上邊框和左右邊框寬度為0 開始*/
border-top-color: transparent;
border-left-color: transparent;
border-right-color: transparent;
/* 設置上邊框和左右邊框寬度為0 開始*/
/* border-top-color: red;
border-left-color: blue; */
border-bottom-color: yellow;
/* border-right-color: black; */
}運行結果:OK,大功告成!!!

設置下箭頭:
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 50px;
/* 設置上邊框和左右邊框寬度為0 開始*/
border-bottom-color: transparent;
border-left-color: transparent;
border-right-color: transparent;
/* 設置上邊框和左右邊框寬度為0 開始*/
border-top-color: red;
/* border-left-color: blue;
border-bottom-color: yellow;
border-right-color: black; */
}
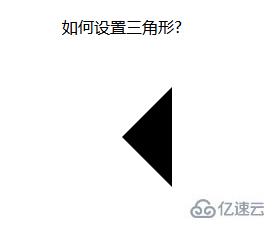
設置左箭頭:
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 50px;
/* 設置上邊框和左右邊框寬度為0 開始*/
border-top-color: transparent;
border-bottom-color: transparent;
/* border-left-color: transparent; */
border-right-color: transparent;
/* 設置上邊框和左右邊框寬度為0 開始*/
/* border-top-color: red; */
border-left-color: blue;
/* border-bottom-color: yellow;
border-right-color: black; */
}
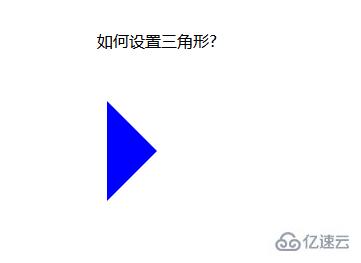
設置右箭頭:
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 50px;
border-top-color: transparent;
border-bottom-color: transparent;
border-left-color: transparent;
/* border-right-color: transparent; */
/* border-top-color: red;
border-left-color: blue;
border-bottom-color: yellow; */
border-right-color: black;
}
當然,css 還可寫在一起,這樣看起來要簡單一些:
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
/* 先后設置上右下左的border-color屬性都是一樣的,需要哪個箭頭,再設置哪個方向的顏色屬性,這樣,最后設置的屬性覆蓋了前面的屬性,就變成箭頭了 */
border: 50px solid transparent;
border-top-color: red;
}
以上,是使用html和css兩項綜合起來設置的箭頭,可以不可以再設置簡單一點呢?
下面,我采用class 屬性來設置箭頭,當需要箭頭的時候,直接加上這個class 屬性就可以,當不想要箭頭的時候,去除調這個類就好了
下面來看一個例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 100%;
margin: 50px 0;
text-align: center;
}
.jindaobox {
position: relative;
width: 980px;
margin: 20px auto;
}
li {
list-style: none;
float: left;
position: relative;
border: 1px solid #eee;
margin-right: 30px;
padding: 10px 20px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
}
.active {
border: 1px solid red !important;
}
.active::after {
position: absolute;
content: "";
height: 0;
width: 0;
border: 8px solid transparent;
border-top-color: red;
top: 0;
left: 0;
right: 0;
margin: auto;
}
</style>
</head>
<body>
<div>請選擇你喜歡的電影</div>
<ul>
<li>飛龍在天</li>
<li class="lis active">紫川</li>
<li>封神演義</li>
<li class="lis active">風云第一刀</li>
<li>天外飛仙</li>
</ul>
</body>
</html>運行結果:

這樣,就實現了使用class 屬性控制箭頭的方式,當需要選中時,給li 元素加上一個active class 屬性即可,當不需要時,就去除active class 屬性。
以上就是關于“css中設置三角形的方法”的內容,如果改文章對你有所幫助并覺得寫得不錯,勞請分享給你的好友一起學習新知識,若想了解更多相關知識內容,請多多關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。