您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了css如何修改行間距,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶大家一起來研究并學習一下“css如何修改行間距”這篇文章吧。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
css修改行間距的方法:首先新建一個html代碼頁面;然后在html頁面輸入兩個
同時設置一些文字;接著對其中一個
添加一個class類為big用于設置行高;最后使用line-height設置big類的行高即可。
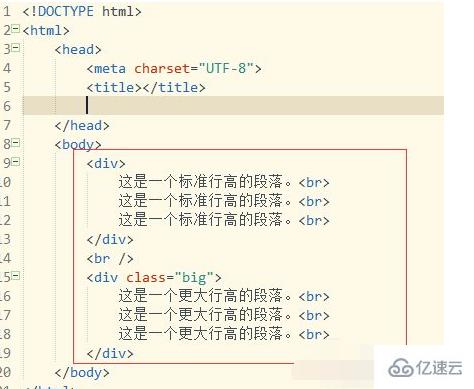
打開html開發工具,新建一個html代碼頁面,然后在這個html頁面輸入兩個<div>同時設置一些文字,對其中一個<div>添加一個class類為big用于設置行高。
創建<div>代碼:
<div> 這是一個標準行高的段落。<br> 這是一個標準行高的段落。<br> 這是一個標準行高的段落。<br> </div> <br /> <div class="big"> 這是一個更大行高的段落。<br> 這是一個更大行高的段落。<br> 這是一個更大行高的段落。<br> </div>

設置行高。在<title>標簽后面創建一個<style>標簽,然后使用line-height設置big類的行高。
css樣式代碼:
<style type="text/css">
.big{
line-height: 300%;
}
</style>
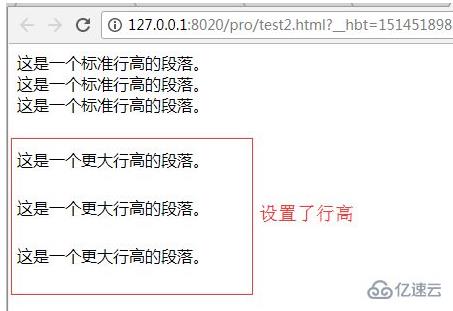
保存html頁面,使用瀏覽器打開,即可看到瀏覽器頁面上含有big類的div標簽里的行間距變大了。

以上就是關于“css如何修改行間距”的內容,如果改文章對你有所幫助并覺得寫得不錯,勞請分享給你的好友一起學習新知識,若想了解更多相關知識內容,請多多關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。