您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css中行間距如何設置的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
在css中,可以通過行高屬性line-height來設置行間距,語法格式“line-height:間距值;”。Line-height屬性的值可以是相對數值,也可以為絕對數值或者具體的數字;line-height的值越大,那么行間距就越高。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中并沒有直接可以設置行間距的屬性,所以我們就需要借助行高line-height來設置行間距,行高line-height的值越大,那么行間距就越高。
line-height屬性用于設置行使用的空間量,即行間的距離。
注:line-height屬性不允許使用負值。
該屬性會影響行框的布局。在應用到一個塊級元素時,它定義了該元素中基線之間的最小距離而不是最大距離。
屬性值:
normal 默認。設置合理的行間距。
number 設置數字,此數字會與當前的字體尺寸相乘來設置行間距。
length 設置固定的行間距。
% 基于當前字體尺寸的百分比行間距。
可以看出,Line-height的值設置為具體的數字值,可以是相對數值,也可以設置為絕對數值,在靜態頁面中,文字大小固定時常常使用絕對數值,而對于論壇和博客這些用戶可以自定義字體大小的頁面,通常設置為相對數值,從而,可以隨著用戶自定義的字體大小改變相應的行間距。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p.small {
line-height: 90%
}
p.big {
line-height: 200%
}
</style>
</head>
<body>
<p>
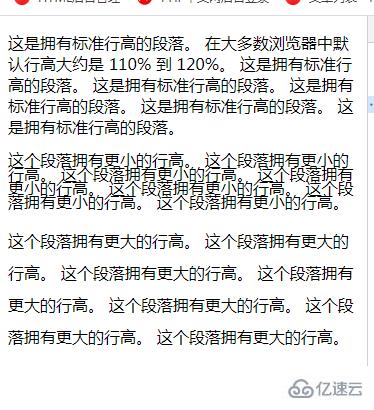
這是擁有標準行高的段落。 在大多數瀏覽器中默認行高大約是 110% 到 120%。 這是擁有標準行高的段落。 這是擁有標準行高的段落。 這是擁有標準行高的段落。 這是擁有標準行高的段落。 這是擁有標準行高的段落。
</p>
<p class="small">
這個段落擁有更小的行高。 這個段落擁有更小的行高。 這個段落擁有更小的行高。 這個段落擁有更小的行高。 這個段落擁有更小的行高。 這個段落擁有更小的行高。 這個段落擁有更小的行高。
</p>
<p class="big">
這個段落擁有更大的行高。 這個段落擁有更大的行高。 這個段落擁有更大的行高。 這個段落擁有更大的行高。 這個段落擁有更大的行高。 這個段落擁有更大的行高。 這個段落擁有更大的行高。
</p>
</body>
</html>
css的基本語法是:1、css規則由選擇器和一條或多條聲明兩個部分構成;2、選擇器通常是需要改變樣式的HTML元素;3、每條聲明由一個屬性和一個值組成;4、屬性和屬性值被冒號分隔開。
感謝各位的閱讀!關于“css中行間距如何設置”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。