溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html中圓角搜索框得實現方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
html中圓角搜索框的實現方法:首先創建一個HTML示例文件;然后創建一個form標簽;接著定義好input輸入框;最后通過“border-top-left-radius”等屬性實現圓角搜索框即可。
html中圓角搜索框怎么做?
非常簡單,主要用到css中的border屬性,代碼示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
input[type=text] {
color: #111;
background-color: #c7dec6;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
padding:20px;
}
</style>
</head>
<body>
<form action="http://www.baidu.com/baidu" target="_blank">
<input type="text" name="word" size="60"
style="height: 30px;width: 1100px;background-color: #9a9a9a26;">
<input type="submit" value="搜索"
style="border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
padding:20px;
height: 60px;width: 80px;
margin-left: 30px;
background-color: #1591ea;
font-size: large;
color: antiquewhite;">
</form>
</body>
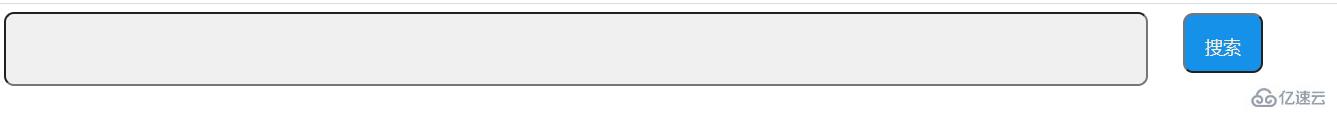
</html>運行效果如下:

關于“html中圓角搜索框得實現方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。