您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信小程序Demo示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
用到了倒仰樣式、Text組件、View組件和JS代碼的交互,大家要理解WXML、JS、WXSS和JSON文件的用途及相互關系。
新建項目,然后在index.wxml頁面中創建相關控件
<!--創建一個藍色背景的View,添加點擊事件,并輸出啟動日志-->
<view bindtap="bindViewTap" class="myView">
<text class="myView-clickK">點我點我</text>
</view>
<!--創建了一個text標簽,然后執行了JS交互,通過兩個大括號,在index.js中進行賦值-->
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>然后在index.wxss文件中設計控件位置和屬性樣式,注意:
/**rpx單位是微信小程序中css的尺寸單位,rpx可以根據屏幕寬度進行自適應。
規定屏幕寬為750rpx。如在 iPhone6 上,屏幕寬度為375px,共有750個物理像素,
則750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。開發建議:
開發微信小程序時設計師可以用 iPhone6 作為視覺稿的標準。UI設計圖建議:使用
設計稿使用設備寬度750px比較容易計算750px的話1rpx=1px,這樣的話,設計圖上量出
來的尺寸是多少px就是多少rpx**/
具體代碼如下:
.myView{
width: 200rpx;
height: 200rpx;
margin-top: -100rpx;
background-color: blue;
}
.myView {
display: flex;
flex-direction: column;
align-items: center;
width: 200rpx;
height: 200rpx;
margin: 20rpx;
border-radius: 50%;
}
.myView-clickK {
margin-top: 75rpx;
height: 50rpx;
color: red;
}
.usermotto {
margin-top: 100rpx;
}對應頁面的交互功能邏輯寫在index.js文件中,如下所示:
data: {
motto: 'Hello World,你好,世界!'
},
//事件處理函數
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
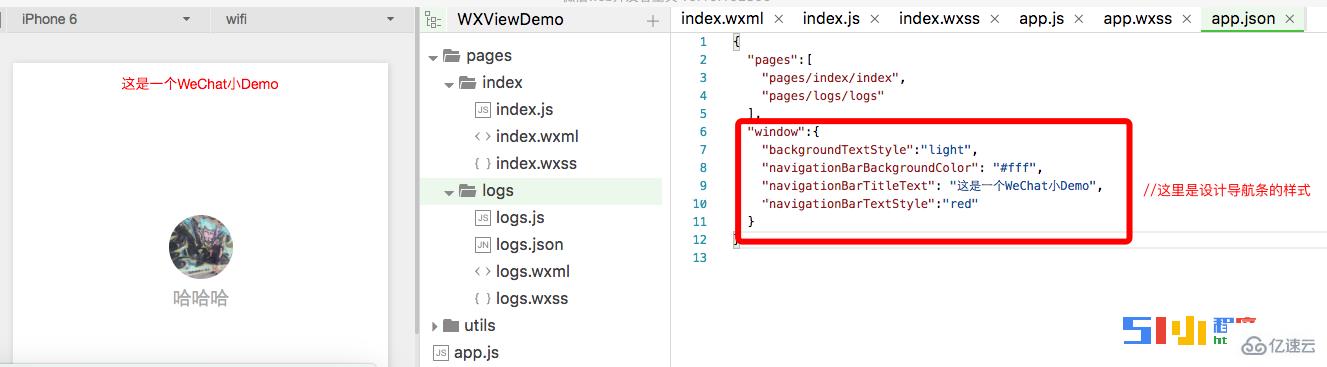
},設置導航樣式,需要在app.json中進行設置
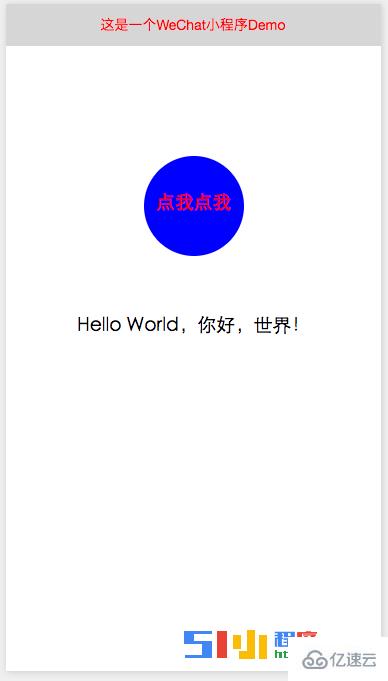
效果展示:

打擊可以看到,當我們點擊藍色區域的【點我點我】,在其下方會出現'Hello World,你好,世界!'這些文字。這就是最簡單的觸碰事件及其處理效果的示例。
關于“微信小程序Demo示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。