您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下小程序demo的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
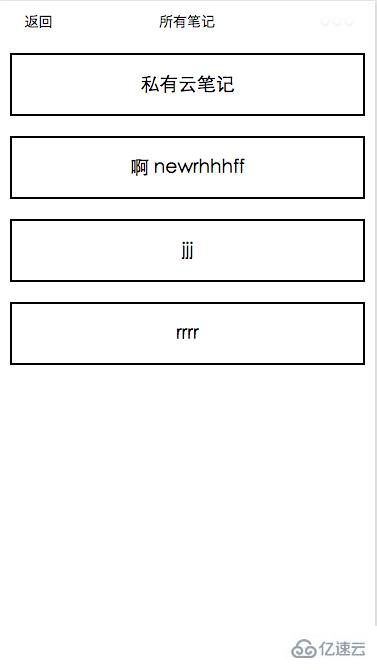
mycloudnote客戶端
mycloudnote服務器端
注意:由于我并沒申請取得appid,所以我無法獲得用戶的微信賬號id,我里面用的是用戶微信的昵稱作為數據庫的主鍵,所以用重名的話可能戶出bug,另外由于沒有appid,所以所有并沒有試過真機測試……




這玩意就是html+css+js,如果你熟悉前端那么上手就真的是太快了………………
小程序每個頁面由4個文件組成,分別是 .wxml .json .js .wxss

wxml文件和html很像,也是一種類xml的語言,應該說wxml就是為了小程序而改編的html,去掉一些html標簽添加一些新標簽,懂html的話十分簡單掌握,看官方api就行,下面是demo中的一個wxml頁面代碼…………
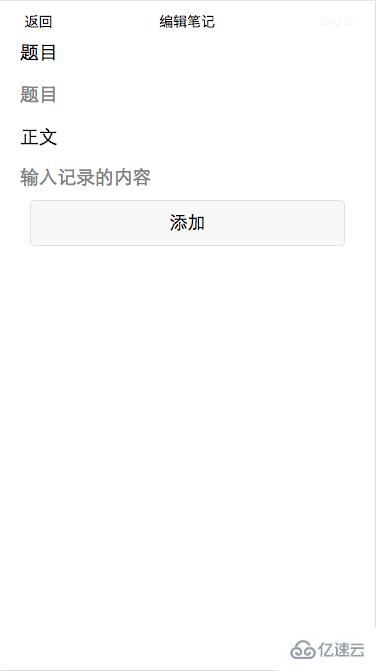
<!--addNote.wxml-->
<form bindsubmit="save">
<label class="label">題目</label>
<view class="log-list">
<input name="title" type="text" value="{{title}}" placeholder="題目"/>
</view>
<label class="label">正文</label>
<view class="log-list">
<textarea name="context" value="{{context}}" auto-height placeholder="輸入記錄的內容" maxlength="-1"/>
<view class="submit"><button form-type="submit">添加</button></view>
</view>
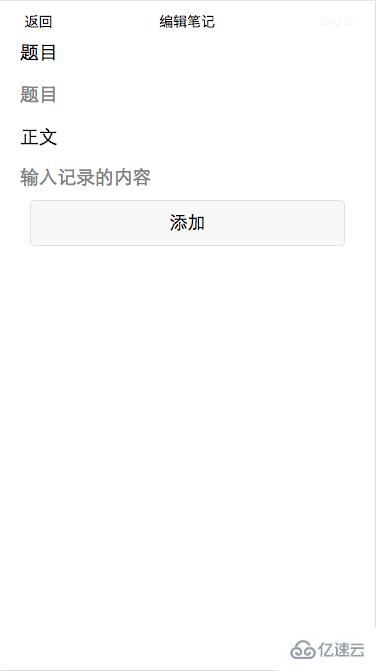
</form>對應以下頁面

wxss文件是小程序版的css,也是很簡單,看官方文檔就行~就像這樣(和上面的wxml結合):
/*addNote.wxss*/
.log-list {
display: flex;
flex-direction: column;
padding: 40rpx;
}
.submit
{
padding: 20rpx;
}
.hide
{
display: none;
}
.label
{
margin-left: 20px;
}js文件就是平時的javascript,用于處理業務邏輯和數據,不同的是這里面都是調用一些小程序內置的方法,而且幾乎所有的業務邏輯處理都寫在一個叫Page()的方法里,具體參照官方文檔~
//addNote.js
var app = getApp()
Page({
data: {
title:'',
context:'',
noteID:'',
}
,
save: function(e)
{
app.getUserInfo(function(userInfo){
wx.request({
url: 'http://139.199.74.155/myCloudNote/addNote.php',
data: {
userid:userInfo.nickName,
title:e.detail.value.title,
context:e.detail.value.context
},
header: {'content-type':'application/x-www-form-urlencoded'},
method: 'POST',
success: function(res){
wx.redirectTo({
url:'../list/list'
})
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
})
},
onLoad: function(options)
{
}
})json文件是用來配置頁面的一些屬性如頁面名稱等,并不是用于存儲數據的(存儲數據操作在js文件中操作)…………
//addNote.json
{
"navigationBarTitleText": "編輯筆記"
}以上是“小程序demo的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。