您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何構建VSCode開發調試環境,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
隨著VSCode的不斷完善和強大,是時候將部分開發遷移到VS Code中了。
目前使用VS2019開發.NET Core應用,一直有一個想法,在VS Code中復刻VS的開發環境,同時遷移到VS Code。
那么現在就開始吧。
首先,安裝最新版的VS Code:https://code.visualstudio.com/,安裝完成后可能會提示升級,升級即可,升級后的版本信息:
版本: 1.40.1 (system setup)
提交: 8795a9889db74563ddd43eb0a897a2384129a619
日期: 2019-11-13T16:49:35.976Z
Electron: 6.1.2Chrome: 76.0.3809.146Node.js: 12.4.0V8: 7.6.303.31-electron.0OS: Windows_NT x64 10.0.16299
接下來的操作分為幾個步驟:
1. 安裝各種強大VSCode插件
2. 創建.NET Core解決方案和工程
3. 調試運行
好的,那我們開始吧。
一、安裝各種強大的VS Code插件
1. C# extension for Visual Studio Code
這個插件最重要的功能:
Lightweight development tools for .NET Core.
Great C# editing support, including Syntax Highlighting, IntelliSense, Go to Definition, Find All References, etc.
Debugging support for .NET Core (CoreCLR). NOTE: Mono debugging is not supported. Desktop CLR debugging has limited support.
Support for project.json and csproj projects on Windows, macOS and Linux.

2. C# Extensions
這個插件最有用的功能是可以右鍵新建C#類和C#接口,同時支持各種code snippets,例如 ctor 、prop等,具體功能特性,可以查看插件的說明。

3. Auto-Using for C#
這個插件自動添加using引用。

4. vscode-solution-explorer
這個插件給VS Code增加了解決方案tab, 支持新建解決方案、新建工程、添加引用、Nuget包,這個插件非常有用
Adds a Solution Explorer panel where you can find a Visual Studio Solution File Explorer.
Can load any .sln version
Supports csproj, vcxproj, fsproj and vbproj (from vs2017 and before)
Supports dotnet core projects
You can create, delete, rename or move project folders and files.
You can create, delete, rename or move solution, solution folders and projects.
You can add or remove packages and references when the project is of kind CPS (dotnet core).

5. Code Runner(韓俊老師出品,必屬精品)
Run code snippet or code file for multiple languages: C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, Scheme, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, Lisp, Kit, and custom command
即選中一段代碼,直接run

6. vscode-icons
通過這個插件,給各個文件和文件夾一個你更熟悉的圖標

7. Visual Studio IntelliCode
VS代碼智能提示,根據上下文語境,自動推薦你下一步用到的代碼,后臺基于AI的

8. NuGet Package Manager
Nuget包管理,快速查詢定位Nuget包,并安裝。不過嘗試了一下午自定義Nuget源,沒搞定,估計是URL不對

9. Docker

10. Kubernetes

其他的還需要配置GitHub、TFS類似的源代碼管理,TFS搞了兩個插件,都不好使,后續搞定后再更新一次。
二、創建.NET Core解決方案和工程
此時,VS Code的環境基本配置差不多了,接下來有兩種模式,創建解決方案和工程。
1. 通過vscode-solution-explorer



解決方案有了,很熟悉的感覺。
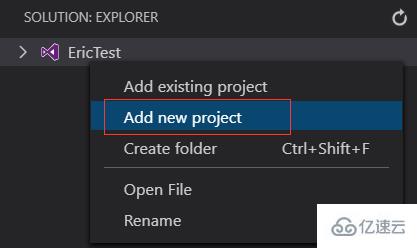
我們可以繼續創建工程:右鍵sln,Add new project:

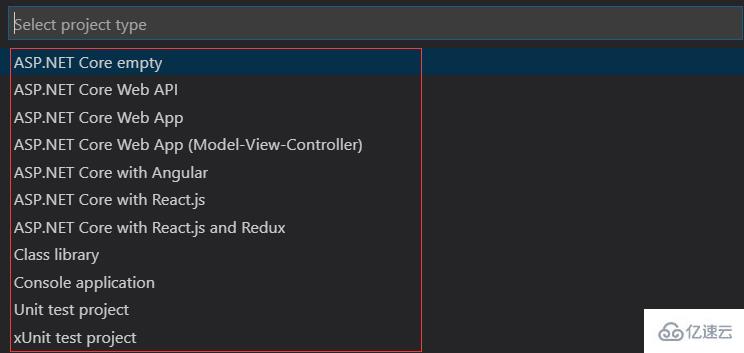
此時會彈出工程模板,此時我們選擇ASP.NET Core Web API工程

選擇C#

然后繼續輸入工程名稱:例如 TestWebApi

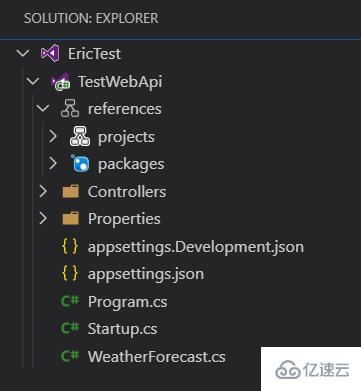
熟悉的感覺來了。此時就可以開始coding了。
以上是我們通過vscode-solution-explorer新建解決方案和工程。同時我們可以通過命令行來搞定。
2. 通過Dotnet CLI命令行
新建sln:
dotnet
新建ASP.NET Core WebAPI工程
dotnet "new" "webapi" "-lang" "C#" "-n" "TestWebApi" "-o" "TestWebApi"
將TestWebApi工程添加到解決方案EricTest
dotnet "sln" "e:\Work\ServiceDependency\EricTest.sln" "add" "e:\Work\ServiceDependency\TestWebApi\TestWebApi.csproj"
三、調試運行
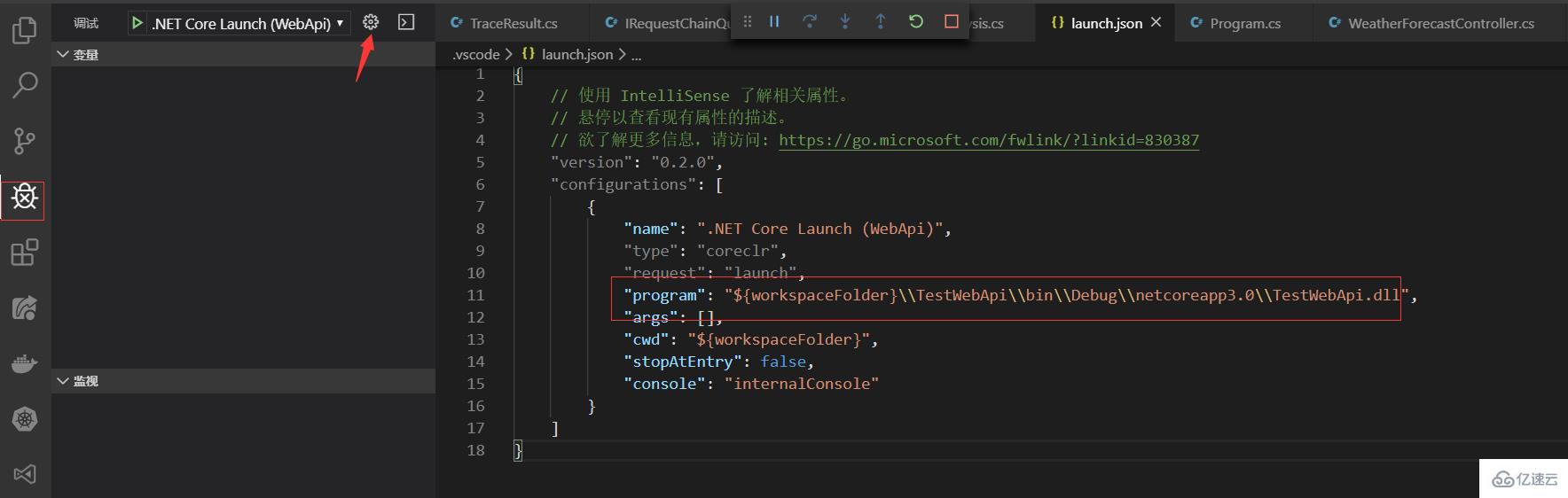
在Debug選項卡中新增調試配置,重點設置要調試的program

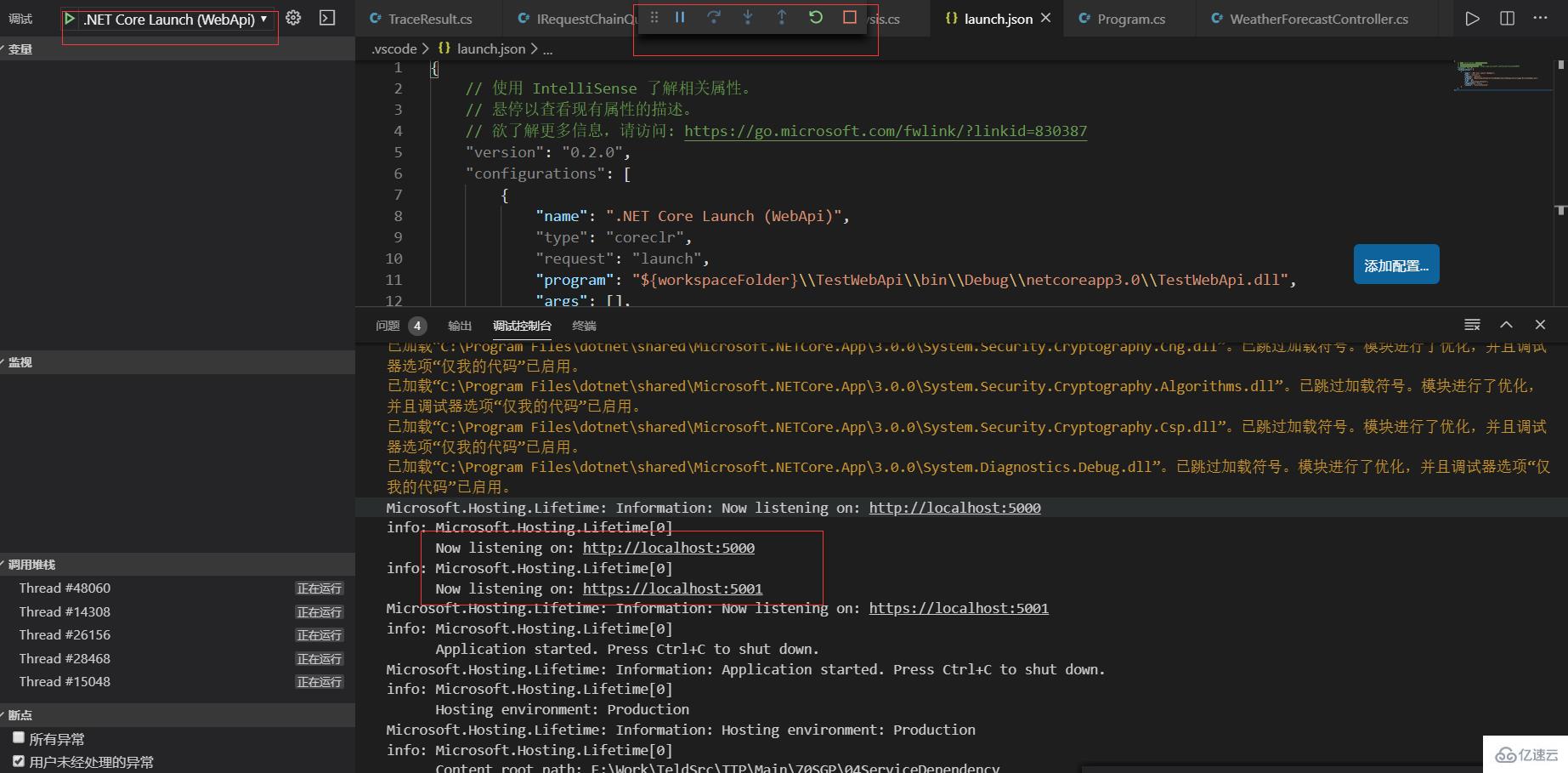
保存后,啟動調試:

程序中增加斷點,然后
輸入URL:https://localhost:5001/WeatherForecast
既可以調試了。
看完了這篇文章,相信你對“如何構建VSCode開發調試環境”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。