溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關怎么在vue項目中實現一個圖片懶加載功能,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
1,需要安裝vue的懶加載插件。
npm install vue-lazyload --save-dev
import VueLazyload from "vue-lazyload";
Vue.use(VueLazyload);
或者自定義
Vue.use(VueLazyload, {
preLoad: 1.3,
error: 'dist/error.png',
loading: 'dist/loading.gif',
attempt: 1
})<img v-lazy="psdimg" class="psd" />
今天踩過的坑總結。
當遇到是v-for循環的時候,或者用div包裹著img的時候,需要在div上面添加v-lazy-container="{ selector: 'img' }"
<div v-lazy-container="{ selector: 'img' }">
<img data-src="//domain.com/img1.jpg">
<img data-src="//domain.com/img2.jpg">
<img data-src="//domain.com/img3.jpg">
</div>
或者這種:
<div>
v-lazy-container="{ selector: 'img' }"
class="contentDiv construction"
v-html="content">
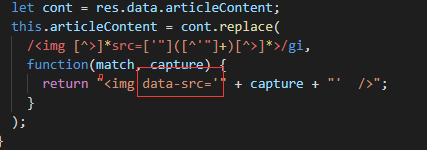
</div>以及我將html里面的圖片路徑拿到后,轉換成懶加載的時候,

一定是 data-src,而不是v-lazy,要不然在接口獲取的時候,拿到了圖片地址,但是會一直顯示不出來的。
上述就是小編為大家分享的怎么在vue項目中實現一個圖片懶加載功能了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。