您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS怎樣使背景圖片不重復,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
CSS讓背景圖片不重復的方法:首先新建一個html文件;然后輸入一個div標簽,并對這個標簽添加一個class類;最后通過屬性“background-repeat:no-repeat;”實現背景圖片不重復即可。
打開html軟件開發工具新建一個html文件,然后輸入一個<div>標簽對這個標簽添加一個class類,用于設置背景圖片的樣式。如圖:
css設置背景不重復
設置背景圖片樣式。創建<style>標簽,然后在這個標簽里面通過class類設置背景樣式。如圖:
1.引入背景圖片;
2.設置背景圖片寬、高(注意:不設置寬、高無法看到效果)
代碼:
<style type="text/css">
.bg-repeat{
background-image: url(img/ye.png);
width: 500px;
height: 380px;
}
</style>
查看頁面效果。保存html頁面使用瀏覽器打開,發現背景圖片是重復的。如圖:

設置背景圖片不重復。回到html代碼頁面,在class類樣式上添加 background-repeat: no-repeat; 如圖:

查看頁面效果。保存html頁面使用瀏覽器打開,發現背景圖片是不再重復了。如圖:

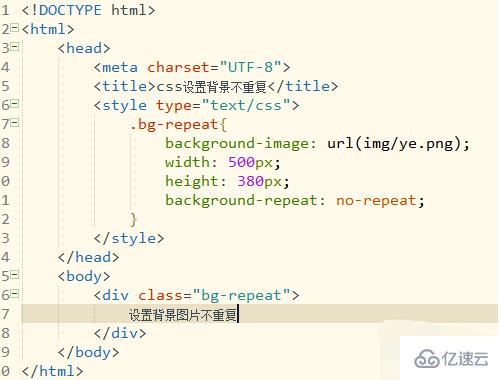
頁面所有代碼。可以直接復制所有代碼,粘貼到新建html頁面,保存后即可看到頁面效果。(注意:案例中背景圖片是本地路徑的,粘貼代碼后需要修改背景圖片路徑。)
所有代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css設置背景不重復</title>
<style type="text/css">
.bg-repeat{
background-image: url(img/ye.png);
width: 500px;
height: 380px;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="bg-repeat">
設置背景圖片不重復
</div>
</body>
</html>
以上是“CSS怎樣使背景圖片不重復”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。