您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css中h2不占一行的解決方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
css h2不占一行的解決辦法:1、設置display為block;2、設置父級“flex-wrap: wrap;”允許換行;3、在h2標簽后面添加清除浮動代碼即可。
本教程操作環境:Windows7系統、HTML5&&CSS3版本,該方法適用于所有品牌電腦。
推薦:《css視頻教程》
H1標簽是在網站制作過程中,經常用到的一個標簽,他的作用僅次于Title,在seo方面,這個標簽還有H2,H3,這些標簽用好了,對網站的優化會有事半功倍的效果。
css怎么解決h2不獨占一行?
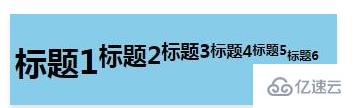
H標簽默認都是獨占一行的。當它們不獨占一行時,可能有以下原因:
設置了display為inline或inline-block
設置了父級元素display為flex,并且flex-direction為row
設置了float浮動

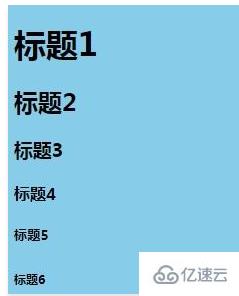
解決方法:
1、設置display為block
2、父級元素的display為flex時,需要設置h2的width為100%,并且設置父級flex-wrap: wrap;允許換行
3、在h2標簽后面添加清除浮動代碼

感謝你能夠認真閱讀完這篇文章,希望小編分享css中h2不占一行的解決方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。